Sort Operations
FlexGrid, by default, allows end-users to apply sorting on a single column by clicking the column header in ascending or descending order. However, the grid also provides you flexibility, so that you can sort your data according to your requirement. Below sections take you through the ways to perform various operations related to sorting.

Allow Sorting
The FlexGrid class provides AllowSorting property to set whether users are allowed to sort columns by tapping or clicking the column header cells.
The code snippet below shows how to enable sorting using the AllowSorting property:
// Allow sorting
flexGrid1.AllowSorting = true;
Sorting through Code
You can enable asynchronous sorting through code by calling SortAsync method of the C1.DataCollection.C1WrapDataCollection<S, T> class, which takes the parameter sortDescriptions that determine how the data will be sort. The SortDescription(string sortPath, C1.DataCollection.SortDirection direction) method takes two parameters: sortPath, which is the path of the data item to which the sort operation will be applied, and direction, indicating whether the sort operation is in ascending or descending order.
Use the code below to sort single column and apply sorting options through code in the WinUI FlexGrid.
csharp
private async void submitButtonClickSingleColumn(object sender, RoutedEventArgs e)
{
var data = new C1DataCollection<Customer>(Customer.GetCustomerList(100));
flexGrid1.ItemsSource = data;
await data.SortAsync(new SortDescription("City", SortDirection.Descending));
}
xml
<StackPanel Padding="12" Spacing="14">
<Button Content="Sort City column through Code"
Click="submitButtonClickSingleColumn" BorderBrush="Brown"/>
<c1:FlexGrid x:Name="flexGrid1" HeadersVisibility="All" BorderThickness="2" >
</c1:FlexGrid>
</StackPanel>
Disable Sort on a Particular Column
To disable sorting on a particular column, you need to set the AllowSorting property of that Column object to false.
Use the code below to disable sorting on a particular column of the WinUI FlexGrid.
// Disable Sort on Column
flexGrid1.Columns[4].AllowSorting = false;
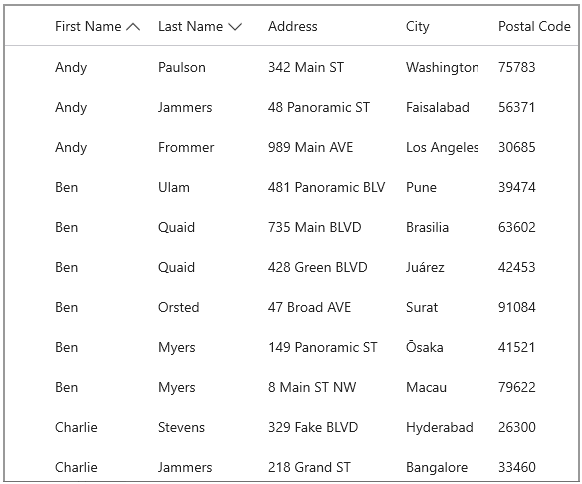
Sort Multiple Columns
You can sort multiple columns by calling SortAsync method of the C1.DataCollection.C1WrapDataCollection<S, T> class, and take multiple sortDescriptions parameters to sort different columns in the FlexGrid control.
csharp
private async void submitButtonClickMultipleColumn(object sender, RoutedEventArgs e)
{
var data = new C1DataCollection<Customer>(Customer.GetCustomerList(100));
flexGrid1.ItemsSource = data;
await data.SortAsync(new SortDescription("FirstName", SortDirection.Ascending), new SortDescription("LastName", SortDirection.Descending));
}
xml
<StackPanel Padding="12" Spacing="14">
<Button Content="Sort FirstName and LastName columns through Code"
Click="submitButtonClickMultipleColumn" BorderBrush="Brown"/>
<c1:FlexGrid x:Name="flexGrid1" HeadersVisibility="All" BorderThickness="2" >
</c1:FlexGrid>
</StackPanel>
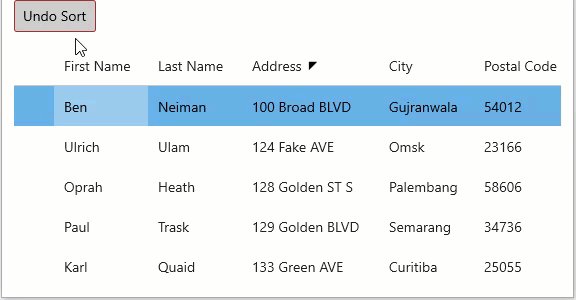
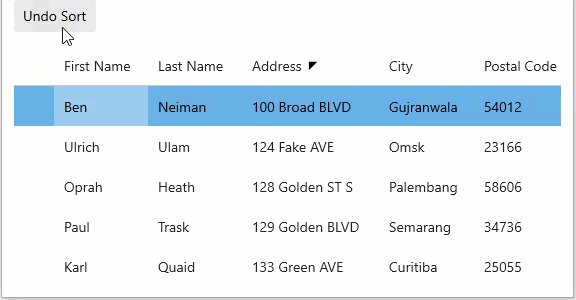
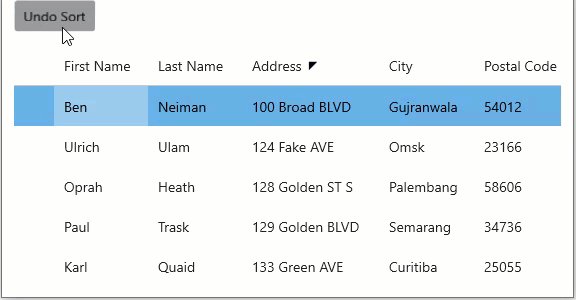
Revert/Undo Sorting
FlexGrid provides the DataCollection property to remove sorting from the grid. You can set SortAsync() method of to undo or revert sorting.

Below code how to remove sorting from the WinUI FlexGrid.
csharp
private void submitButtonUndoSorting(object sender, RoutedEventArgs e)
{
flexGrid1.DataCollection.SortAsync();
}
xml
<StackPanel Padding>
<Button Content="Undo Sort"
Click="submitButtonUndoSorting" BorderBrush="Brown"/>
<c1:FlexGrid Name="flexGrid1" HeadersVisibility="All" >
</c1:FlexGrid>
</StackPanel>


