Cell Freezing
FlexGrid allows you to freeze rows and columns so that they remain visible as the user scrolls through the grid. While working with large data sets in grid, it is convenient to keep some of the rows or/and columns locked in the view. You can do it by setting the count of rows and columns to be frozen using FrozenRows and FrozenColumns properties of FlexGrid. Frozen cells can be edited and selected as regular cells, exactly as in Excel. A user can freeze rows and columns separately as well as simultaneously.
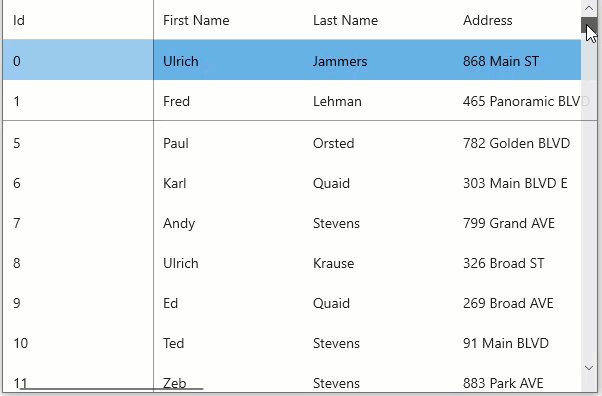
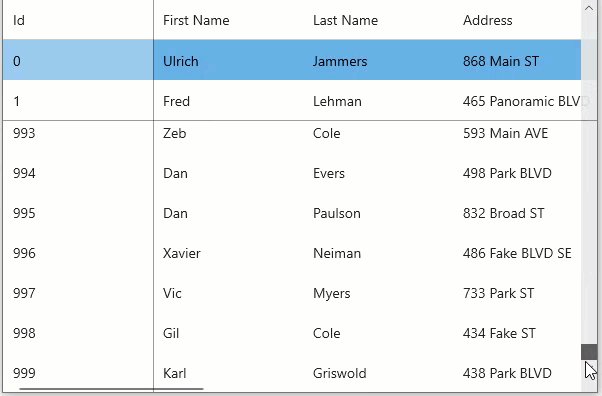
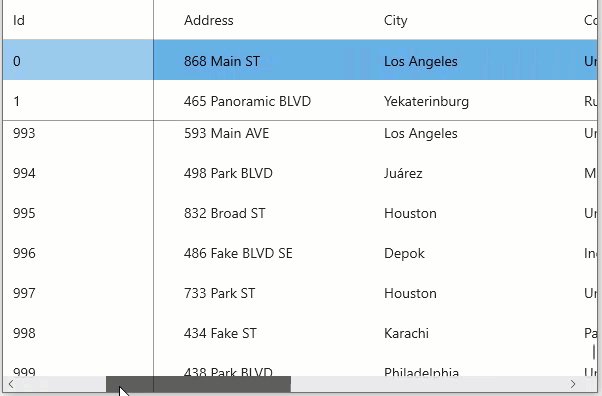
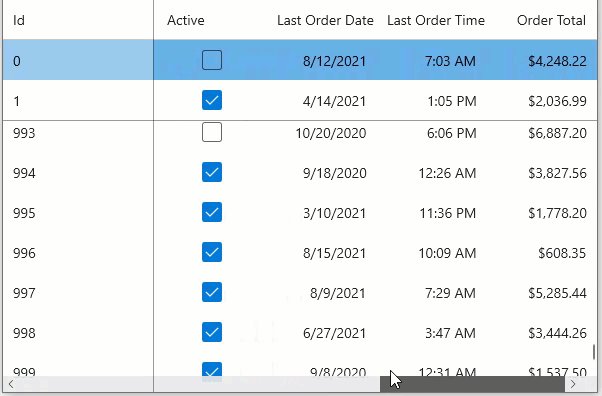
In this example, first row of the FlexGrid is frozen. The GIF below shows how the FlexGrid appears, after applying cell freezing to a row.

The following code example demonstrates how to freeze rows and columns in FlexGrid.
xml
<Grid>
<c1:FlexGrid x:Name="flexGrid1" FrozenColumns="1" FrozenRows="2" AllowMerging="Cells" AutoGenerateColumns="False">
<c1:FlexGrid.Columns>
<c1:GridColumn Binding="Id" IsReadOnly="true" MinWidth="150" Width="*"/>
<c1:GridColumn Binding="FirstName" MinWidth="150" Width="*"/>
<c1:GridColumn Binding="LastName" MinWidth="150" Width="*"/>
<c1:GridColumn Binding="Address" MinWidth="200" Width="*"/>
<c1:GridColumn Binding="City" MinWidth="200" Width="*"/>
<c1:GridColumn Binding="CountryId" Header="Country" MinWidth="150" Width="*"/>
<c1:GridColumn Binding="Email" MinWidth="200" Width="*"/>
<c1:GridColumn Binding="PostalCode" MinWidth="110" Width="*"/>
<c1:GridColumn Binding="Active" MinWidth="110" Width="*"/>
<c1:GridDateTimeColumn Binding="LastOrderDate" Mode="Date" MinWidth="110" Width="*" HorizontalAlignment="Right" HeaderHorizontalAlignment="Right"/>
<c1:GridDateTimeColumn Binding="LastOrderDate" Mode="Time" Header="Last Order Time" MinWidth="110" Width="*" HorizontalAlignment="Right" HeaderHorizontalAlignment="Right"/>
<c1:GridColumn Binding="OrderTotal" Format="C" MinWidth="110" Width="*" HorizontalAlignment="Right" HeaderHorizontalAlignment="Right"/>
</c1:FlexGrid.Columns>
</c1:FlexGrid>
</Grid>
csharp
public CellFreezing()
{
this.InitializeComponent();
var data = Customer.GetCustomerList(1000);
flexGrid1.ItemsSource = data;
Dictionary<int, string> dct = new Dictionary<int, string>();
foreach (var country in Customer.GetCountries())
{
dct[dct.Count] = country.Value;
}
flexGrid1.Columns["CountryID"].DataMap = new GridDataMap { ItemsSource = dct, SelectedValuePath = "Key", DisplayMemberPath = "Value" };
flexGrid1.Columns["CountryID"].AllowMerging = true;
flexGrid1.MinColumnWidth = 85;
}


