This topic discusses how you can let end users interact with the FlexGrid columns.

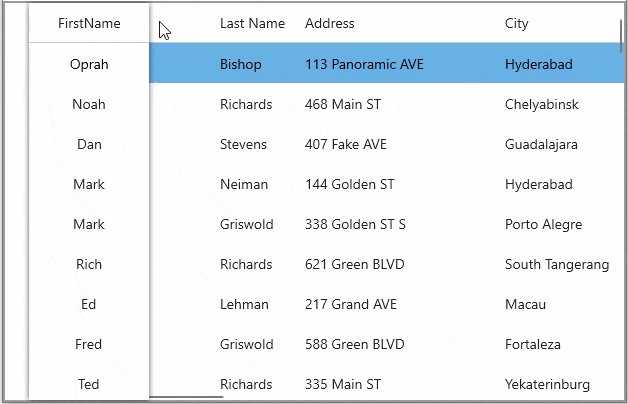
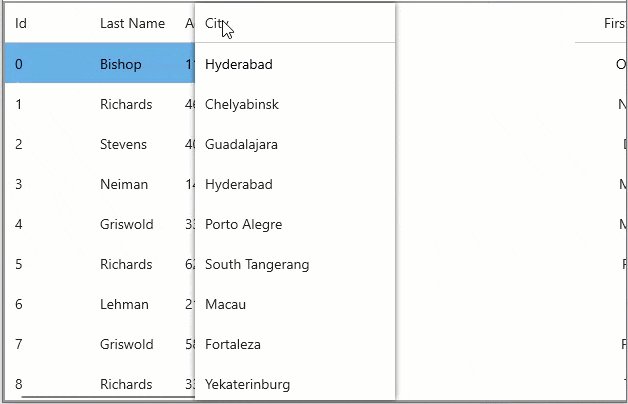
FlexGrid, by default, allows user to reorder rows and columns by dragging a row/column header and dropping it to the target position. However, you can change this behavior by using the C1GridControl class, which provides the AllowDragging property to set a value that indicates whether users are allowed to move rows and columns to new positions. The GridAllowDragging enumeration specifies which grid elements can be moved to new positions with drag. This enumeration provides the Columns property, with which the user can drag columns to new positions.
Below code demonstrates how to enable dragging of columns in FlexGrid.
| C# |
Copy Code
|
|---|---|
// Allow Drag
flexGrid1.AllowDragging = C1.WinUI.Grid.GridAllowDragging.Columns;
|
|
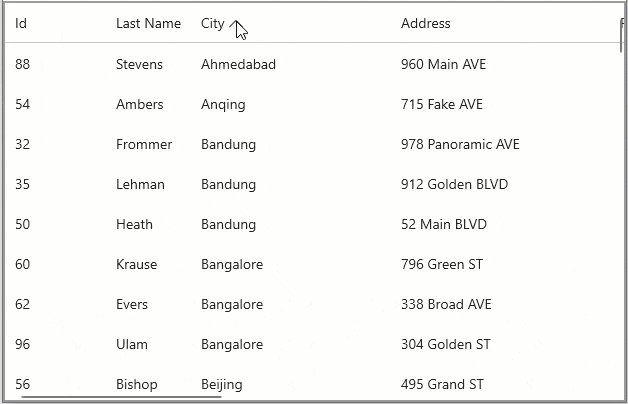
In FlexGrid, column sorting is enabled for the whole grid by default, and value of AllowSorting property of the FlexGrid class is set to True. In this mode, user can sort a single column by clicking the column header and multiple columns by holding the CTRL key while clicking the column headers. To disable sorting on a particular column, you need to set the Column.AllowSorting property of that column to false.
| C# |
Copy Code
|
|---|---|
// Allow sorting flexGrid1.Columns[2].AllowSorting = false; |
|
By default, FlexGrid allows resizing of all columns of the grid. To change this behavior, you can use AllowResizing property of the FlexGrid class, which is a Boolean type property and lets you enable or disable resizing of a particular row or column.
| C# |
Copy Code
|
|---|---|
// Allow Resizing flexGrid1.Columns[2].AllowResizing = false; |
|
To disable a column from getting edited at runtime, set the IsReadOnly property of GridColumn class to true.
| C# |
Copy Code
|
|---|---|
// Disable Row Editing flexGrid1.Columns[2].IsReadOnly = true; |
|
You can also prevent editing in a particular column using the BeginningEdit event of the FlexGrid class that triggers when the row editing is about to start.
Observe the code below to use the BeginningEdit event in your WinUI application. For example, editing is disabled in the second column in the example code below.
| C# |
Copy Code
|
|---|---|
public Columns() { flexGrid1.BeginningEdit += FlexGrid1_BeginningEdit; } private void FlexGrid1_BeginningEdit(object sender, GridCellEditEventArgs e) { if (e.CellRange.Column == 2) e.Cancel = true; } |
|