Column
FlexGrid provides an ability to style the column in an easier way. FlexGrid also lets you customize overall look of the column within the grid, not to just increase its aesthetic value but also increases its readability. For instance, you can change the background and foreground of columns.
Customize Columns
FlexGrid lets you set the brush to paint background and foreground of columns. You can also paint the lines between the frozen and scrollable area of the grid.

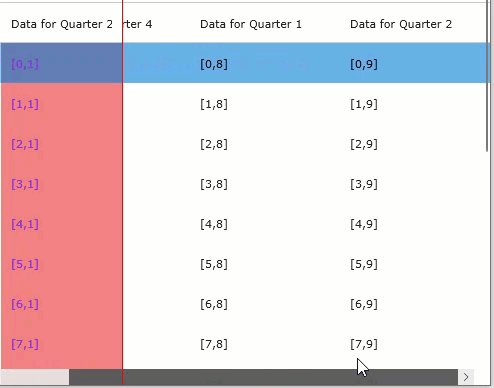
The following code illustrates styling columns in FlexGrid using properties like Background, Foreground, FrozenLinesBrush, etc.
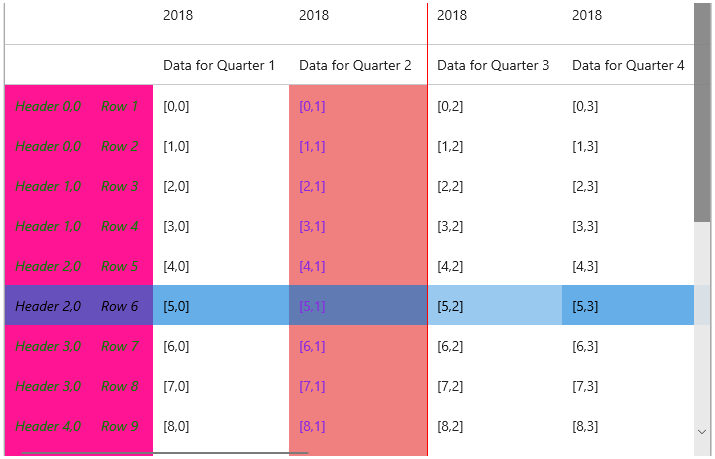
// Customize Columns
flexGrid1.Columns[1].Background = new SolidColorBrush(Colors.LightCoral);
flexGrid1.Columns[1].Foreground = new SolidColorBrush(Colors.BlueViolet);
// Customize Fixed Columns- since columns in row headers are fixed( non scrollable), hence have customized that
flexGrid1.RowHeaderBackground = new SolidColorBrush(Colors.DeepPink);
flexGrid1.RowHeaderForeground = new SolidColorBrush(Colors.Green);
flexGrid1.RowHeaderFontStyle = Windows.UI.Text.FontStyle.Italic;
// Customize Frozen Columns
// Unable to set frozen column backcolor etc. Hence, have set FrozenLineColor
flexGrid1.FrozenColumns = 2;
flexGrid1.FrozenLinesBrush = new SolidColorBrush(Colors.Red);
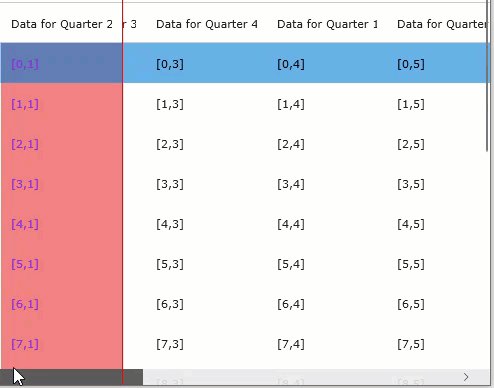
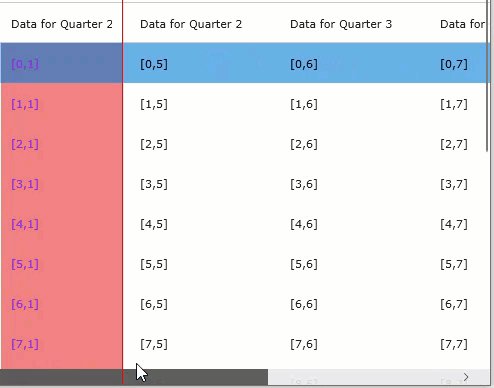
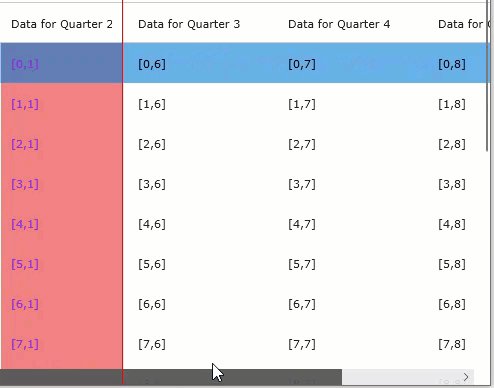
Customize Frozen Columns
Setting the background of a frozen column is similar to setting the background of any other column in the WinUI FlexGrid. You just have to set the background and foreground of columns which are frozen.

The following code illustrates customizing frozen columns in FlexGrid using FrozenColumns, Background and Foreground.
// Customize Frozen Columns
flexGrid1.FrozenColumns = 2;
flexGrid1.Columns[1].Background = new SolidColorBrush(Colors.LightCoral);
flexGrid1.Columns[1].Foreground = new SolidColorBrush(Colors.BlueViolet);


