Basic Operations
This topic discusses various basic operations which can be performed on a FlexGrid row.
Add row
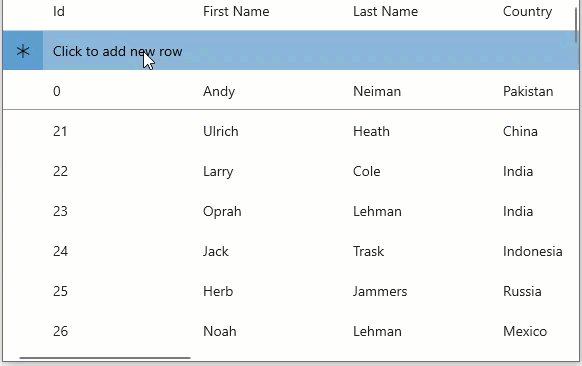
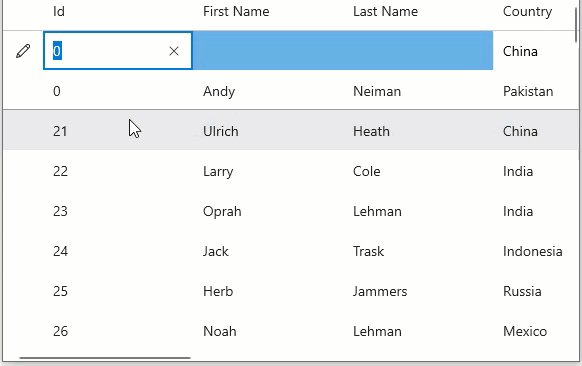
FlexGrid provides the NewRowPosition property in FlexGrid class, which sets a value that indicates whether the new row template should be displayed at the bottom or at the top of the grid. This property has an effect only when the grid is bound to a data source that supports adding new items. Moreover, you can also set watermark text to be displayed in the new row template through NewRowPlaceholder property.

Add a row to FlexGrid using the NewRowPosition property in the code below.
// Allow Add -->> this property can be set in XAML code also as already done
flexGrid1.NewRowPosition = GridNewRowPosition.Top;
Insert row
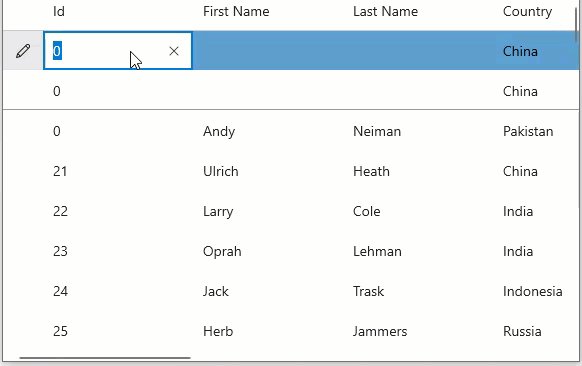
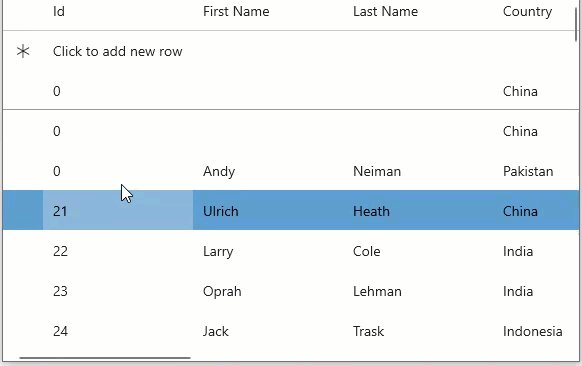
To insert a row in FlexGrid at a specific location, you can use Insert (int index, GridRow item) method of the C1DataCollectionList<T> class which lets you specify the position where row needs to be inserted.
Below code demonstrates how to insert a row at a particular position in the FlexGrid.
// Insert Row
flexGrid1.Rows.Insert(2, new GridRow() { AllowMerging = true });
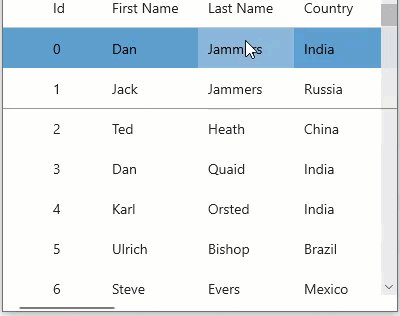
Delete row
To delete a particular row from the grid, you can use RemoveAt (int index) method of the C1DataCollectionList<T> class and specify the row you want to delete as the specified index. Further, to remove a range of grid rows, use the RemoveRange (int startingIndex, int count) method of the C1DataCollectionList<T> class, where the parameters, startingIndex is the index from where the items are removed, and count represents the number of rows that will be removed.
Following code gives the code snippet for deleting row at index 3 and removing a range of 20 rows from index 2.
// Delete Row at index 3
flexGrid1.Rows.RemoveAt(3);
// Remove a Range of Rows
flexGrid1.Rows.RemoveRange(2, 20);
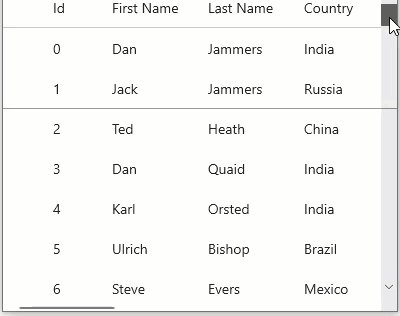
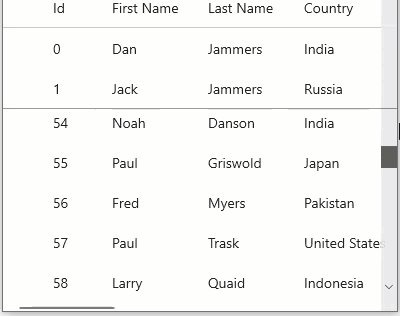
Set frozen row
Frozen rows, similar to fixed rows, are non-scrollable but can be edited by the user. In FlexGrid, frozen rows can be set by using FrozenRows property provided by the GridBase class.

Use the code below to set frozen rows in the FlexGrid.
// Set Frozen Row
flexGrid1.FrozenRows = 2;


