Financial Charts
FlexChart allows you to create two types of financial charts as shown in the following table:
| Chart Type | Chart Snapshot | Description |
|---|---|---|
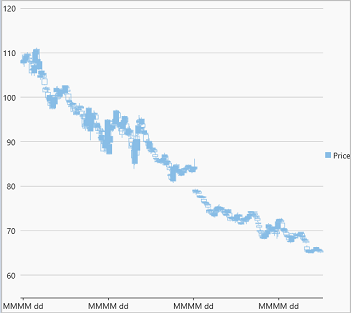
| Candlestick |  Candlestick Candlestick |
Candlestick charts are financial charts to plot open, close, high and low values of a stock over short periods of time. Each candlestick in these charts consist of a body, a wick and a tail. While body of a candlestick chart represents the opening and closing values of the stock in a particular span of time, wick and tail, the vertical lines above and below the body, indicate the highest and lowest value of stock in that time span respectively. Being packed with so much information in a single chart, these charts are used in tracking the price movements of stock. |
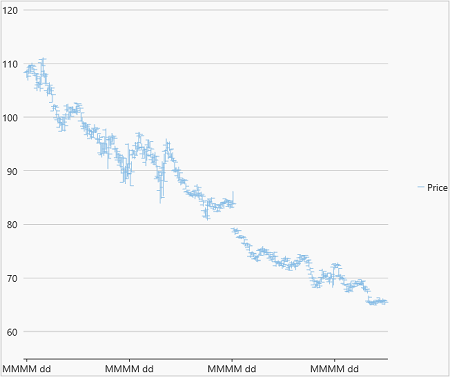
| HighLowOpenClose (HLOC) |  HLOC HLOC |
Like Candlestick charts, HighLowOpenClose charts or HLOC charts are also used to plot high, low, open and close values of stocks in a specified time frame and are used for stock analysis. The only difference from a candlestick chart is that the HLOC charts are drawn without candlestick 'body'. |
Create a Financial Chart
With FlexChart, you can create Candlestick or HLOC chart by setting the ChartType property of the FlexChart class to Candlestick or HighLowOpenClose, similar to the basic charts. This property accepts the values from ChartType enumeration. In addition to setting the chart type, you can also change the size of the candle or symbols in HLOC chart by setting the SymbolSize properties of the series.
To create a HLOC or candlestick chart through code, you need to configure the X and Y axes by setting the BindingX and Binding properties, respectively. Then set up the chart by setting the ChartType property and other required properties.
In the following example, we configure the Y axes by setting Binding property as showcased in the following code:
<Grid.RowDefinitions>
<RowDefinition Height="50"/>
<RowDefinition Height="600"/>
</Grid.RowDefinitions>
<ComboBox x:Name="cmbFinancialChartType" SelectedIndex="0" SelectionChanged="FinancialChartType_SelectionChanged" Height="50"/>
<c1:FlexChart x:Name="flexChart" Grid.Row="1" Height="550">
<c1:FlexChart.Series>
<c1:Series SeriesName="Price" Binding="High,Low,Open,Close"/>
</c1:FlexChart.Series>
</c1:FlexChart>
Following C# code is required to create the Financial chart:
public sealed partial class FinancialChart : UserControl
{
private List<Quote> dt;
public FinancialChart()
{
this.InitializeComponent();
ChartType[] financialChartTypes = {
ChartType.Candlestick,
ChartType.HighLowOpenClose,
};
cmbFinancialChartType.ItemsSource = financialChartTypes;
var data = GetQuotes(350);
var minPrice = data.Min((q) => q.Low);
var maxPrice = data.Max((q) => q.High);
this.flexChart.AxisY.Min = minPrice - 10;
this.flexChart.AxisY.Max = maxPrice + 10;
//Formatting AxisX labels
this.flexChart.AxisX.Format = "MMMM dd";
//Passing data in FinancialChart
this.flexChart.ItemsSource = data;
}
private void FinancialChartType_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (e.AddedItems[0] is ChartType ct)
flexChart.ChartType = ct;
}
public List<Quote> GetQuotes(int count = 365)
{
var quotesPath = Path.Combine(Package.Current.InstalledLocation.Path, "HistoricalQuotes.json");
var text = File.ReadAllText(quotesPath);
dt = JsonConvert.DeserializeObject<List<Quote>>(text);
count = Math.Min(count, dt.Count);
return dt.Take(count).ToList();
}
}
public class Quote
{
public DateTime Date { get; set; }
public double High { get; set; }
public double Low { get; set; }
public double Open { get; set; }
public double Close { get; set; }
public double Volume { get; set; }
}


