Row
FlexGrid provides an ability to style the row in an easier way. FlexGrid also lets you customize overall look of the row within the grid, not to just increase its aesthetic value but also increases its readability. For instance, you can change the background and foreground of rows.
Customize Rows
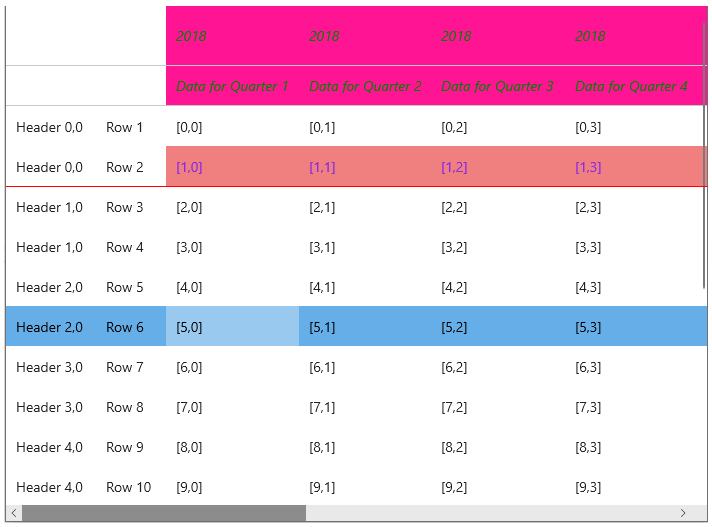
FlexGrid lets you set the brush to paint background and foreground of rows. You can also paint the lines between the frozen and scrollable area of the grid.

The following code illustrates styling rows in FlexGrid using properties like Background, Foreground, etc.
// Customize Rows by setting it's Background & Foreground color
flexGrid1.Rows[1].Background = new SolidColorBrush(Colors.LightCoral);
flexGrid1.Rows[1].Foreground = new SolidColorBrush(Colors.BlueViolet);
// Customize Fixed Row (since rows in column headers are fixed( non scrollable), hence have customized that)
flexGrid1.ColumnHeaderBackground = new SolidColorBrush(Colors.DeepPink);
flexGrid1.ColumnHeaderForeground = new SolidColorBrush(Colors.Green);
flexGrid1.ColumnHeaderFontStyle = Windows.UI.Text.FontStyle.Italic;
// Set FrozenLineColor
flexGrid1.FrozenRows = 2;
flexGrid1.FrozenLinesBrush = new SolidColorBrush(Colors.Red);
Customize Group Rows
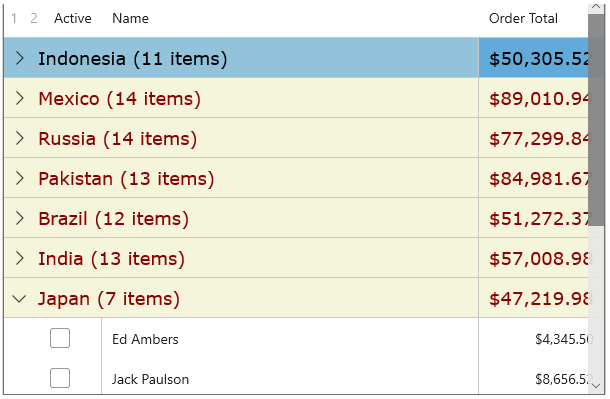
FlexGrid lets you set the brush to paint grouped row's background and foreground. You can also modify the font and size of the group row.

The following code illustrates customizing group row in FlexGrid using GroupRowBackground, GroupRowForeground, GroupRowFontFamily and GroupRowFontSize.
// Styling grouped Rows
flexGrid1.GroupRowBackground = new SolidColorBrush(Colors.Beige);
flexGrid1.GroupRowForeground = new SolidColorBrush(Colors.DarkRed);
flexGrid1.GroupRowFontFamily = new FontFamily("Verdana");
flexGrid1.GroupRowFontSize = 18.0;
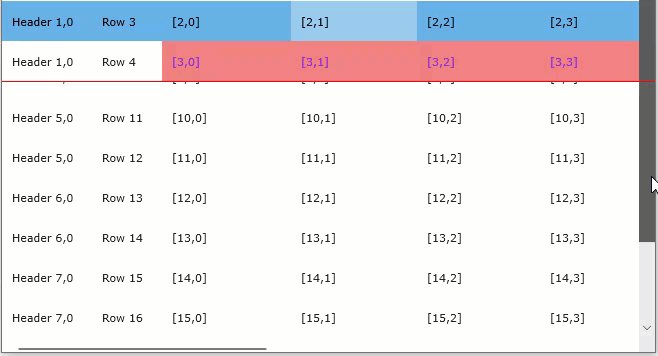
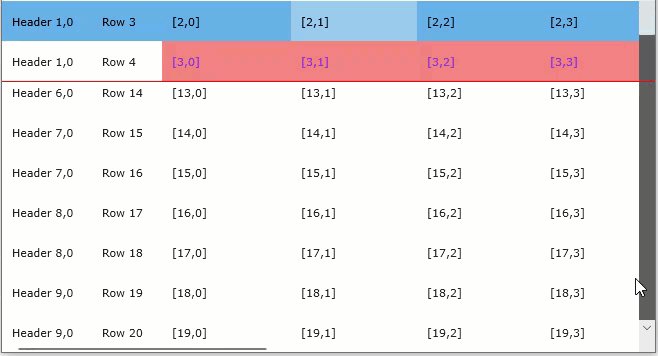
Customize Frozen Rows
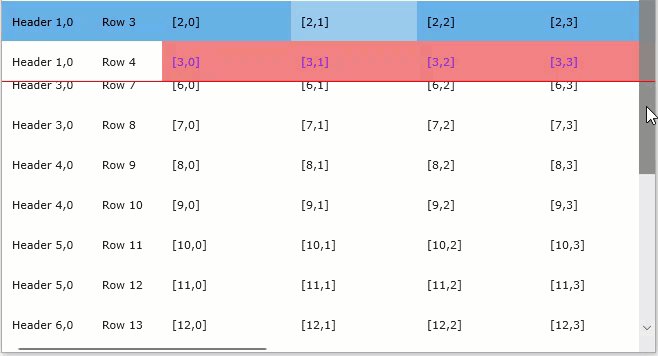
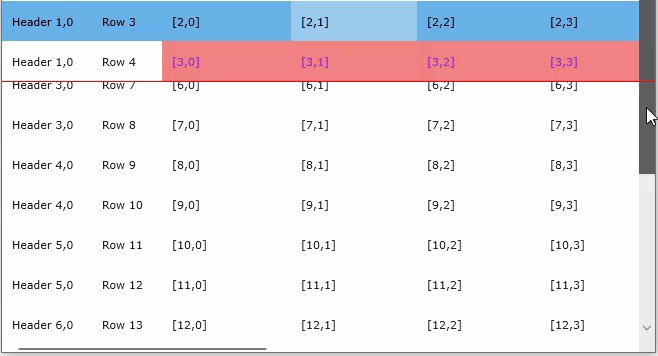
Setting the background of a frozen row or column is similar to setting the background of any row. You just have to set the background and foreground of Row and columns which are frozen.

The following code illustrates customizing frozen rows in FlexGrid using FrozenRows, Background and Foreground.
// Customize Frozen Row
flexGrid1.FrozenRows = 4;
flexGrid1.Rows[3].Background = new SolidColorBrush(Colors.LightCoral);
flexGrid1.Rows[3].Foreground = new SolidColorBrush(Colors.BlueViolet);
You can also set the FrozenLinesBrush property to paint lines between frozen and scrollable areas of the grid.
flexGrid1.FrozenLinesBrush = new SolidColorBrush(Colors.Red);


