Cell Format
Cell content
To control how content of the cells is formatted and displayed, set the Format property of Row or Column object to format string similar to the ones that are used with String.Format property in the .NET framework. For instance, the sample code below formats the second column as currency format, third column as number format, fifth column as short date format and sixth column as time format.
// Set currency format
flexGrid1.Columns[2].Format = "C2";
// Set number format
flexGrid1.Columns[3].Format = "N1";
//Set short date format
flexGrid1.Columns[5].Format = "D";
// Set time format
flexGrid1.Columns[6].Format = "t";
The image below shows the output of cell content formatting in FlexGrid control:

Conditional formatting
To format a cell according to its content, you can use the GridCellFactory class. For instance, to highlight the values greater than a specified value, you can format the cells containing them using different backgrounds, foregrounds, font etc.
public sealed partial class ConditionalFormattingOfCell : Window
{
public ConditionalFormattingOfCell()
{
this.InitializeComponent();
// bind flexgrid with DataSource
var data = Customer.GetCustomerList(100);
flexGrid1.ItemsSource = data;
flexGrid1.Columns[4].DataMap = new GridDataMap() { ItemsSource = Customer.GetCountries(), DisplayMemberPath = "Value", SelectedValuePath = "Key" };
// Use CellFactory to apply conditional formatting
flexGrid1.CellFactory = new MyCellFactory();
flexGrid1.MinColumnWidth = 85;
}
}
public class MyCellFactory : GridCellFactory
{
public override void PrepareCell(GridCellType cellType, GridCellRange range, GridCellView cell, Thickness internalBorders)
{
base.PrepareCell(cellType, range, cell, internalBorders);
var orderCountColumn = Grid.Columns["OrderCount"];
if (cellType == GridCellType.Cell && range.Column == orderCountColumn.Index)
{
var cellValue = Grid[range.Row, range.Column] as int?;
if (cellValue.HasValue)
{
// For OrderCount< 30, set backColor of cell to Red, else Green
cell.Background = new SolidColorBrush(cellValue < 30.0 ? Color.FromArgb(0xFF, 0xFF, 0x70, 0x70) : Color.FromArgb(0xFF, 0x8E, 0xE9, 0x8E));
}
}
}
public override void BindCellContent(GridCellType cellType, GridCellRange range, FrameworkElement cellContent)
{
base.BindCellContent(cellType, range, cellContent);
var orderTotalColumn = Grid.Columns["OrderTotal"];
var orderCountColumn = Grid.Columns["OrderCount"];
if (cellType == GridCellType.Cell && range.Column == orderTotalColumn.Index)
{
var label = cellContent as TextBlock;
if (label != null)
{
var cellValue = Grid[range.Row, range.Column] as double?;
if (cellValue.HasValue)
{
// For OrderTotal< $5000.0, set ForeColor of cell to DeepPink, else Blue
label.Foreground = new SolidColorBrush(cellValue < 5000.0 ? Colors.DeepPink : Colors.Blue);
}
}
}
if (cellType == GridCellType.Cell && range.Column == orderCountColumn.Index)
{
var label = cellContent as TextBlock;
if (label != null)
{
var cellValue = Grid[range.Row, range.Column] as int?;
if (cellValue.HasValue)
{
label.Foreground = new SolidColorBrush(Colors.Black);
}
}
}
}
public override void UnbindCellContent(GridCellType cellType, GridCellRange range, FrameworkElement cellContent)
{
base.UnbindCellContent(cellType, range, cellContent);
var label = cellContent as TextBlock;
if (label != null)
{
label.ClearValue(TextBlock.ForegroundProperty);
}
}
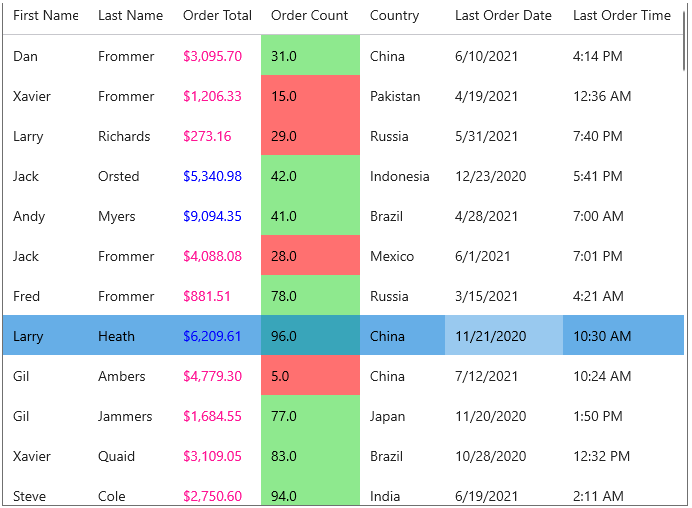
The image below shows the output of cell content conditional formatting in FlexGrid control: