Date
Input through Calendar control
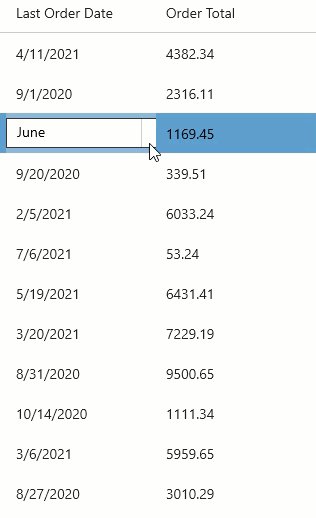
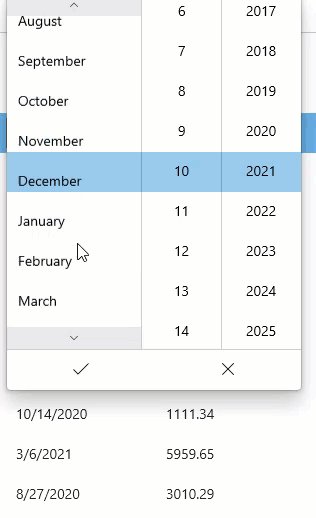
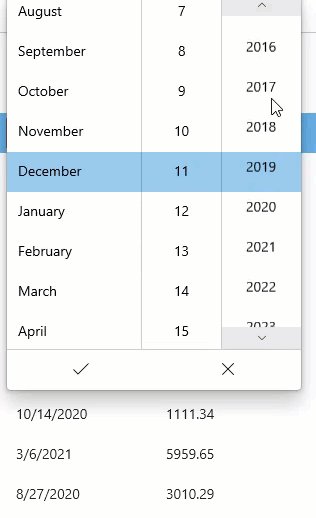
FlexGrid, by default, uses the Date editor for all the Date and DateTime type of data. The Date editor consists of a dropdown which opens a calendar when clicked and user can select the desired date by navigating through it. User can also change the date, month or year by simply selecting the corresponding part in the editor and pressing the up and down arrow keys.

In order to set DateTime editor, you must add the column using GridDateTimeColumn in XAML markup to display date editor as column's datatype.
<Grid>
<c1:FlexGrid Name="flexGrid1" AutoGenerateColumns="False">
<c1:FlexGrid.Columns>
<c1:GridColumn Binding="FirstName"></c1:GridColumn>
<c1:GridColumn Binding="Email"></c1:GridColumn>
<c1:GridColumn Binding="CountryId" ColumnName="Country"></c1:GridColumn>
<c1:GridDateTimeColumn Binding="LastOrderDate" Mode="Date"></c1:GridDateTimeColumn>
<c1:GridColumn Binding="OrderTotal"></c1:GridColumn>
<c1:GridColumn Binding="Active"></c1:GridColumn>
</c1:FlexGrid.Columns>
</c1:FlexGrid>
</Grid>
Set Date Format
To set the format in a Date type column, you need to set the Format property.
// Set a custom format
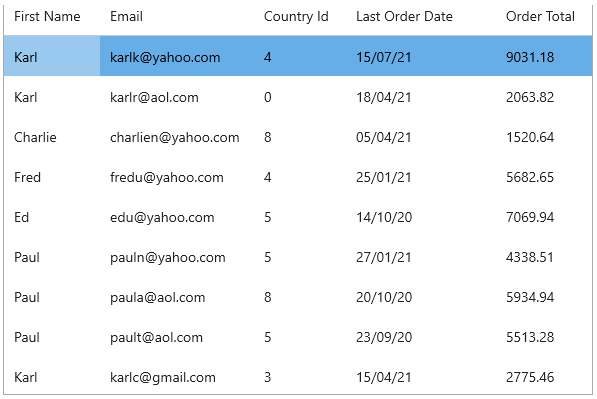
flexGrid1.Columns["LastOrderDate"].Format = "dd/MM/yy";
This is the how the output looks: