Filter Row
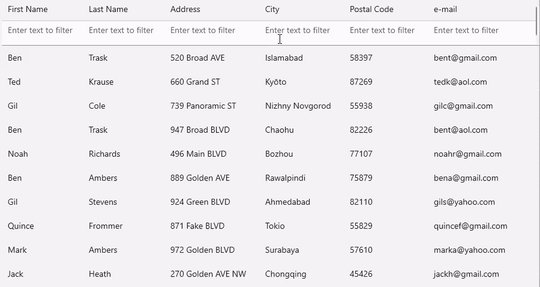
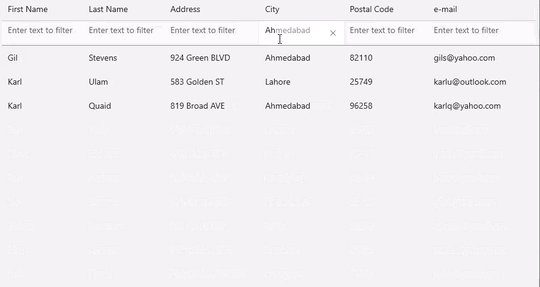
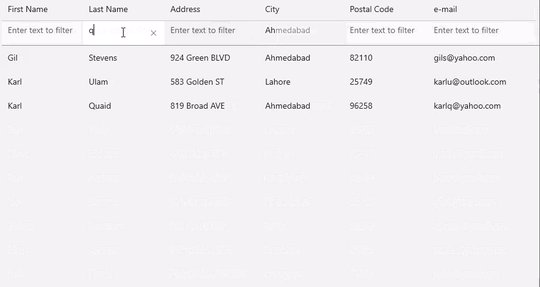
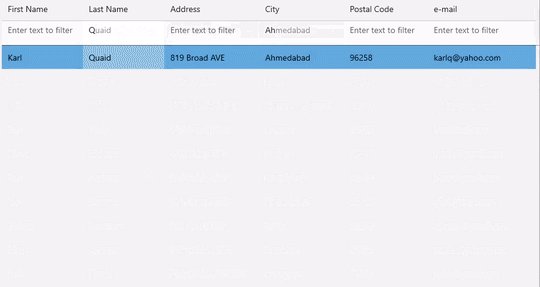
Filter row enables you to filter the grid data by column as you type. It consists of cells as text boxes that allow you to enter text within the row to filter the corresponding columns. When you type text in the filter row, a filter condition is created based on the entered text and the data is filtered by columns accordingly.
FlexGrid supports filter row that filters data against the values stored within the underlying dataset by creating appropriate filter criterias in the cells. Filter Row can be easily implemented in FlexGrid using the GridFilterRow class. This class represents a row whose cells are text boxes which can be used to filter data in the corresponding column as shown in the following GIF.

To enable filter row in FlexGrid, use the following code. This example uses the Customer.cs class used in Quick Start topic. The GridFilterRow class also provides the AutoComplete property, which when set to true, sets the typed text to auto-complete based on the data in the grid.
XAML view
For this example, you need to add the following namespace in XAML view before the code:
xmlns:c1="using:C1.WinUI.Grid"
<Grid>
<c1:FlexGrid x:Name="grid" IsReadOnly="True" FrozenRows="1">
<c1:FlexGrid.Rows>
<c1:GridFilterRow Placeholder="Enter text to filter" AutoComplete="True"/>
</c1:FlexGrid.Rows>
</c1:FlexGrid>
</Grid>
Code view
var data = Customer.GetCustomerList(100);
grid.ItemsSource = data;


