Merge
FlexGrid allows you to merge cells with same values, making them span multiple rows or columns. This capability is useful for enhancing appearance and clarity of data displayed in the grid. The effect of these settings is similar to the HTML <ROWSPAN> and <COLSPAN> tags.
Cell merging has several possible uses. For example, you can use it to create merged table headers, merged data views, or grids where the text spills into adjacent columns. This section discusses these scenarios in the topics below.
Auto-Merge
FlexGrid lets you enable automatic cell merging in the grid by setting the AllowMerging property to a value other than None. The merging is done automatically based on the cell contents. This feature makes it easy to provide merged views of sorted data, where values in adjacent rows present repeated data.
Free Auto-merge
Free auto-merge refers to merging of cells with just one pre-condition of having same values in adjacent cells. To automatically merge the cells in a row or a column, you simply need to set AllowMerging property of the FlexGrid class to All. This property takes values from the GridAllowMerging enumeration.

Below code shows how to apply free merging on a WinUI FlexGrid column.
// Free Auto-merge
// Specify the type of merging allowed
flexGrid1.AllowMerging = GridAllowMerging.All;
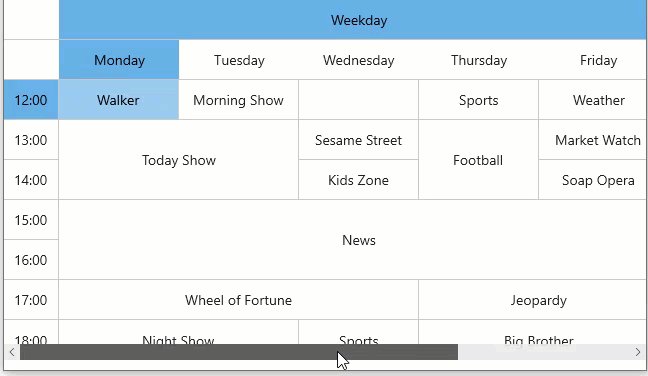
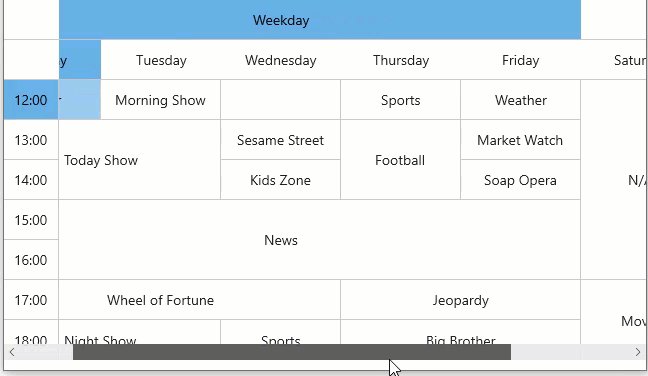
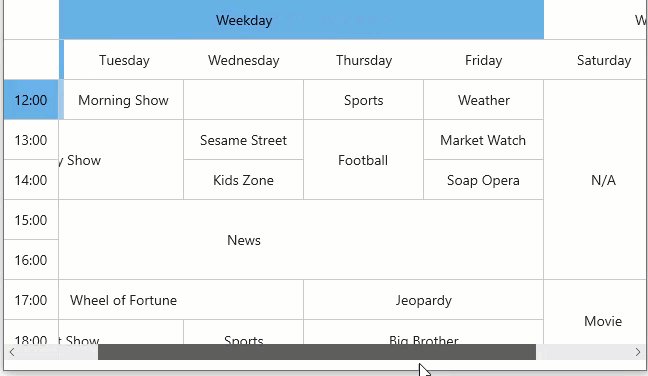
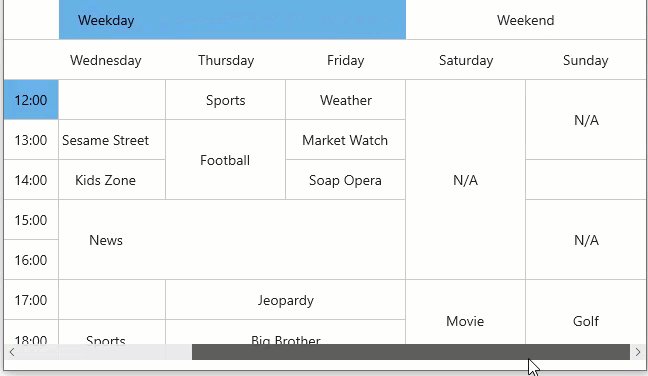
Merge Table Headers
Merging the header cells, specially in case of multi-row header is another very common scenario used in grids and tables. To merge the header cells, you must set the AllowMerging property to AllHeaders.

Following code demonstrates how to apply merging only on table headers of the WinUI FlexGrid.
// Merge Table Headers
flexGrid1.AllowMerging = GridAllowMerging.AllHeaders;


