Full Text Filter
Full-text filtering is the simplest way to filter the grid. You need to bind a text box to the FlexGrid’s FullTextFilterBehavior class to get instant filtering that can match exact case, partial text or whole words across all columns of the grid. This can be implemented using MatchCase, MatchNumbers and MatchWholeWord properties to give you more specific values. You can also use HighlightColor property to set the highlight color to the filtered data. This feature helps in distinguishing the filtered data from other values in the grid.
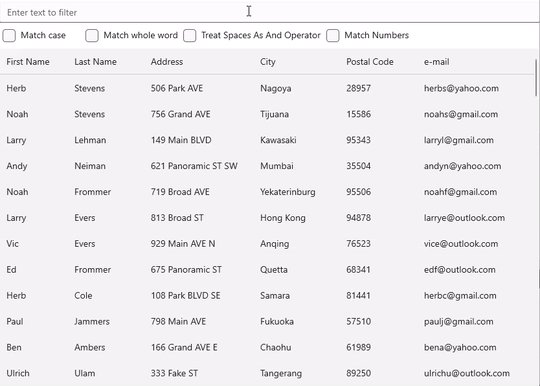
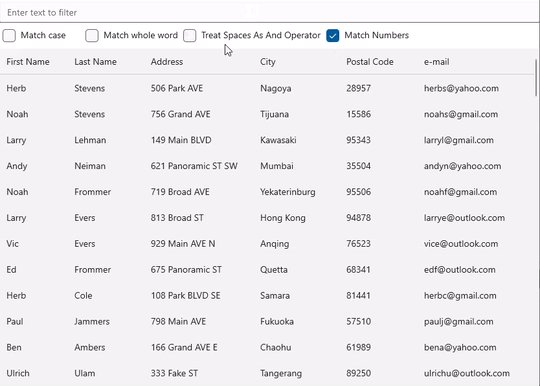
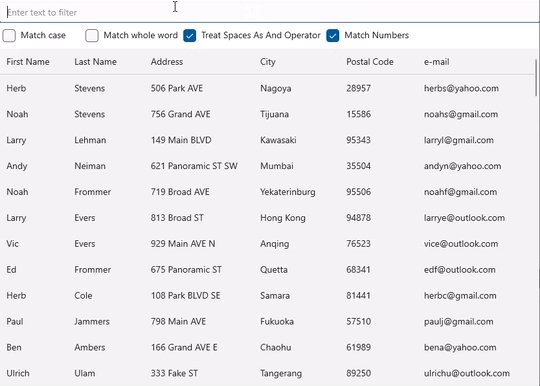
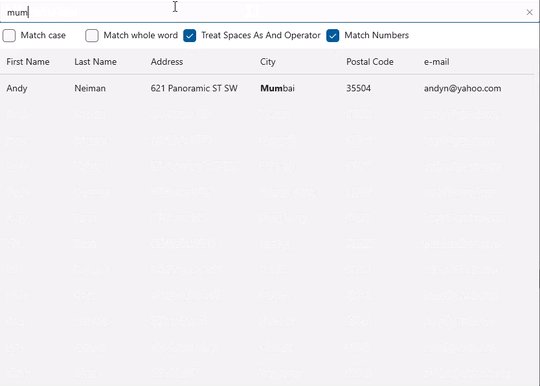
This GIF below demonstrates a simple text box that lets you type the value you want to search in the grid along with different filters like 'Treat spaces as And operator' and 'Match numbers'. Here, when you type "mu" in the Filter text box, it filters the grid data to display all the values containing 'mu'.

The following code example demonstrates how to apply full text filtering with 'match numbers' and 'treat spaces as And operator' options in FlexGrid. This example uses the Customer class used in Quick Start topic.
XAML view
For this example, you need to add the C1.WinUI.Input NuGet package to your application and add the following namespaces in XAML view before the code:
xmlns:input="using:C1.WinUI.Input"
xmlns:c1="using:C1.WinUI.Grid"
xmlns:i="using:Microsoft.Xaml.Interactivity"
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<input:C1TextBox x:Name="filter" Margin="0,30,0,0" Placeholder="Enter text to filter"/>
<StackPanel Orientation="Horizontal" Grid.Row="1">
<CheckBox x:Name="matchCase" Content="Match case" Margin="4"/>
<CheckBox x:Name="matchWholeWord" Content="Match whole word" Margin="4" />
<CheckBox x:Name="treatSpacesAsAndOperator" Content="Treat Spaces As And Operator" Margin="4" />
<CheckBox x:Name="matchNumbers" Content="Match Numbers" Margin="4"/>
</StackPanel>
<c1:FlexGrid x:Name="grid" IsReadOnly="True" Grid.Row="2">
<i:Interaction.Behaviors>
<c1:FullTextFilterBehavior FilterEntry="{Binding ElementName=filter}"
MatchWholeWord="{Binding IsChecked, ElementName=matchWholeWord}"
MatchCase="{Binding IsChecked, ElementName=matchCase}"
TreatSpacesAsAndOperator="{Binding IsChecked, ElementName=treatSpacesAsAndOperator}"
MatchNumbers="{Binding IsChecked, ElementName=matchNumbers}" />
</i:Interaction.Behaviors>
</c1:FlexGrid>
</Grid>
Code view
var data = Customer.GetCustomerList(100);
grid.ItemsSource = data;
grid.MinColumnWidth = 85;


