Day Slot Customization
Calendar supports customization of the day slots. It allows you to use a different template for each type of date slot and add custom content to those day slots. Additionally, it allows you to set data templates to define the UI representation of the day slots in Calendar control using the following properties from the C1Calendar class.
| Properties | Description |
|---|---|
| DaySlotTemplate | Data template that defines the UI representation for a single day of the month |
| DayofWeekSlotTemplate | Data template that defines the UI representation for a day of the week |
| AdjacentDaySlotTemplate | Data template that defines the UI representation for a single adjacent day on the calendar |
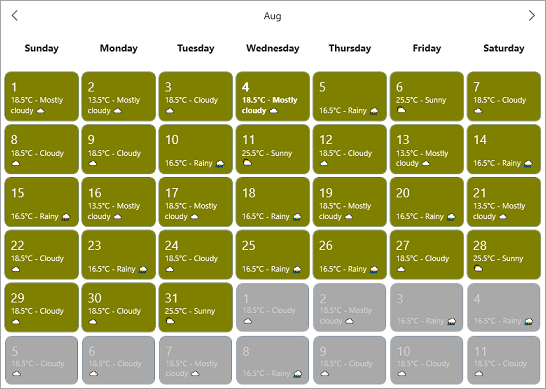
The following image showcases the Calendar control with customized day slots.

The following code demonstrates how you can use the properties listed in the table above to customize the appearance of the day slots using various templates. In this example, we have used weather related data from a class named RandomWeatherFromDateConverter which accesses weather information from Converters.cs file which is available with the CalendarExplorer product sample at Documents\ComponentOne Samples\WinUI\CS\Calendar location on your system.
<calendar:C1Calendar x:Name="calendar" HorizontalAlignment="Center" VerticalAlignment="Top">
<!--Custom Days-->
<!--DaySlotTemplate-->
<calendar:C1Calendar.DayStyle>
<Style TargetType="calendar:CalendarSlotPresenter">
<Setter Property="CornerRadius" Value="8"/>
<Setter Property="Background" Value="Olive"/>
<Setter Property="BorderThickness" Value="1"/>
<Setter Property="BorderBrush" Value="DarkOliveGreen"/>
<Setter Property="Foreground" Value="White"/>
<Setter Property="Margin" Value="2"/>
</Style>
</calendar:C1Calendar.DayStyle>
<calendar:C1Calendar.DaySlotTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="{Binding Day}" FontSize="18"/>
<TextBlock Text="{Binding Path=Date, Converter={StaticResource RandomWeatherFromDateConverter}}" TextWrapping="Wrap" VerticalAlignment="Bottom" FontSize="11" Grid.Row="1"/>
</Grid>
</DataTemplate>
</calendar:C1Calendar.DaySlotTemplate>
<!--DayOfWeekSlotTemplate-->
<calendar:C1Calendar.DayOfWeekSlotTemplate>
<DataTemplate>
<TextBlock Text="{Binding}" Padding="0, 15, 0, 15" HorizontalAlignment="Center" FontWeight="Bold" />
</DataTemplate>
</calendar:C1Calendar.DayOfWeekSlotTemplate>
<!--AdjacentDaySlotTemplate-->
<calendar:C1Calendar.AdjacentDayStyle>
<Style TargetType="calendar:CalendarSlotPresenter">
<Setter Property="BorderBrush" Value="SlateGray"/>
<Setter Property="Background" Value="DarkGray"/>
<Setter Property="Foreground" Value="LightGray"/>
<Setter Property="Margin" Value="3"/>
</Style>
</calendar:C1Calendar.AdjacentDayStyle>
<calendar:C1Calendar.AdjacentDaySlotTemplate>
<DataTemplate>
<Grid>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RowDefinitions>
<TextBlock Text="{Binding Day}" FontSize="18"/>
<Image Source="Resources\IconImages\Previous.ico" Grid.Row="1"></Image>
<TextBlock Text="{Binding Path=Date, Converter={StaticResource RandomWeatherFromDateConverter}}" TextWrapping="Wrap" VerticalAlignment="Bottom" FontSize="11" Grid.Row="2"/>
</Grid>
</DataTemplate>
</calendar:C1Calendar.AdjacentDaySlotTemplate>
</calendar:C1Calendar>


