Search
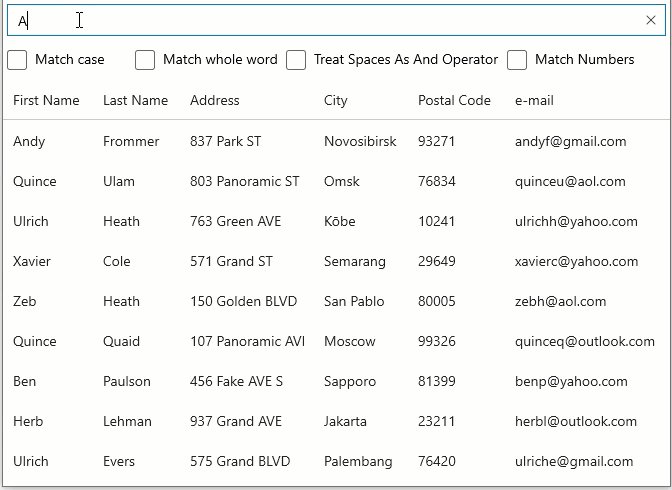
You can search data in FlexGrid using full text filtering feature wherein the grid's data source is filtered based on the user input to return the search results. The FullTextFilterBehaviour class helps to implement this feature. The FilterEntry property of this class associates a text box with the FlexGrid control. As soon as the user inputs a value in this text box, the FlexGrid control is filtered as shown in the GIF below.

However, you can alter this behavior to filter the text after entering complete value using Mode property of the FullTextFilterBehaviour class, which accepts values from the FullTextFilterMode enumeration.
By default, filtering is applied to the data source of FlexGrid. In case a DataCollection is used as FlexGrid's data source, filtering is applied to the DataCollection, and this impacts all the controls bound to the same DataCollection.
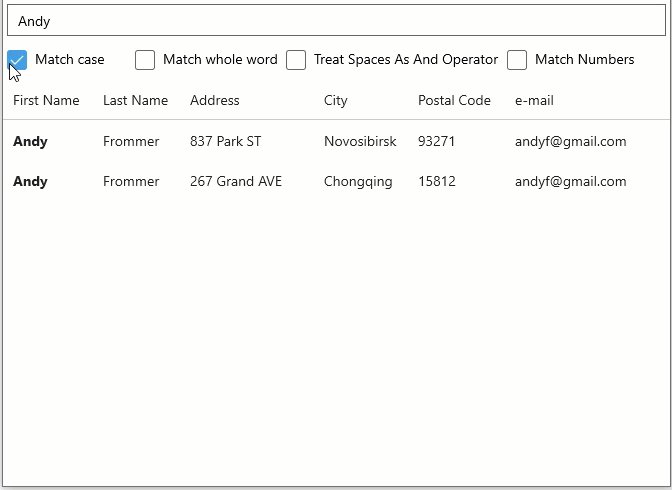
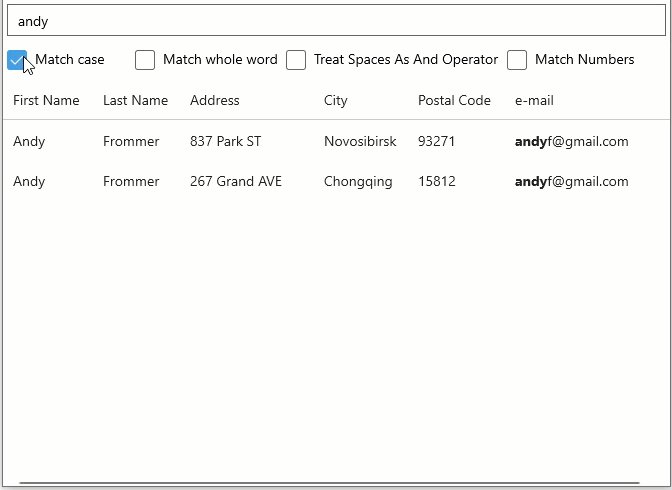
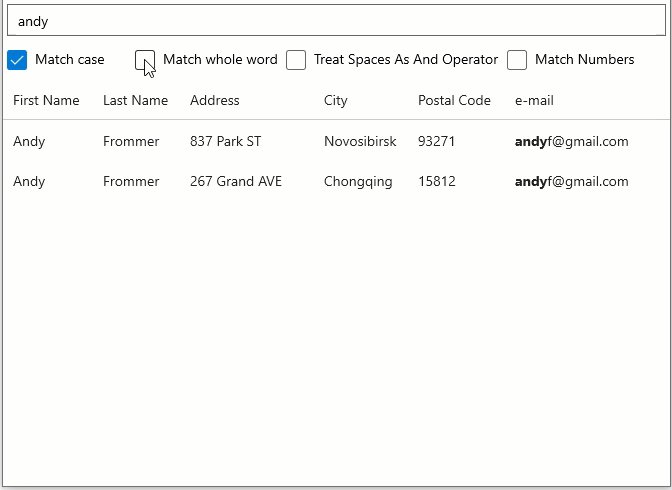
Moreover, you can customize the filtering behavior using the MatchCase, MatchNumbers, MatchWholeWord or TreatSpacesAsAndOperator properties which allow you to filter data by matching case, whole word, number or treat space as AND operator respectively. In addition, you can also specify the delay time used to filter after the last typed character using the Delay property.
In XAML
The following markup binds a text box to search and filter across all columns on the grid.
<Window
x:Class="WinUIApp1.FullTextFilter"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:WinUIApp1"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:c1="using:C1.WinUI.Grid"
xmlns:input="using:C1.WinUI.Input"
xmlns:i="using:Microsoft.Xaml.Interactivity"
mc:Ignorable="d">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition/>
</Grid.RowDefinitions>
<input:C1TextBox x:Name="filter" Margin="4" />
<StackPanel Orientation="Horizontal" Grid.Row="1">
<CheckBox x:Name="matchCaseCheckbox" Content="Match case" Margin="4"/>
<CheckBox x:Name="matchWholeWordCheckBox" Content="Match whole word" Margin="4" />
<CheckBox x:Name="treatSpacesAsAndOperator" Content="Treat Spaces As And Operator" Margin="4" IsChecked="True" />
<CheckBox x:Name="matchNumbers" Content="Match Numbers" Margin="4" IsChecked="True"/>
</StackPanel>
<c1:FlexGrid x:Name="flexGrid1" IsReadOnly="True" Grid.Row="2">
<i:Interaction.Behaviors>
<c1:FullTextFilterBehavior FilterEntry="{Binding ElementName=filter}"
MatchWholeWord="{Binding IsChecked, ElementName=matchWholeWordCheckBox}"
MatchCase="{Binding IsChecked, ElementName=matchCaseCheckbox}"
TreatSpacesAsAndOperator="{Binding IsChecked, ElementName=treatSpacesAsAndOperator}"
MatchNumbers="{Binding IsChecked, ElementName=matchNumbers}" />
</i:Interaction.Behaviors>
</c1:FlexGrid>
</Grid>
</Window>
In Code
The following code sets the entry field and performs search and filtering across all columns on the grid.
public FullTextFilter()
{
this.InitializeComponent();
var data = Customer.GetCustomerList(100);
flexGrid1.ItemsSource = data;
flexGrid1.MinColumnWidth = 85;
}


