The FlexGrid class provides the ItemsSource property to populate data in the grid. The ItemsSource property binds FlexGrid to IEnumerable interface, or to DataCollection interface.
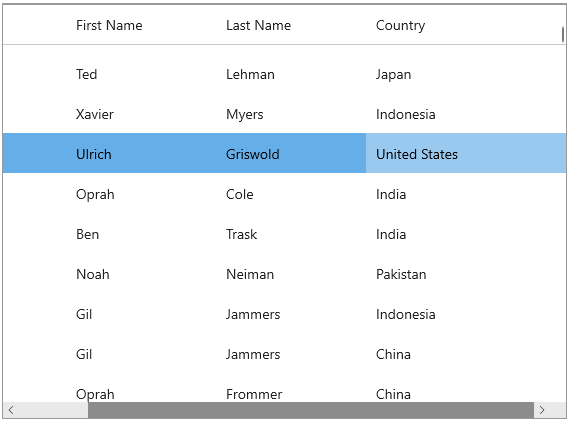
The following image shows a bound FlexGrid.

The following code examples illustrate how to bind FlexGrid control with a datasource. Refer to the QuickStart for creating the data source. In this case, the Customer class is used as a data source.
| C# |
Copy Code
|
|---|---|
var data = Customer.GetCustomerList(1000);
flexGrid1.ItemsSource = data;
|
|
Further, you can bind a list of customer objects and customize automatically created columns using code, or disable automatic column generation altogether and create custom columns through code as given below:
| XAML |
Copy Code
|
|---|---|
<Grid>
<c1:FlexGrid Name="flexGrid1" AutoGenerateColumns="False" MinColumnWidth="10" MaxColumnWidth="300" HorizontalAlignment="Center" HeadersVisibility="All" Height="700" Width="1000">
<c1:FlexGrid.Columns>
<c1:GridColumn Binding="Id" AllowDragging="False" HorizontalAlignment ="Left"/>
<c1:GridColumn Binding="FirstName" HorizontalAlignment="Left" />
<c1:GridColumn Binding="LastName" HorizontalAlignment="Left" />
<c1:GridColumn Binding="Country" Width="200" HorizontalAlignment ="Left" />
</c1:FlexGrid.Columns>
</c1:FlexGrid>
</Grid>
|
|
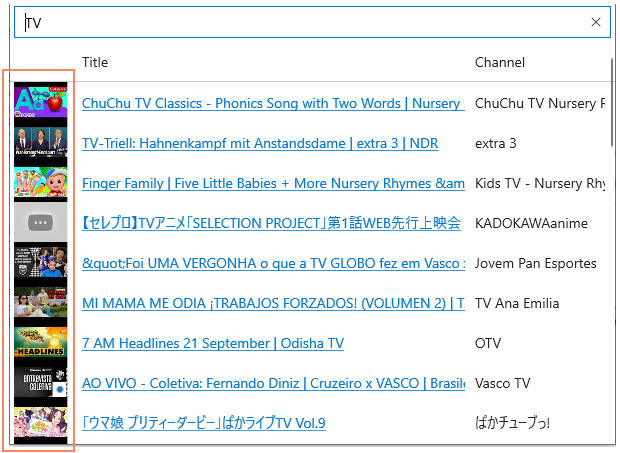
In most of the scenarios, grid directly fetches the images from the data source. However, if the grid is bound to a database which stores images as OLE objects such as Microsoft Access, a little bit of extra processing is required to fetch bitmap images.

As shown in the XAML code below, you just have to bind the column of type GridImageColumn of WinUI FlexGrid, and if the database has weblinks of images then it will display images in GridImageColumn on rendering.
| XAML |
Copy Code
|
|---|---|
<c1:FlexGrid.Columns>
<c1:GridImageColumn Binding="Thumbnail" Header=" " Width="62" PlaceHolder="ms-appx:///Images/default.png"/>
</c1:FlexGrid.Columns>
|
|
The GridImageColumn class represents a column whose cells are an image, and the PlaceHolder property gets or sets the placeholder image used when an image could not be downloaded.