Paging
FlexGrid supports Pager control through which you can implement paging. Through paging, you can customize the number of items that should be displayed per page and provide a UI for navigating the pages in the grid. You can enable paging using C1DataCollection class which wraps another collection of C1PagedDataCollection class to be shown in pages.
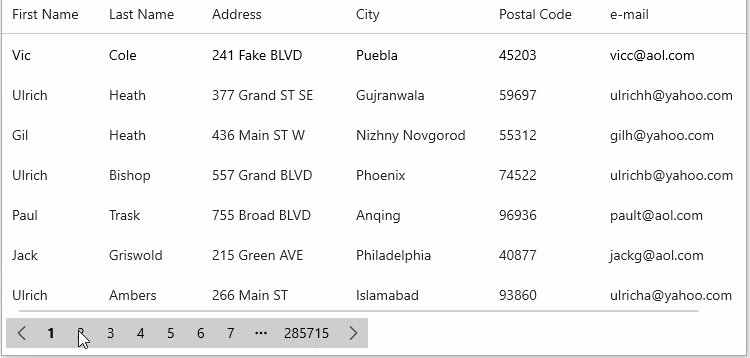
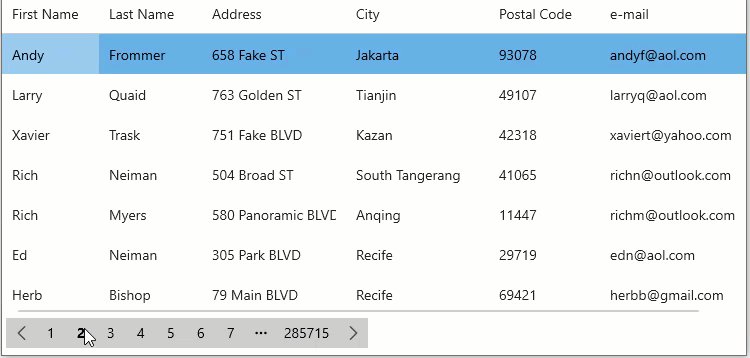
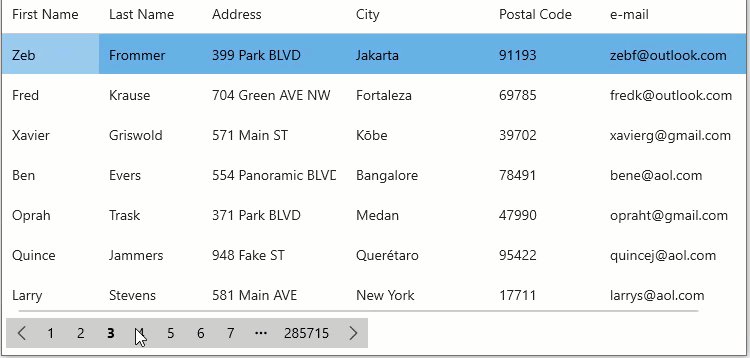
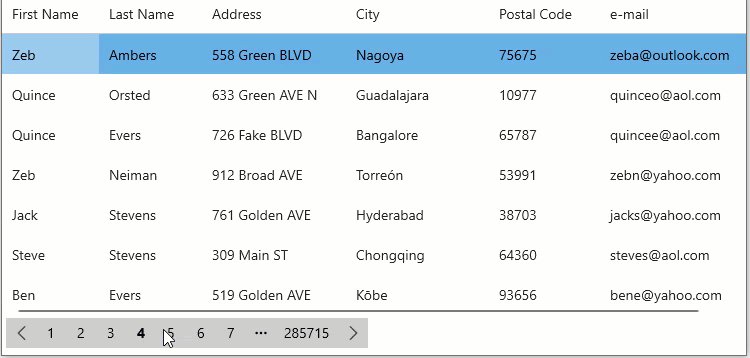
The DataPager control can be used to navigate through different pages of data bound to FlexGrid. The following GIF shows how the FlexGrid appears after setting the paging feature.

The ComponentOne WinUI DataPager provides paging to collections so that they may be displayed in smaller pages.
The following code example demonstrate how to enable paging in FlexGrid.
csharp
public PageCollection()
{
//VirtualModeDataCollection PageSize determines the number of items that are requested per "Page"
// And C1PagedDataCollection's PageSize is the maximum number of items that will be exposed in the collection
var pagedCollection = new C1PagedDataCollection<object>(new VirtualModeDataCollection() { PageSize = 35 });
pagedCollection.PageSize = 7;
flexGrid1.ItemsSource = pagedCollection;
pager.Source = pagedCollection;
}
internal class VirtualModeDataCollection : C1VirtualDataCollection<Customer>
{
protected override async Task<Tuple<int, IReadOnlyList<Customer>>> GetPageAsync(int pageIndex, int startingIndex, int count, IReadOnlyList<SortDescription> sortDescriptions = null, FilterExpression filterExpression = null, CancellationToken cancellationToken = default(CancellationToken))
{
await Task.Delay(1000, cancellationToken);//Simulates network traffic.
return new Tuple<int, IReadOnlyList<Customer>>(2_000_000, Enumerable.Range(startingIndex, count).Select(i => new Customer(i)).ToList());
}
}
xml
<Window
x:Class="WinUIApp1.PageCollection"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUIApp1"
xmlns:pager="using:C1.WinUI.DataPager"
xmlns:c1="using:C1.WinUI.Grid"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<StackPanel>
<c1:FlexGrid x:Name="flexGrid1" VerticalScrollBarVisibility="Auto"/>
<pager:C1DataPager x:Name="pager" Padding="4"/>
</StackPanel>
</Window>


