Drill-down
Drilling down in charts refer to the feature of displaying hierarchical data and giving the end-user ability to navigate through the various levels by simply clicking on the chart. This enables the functionality of drilling down and drilling back up the data at runtime and lets the end-user analyze the data at different levels that too within the same chart area.
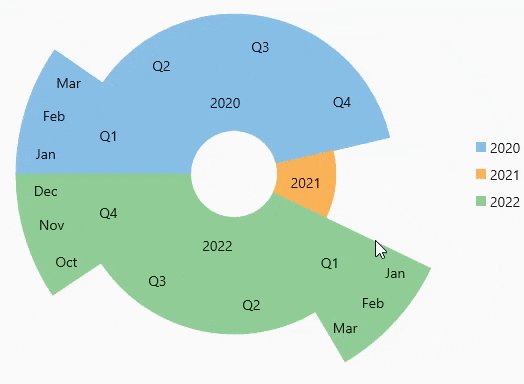
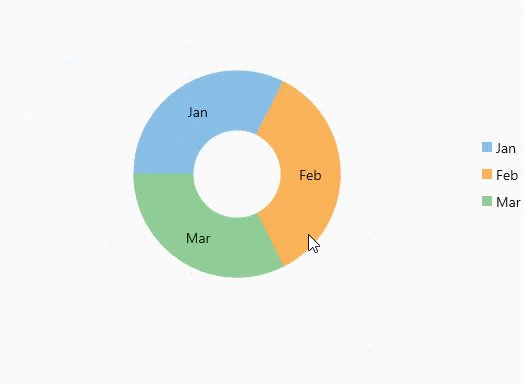
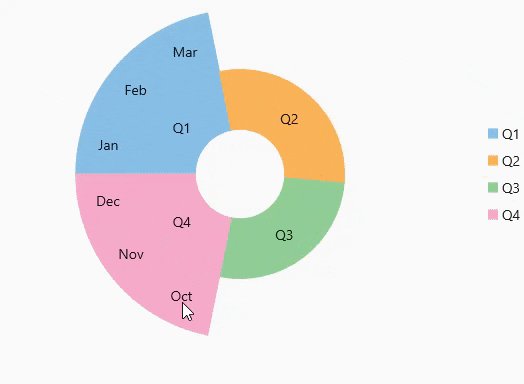
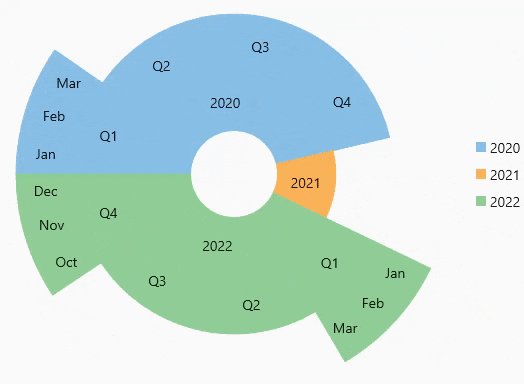
FlexChart provides built-in drill down feature in Sunburst chart that lets the end-users focus and drill down a data item in the Sunburst chart by simply clicking the desired slice. Whereas, to move up in the hierarchy, the end-users simply need to right-click on a slice.
Drill-down in Sunburst
FlexChart provides the Drilldown property of C1Sunburst class, which when set to True, enables drilldown in sunburst chart.
 |
|---|
Use the following code to set the DrillDown property of the Sunburst chart. The following example code uses the same data source used in Quick Start. Here, the data is bound to the Sunburst chart using ItemsSource property and a custom method named GetSunburstData supplies data to the chart.
<c1:C1Sunburst x:Name="sunburst"
ToolTip="{x:Null}"
Binding="Value"
BindingName="Year,Quarter,Month"
InnerRadius="0.2"
ChildItemsPath="Items"
Palette="Custom"
Drilldown="True"
Grid.Row="1"
Height="650">
<c1:C1Sunburst.DataLabel>
<c1:PieDataLabel Content="{}{name}" Position="Center"/>
</c1:C1Sunburst.DataLabel>
</c1:C1Sunburst>


