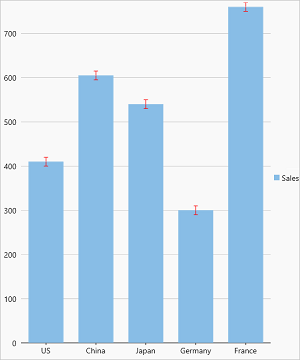
ErrorBar Chart
Error bars are the charts that indicate the estimated error or uncertainty in the measured data to give an idea about how precise that data is. They most often represent this through the standard deviation of data set. Error bars are, generally useful while plotting results of scientific studies, experiments, or any other measurements that show variation in data from original values. Deviation in sales forecast is one of the good examples that can be presented using these error bars.

In FlexChart, error bars can be shown along with various chart types such as line, area, column, scatter and, spline charts. Error bars can be implemented using the ErrorBar class which represents an error bar series. Apart from other series related properties, this class provides properties specific to error bar series such as the ErrorAmount property, which lets you specify the error amount of the series as a standard error amount, a percentage or a standard deviation. This property accepts the values from ErrorAmount enumeration. FlexChart also provides options to specify whether to display error bars in plus, minus or both directions using the Direction property. EndStyle property of FlexChart lets you specify whether to display caps or not at the ends of error bars. To customize the appearance of bar style, you can use the ErrorBarStyle property.
Following XAML code is required to create the ErrorBar chart:
<c1:FlexChart x:Name="flexChart" Height="650" BindingX="Name" />
Following C# code is required to create the ErrorBar chart. The sample code uses the same datasource as we used in Quick Start.
public sealed partial class ErrorBar : UserControl
{
C1.WinUI.Chart.ErrorBar _bar;
public ErrorBar()
{
this.InitializeComponent();
_bar = new C1.WinUI.Chart.ErrorBar()
{
Binding = "Sales",
SeriesName = "Sales",
ErrorAmount = ErrorAmount.FixedValue,
ErrorValue = 10,
};
_bar.ErrorBarStyle = new C1.WinUI.Chart.ChartStyle()
{
Stroke = new SolidColorBrush(Color.FromArgb(255,255,0,0))
};
this.flexChart.Series.Add(_bar);
this.flexChart.ItemsSource = DataService.GetCountrySales();
}
}


