Quick Start
This quick start will guide you through the steps of adding DataFilter and FlexGrid controls to a WinUI application, binding DataFilter and FlexGrid to a data source and setting the properties of controls.
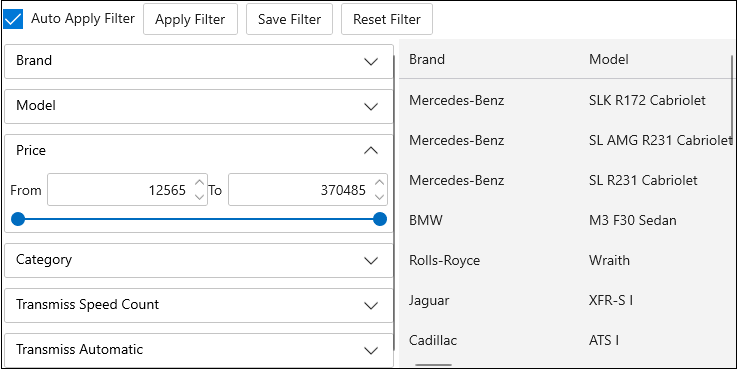
The following image shows filtered values in FlexGrid on the basis of filters applied in the DataFilter control.

Create a WinUI Application and add References
In Visual Studio, create a new WinUI App. For detailed steps, see Configure WinUI Application.
In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
In NuGet Package Manager, select nuget.org as the Package source.
Search and select the following package and click Install.
C1.WinUI.DataFilter
C1.WinUI.Grid
C1.WinUI.GridControl
C1.WinUI.Input
Configure the DataFilter control
Declare the namespace using the following code in XAML:
xmlns:core="using:C1.WinUI.Core" xmlns:c1="using:C1.WinUI.DataFilter" xmlns:grid="using:C1.WinUI.Grid"
2. Place the cursor between the <Grid></Grid> tag to add three Buttons, a CheckBox, FlexGrid, and the DataFilter control. Also, subscribe to the FilterAutoGenerating event of DataFilter to customize the auto generated filters for defining the filtering criterias such as, the minimum /maximum values for the RangeFilter and the checklist items for the CheckListFilter using the following code.
<Grid Name="LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height="auto"/>
<RowDefinition />
</Grid.RowDefinitions>
<StackPanel Orientation="Horizontal">
<core:C1CheckBox x:Name="cbAutoApply" Content="Auto Apply Filter" IsChecked="True" Margin="4"
Checked="CbAutoApply_CheckChanged" Unchecked="CbAutoApply_CheckChanged" />
<core:C1Button Content="Apply Filter" Click="BtnApplyFilter_Click" ToolTipService.ToolTip="Apply filter" Margin="4" />
<core:C1Button Content="Save Filter" Click="BtnSaveFilter_Click" ToolTipService.ToolTip="Save filter" Margin="4" />
<core:C1Button Content="Reset Filter" Click="BtnResetFilter_Click" ToolTipService.ToolTip="Reset filter" Margin="4"/>
</StackPanel>
<Grid Grid.Row="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="400" />
<ColumnDefinition />
</Grid.ColumnDefinitions>
<c1:C1DataFilter x:Name="c1DataFilter" FilterAutoGenerating="C1DataFilter_FilterAutoGenerating" VerticalAlignment="Top" />
<grid:FlexGrid Grid.Column="1" AutoGenerateColumns="True" x:Name="flexGrid" HorizontalAlignment="Stretch" VerticalAlignment="Stretch"/>
</Grid>
</Grid>
Switch to the code view to bind the DataFilter and FlexGrid controls to a data source using ItemsSource property. In this example, we use the DataProvider class as the data source along with Car, CarStoreGroup and CountInStore classes which can be found in the DataFilterExplorer product sample available on your system at Documents\ComponentOne Samples\WinUI\CS\DataFilter\DataFilterExplorer\Data location.
private string _fileName = "Expressions.xml"; private DataTable _carsTable; public MainWindow() { this.InitializeComponent(); //Get Cars list _carsTable = DataProvider.GetCarTable(); var data = new C1DataCollection<Car>(DataProvider.GetCarDataCollection(_carsTable)); c1DataFilter.ItemsSource = data; flexGrid.ItemsSource = data; _fileName = Windows.Storage.UserDataPaths.GetDefault().LocalAppData + "/Temp/Expressions.xml"; c1DataFilter.SaveFilterExpression(_fileName); c1DataFilter.ExpandDirection = C1.WinUI.Accordion.ExpandDirection.Down; }Add the following code to create an event handler for the FilterAutoGenerating event to provide the checklist items for the filters namely "Model", “Brand”, "TramsmissSpeedCount", “Category”, "TramsmissAutomatic", and set the maximum and minimum value for the "Price" filter.
private void C1DataFilter_FilterAutoGenerating(object sender, FilterAutoGeneratingEventArgs e) { switch (e.Property.Name) { case "Model": case "Brand": break; case "TransmissSpeedCount": var transmissFilter = (ChecklistFilter)e.Filter; transmissFilter.HeaderText = "Transmiss Speed Count"; transmissFilter.ShowSelectAll = false; break; case "Category": var categoryFilter = (ChecklistFilter)e.Filter; categoryFilter.ShowSelectAll = false; break; case "TransmissAutomatic": var taFilter = (ChecklistFilter)e.Filter; taFilter.HeaderText = "Transmiss Automatic"; taFilter.ItemsSource = new List<TransmissAutomatic>() { new TransmissAutomatic() { DisplayValue = "Yes", Value = "Yes" }, new TransmissAutomatic() { DisplayValue = "No", Value = "No" }, new TransmissAutomatic() { DisplayValue = "Empty", Value = null } }; taFilter.DisplayMemberPath = "DisplayValue"; taFilter.ValueMemberPath = "Value"; taFilter.ShowSelectAll = false; break; case "Price": var priceFilter = (RangeFilter)e.Filter; priceFilter.Maximum = _carsTable.AsEnumerable().Max(x => x.Field<double>("Price")); priceFilter.Minimum = _carsTable.AsEnumerable().Min(x => x.Field<double>("Price")); priceFilter.Increment = 1000; priceFilter.Format = "F0"; break; default: e.Cancel = true; break; } }Add the following code to add the events for all the three buttons and the checkbox added in XAML code. In this example, the IsChecked property for the Auto Apply Filter checkbox is set to true. This applies filtering automatically at runtime once the user starts selectiong items from the generated checklists. However, you can uncheck the Auto Apply Filter checkbox and click the Apply Filter button after selecting or setting the specific criteria for filtering the data.
private void CbAutoApply_CheckChanged(object sender, RoutedEventArgs e) { if (c1DataFilter != null) { c1DataFilter.AutoApply = cbAutoApply.IsChecked == true; } } private void BtnSaveFilter_Click(object sender, RoutedEventArgs e) { c1DataFilter.SaveFilterExpression(_fileName); } private async void BtnResetFilter_Click(object sender, RoutedEventArgs e) { c1DataFilter.LoadFilterExpression(_fileName); await c1DataFilter.ApplyFilterAsync(); } private async void BtnApplyFilter_Click(object sender, RoutedEventArgs e) { await c1DataFilter.ApplyFilterAsync(); }
Build and Run the Project
Click Build | Build Solution to build the project.
Press F5 to run the project.


