Animation
Animation gives an edge to any application and enhances the user experience by bringing life to its otherwise static elements.
FlexChart provides out of the box features to animate the charts. The AnimationSettings property of FlexChart class allows you to choose whether and where to show the animation. This property accepts the values from AnimationSettings enumeration and lets you set the animation to appear in case of chart load or update, axes load or update or in all situations. Variety of animation options help in making your charts dynamic and can be set using the AnimationLoad and AnimationUpdate properties. These properties are of AnimationLoadOptions and AnimationOptions type respectively and gives you access to the properties to set these options such as easing effects, duration, direction, type etc.
The following GIF shows animation in FlexChart.
 |
|---|
To show animation on loading data in FlexChart, use the following code. This sample uses the same datasource as used in Quick Start.
public Animation()
{
this.InitializeComponent();
this.Loaded += Animation_Loaded;
// Apply animation to chart
flexChart.AnimationSettings = C1.Chart.AnimationSettings.All;
flexChart.AnimationUpdate.Easing = C1.Chart.Easing.Linear;
flexChart.AnimationUpdate.Duration = 500;
flexChart.AnimationLoad.Type = C1.Chart.AnimationType.Series;
}
private void Animation_Loaded(object sender, RoutedEventArgs e)
{
flexChart.ItemsSource = DataService.GetProductRevenue();
}
Animation in Pie Chart
In the case of a pie chart or sunburst chart, AnimationSettings property of the FlexPie class lets you set the animation on chart load, update or both. Just like FlexChart class, the FlexPie class also lets you set the AnimationLoad and AnimationUpdate properties to specify various animation options such as easing, duration, as well as the slice attributes through PieAnimationOptions class.
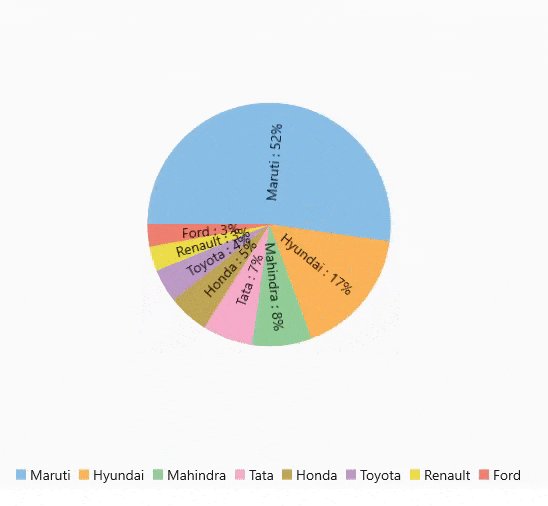
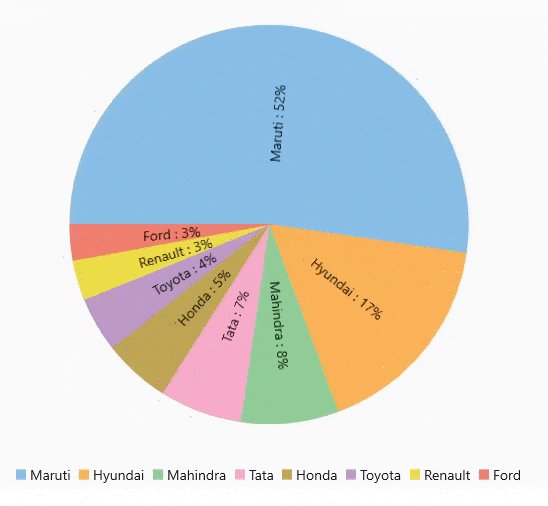
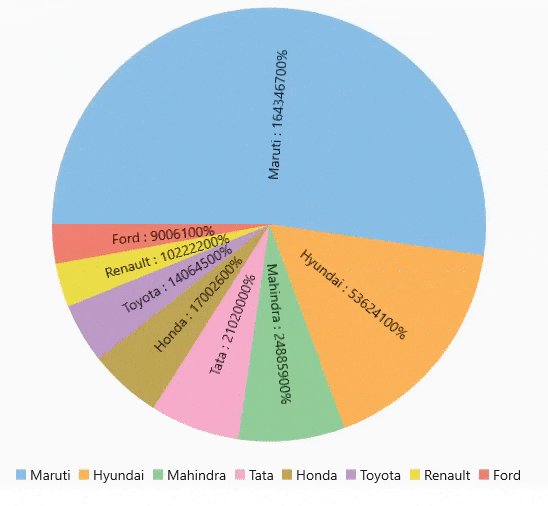
The following GIF shows animation in FlexChart.
 |
|---|
To show animation on loading data in Pie chart, use the following code. This sample uses a custom method named GetCarSales to supply data from the datasource used in Quick Start.
// Apply animation to pie chart
flexPie.AnimationSettings = C1.Chart.AnimationSettings.Load;
flexPie.AnimationUpdate.Easing = C1.Chart.Easing.Linear;
flexPie.AnimationUpdate.Duration = 500;
flexPie.AnimationLoad.Type = C1.Chart.AnimationType.Series;


