Axis Labels
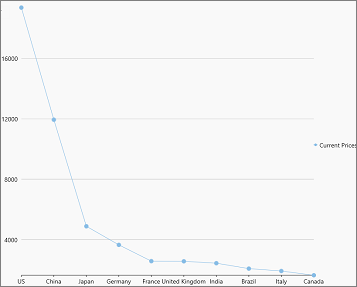
Axis labels are the text referring to major divisions which appear along an axis. On a category axis, axis labels display category names, while those on a value axis display values. FlexChart, by default, automatically generates the axis labels for both axes depending on the data and displays or hides them according to the available space along the axis line. However, you can set the chart to display axis labels for the maximum and minimum values always while automatic generation and placement, by setting the LabelMax and LabelMin properties respectively to True.
By default, the LabelMax property displays the maximum axis value.You can also choose to hide all the labels of a particular axis by setting the Labels property of Axis class to False. FlexChart also lets you position the data labels with respect to the tick marks on the axis by setting the LabelAlignment property. You can change the format of axis labels by setting the Format property.
To set axis labels in FlexChart, use the following code. This code sets the format, alignment, interval, and the maximum axis level in FlexChart.
//Axis Labels
this.flexChart.AxisX.LabelAlignment = AxisLabelAlignment.Top;
this.flexChart.AxisY.Format = "#,###";
//Displays max axis value
this.flexChart.AxisY.LabelMax = true;
Manage Overlapping Axis Labels
Overlapping of axis labels, generally, occurs due to long axis label text or a large number of data points plotted on a chart. With FlexChart, you get many options to manage your axis labels. You can choose any of them according to the chart data and your requirement.
Overlapping label options
As mentioned earlier, by default, FlexChart automatically places the axis labels and hides the overlapping labels if the space does not allow to display them. However, FlexChart provides various options to handle the overlapping labels. The OverlappingLabels property of Axis class, which is set to Auto by default and is responsible for hiding the overlapping axis labels, also lets you show, trim or wrap the labels in the case of overlapping. This property accepts value from OverlappingLabels enumeration.
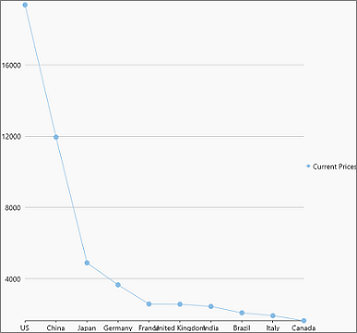
| OverlappingLabel.Auto |
|---|
 |
| OverlappingLabel.Show |
 |
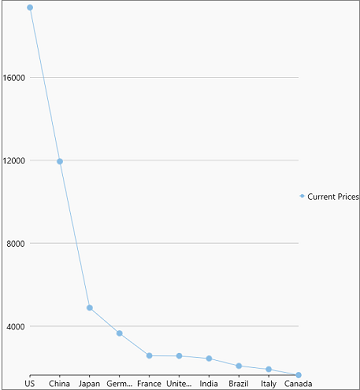
| OverlappingLabel.Trim |
 |
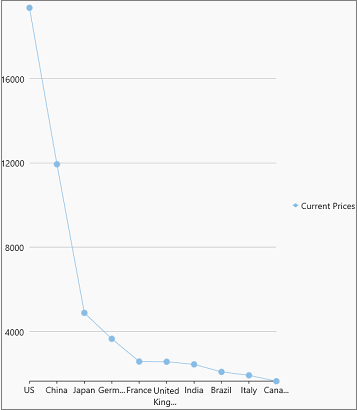
| OverlappingLabel.WordWrap |
 |
//Wrap the label text if it exceeds the available width
this.flexChart.AxisX.OverlappingLabels = OverlappingLabels.WordWrap;
Rotate Axis Labels
Another option to handle overlapping axis labels could be to rotate them with respect to the axis line by setting the LabelAngle property. This property accepts the numerical values from -90 to 90 in degrees and rotates the axis labels by the specified angle in anti-clockwise direction, thus giving it a more aesthetic look.

The following code demonstrates how to rotate Y Axis label.
//Wrap the label text if it exceeds the available width
this.flexChart.AxisX.OverlappingLabels = OverlappingLabels.WordWrap;
Staggered Axis Labels
Staggering the axis labels is another effective method of managing the overlapping axis labels. This way, you can arrange the axis labels in multiple lines so that they do not overlap and yet be visible. This can be done by setting value of the StaggeredLines property to a value greater than 1, which is default value of the property.

The following code showcases how to display staggered lines.
//Display the axis labels in staggered lines
this.flexChart.AxisX.StaggeredLines = 2;


