Axis grouping refers to the grouping of axis labels, wherever possible, for better readability and data analysis at different levels. Broadly, there can be three types of data based on which implementation of axis grouping also varies: categorical, numerical and DateTime format. In FlexChart, all these three implementations can be done using the methods discussed in the respective sections below. FlexChart also provides the GroupSeparator property of Axis class that allows you to display the group separator for clear and cleaner division of groups. Moreover, you can allow user to expand or collapse these groups by setting the GroupVisibilityLevel property which accepts an integer value and limits the level of visible collapsible groups. You can also style the groups using the GroupStyle property.
As the name suggests, this type of grouping is done when data is categorical in nature, either flat or hierarchical. For instance, while displaying a country-wise data, you can also group the countries as per the continent and analyze the data of each continent. Another good example could be to analyze the month-wise data which can be grouped into quarters to facilitate the quarterly analysis.

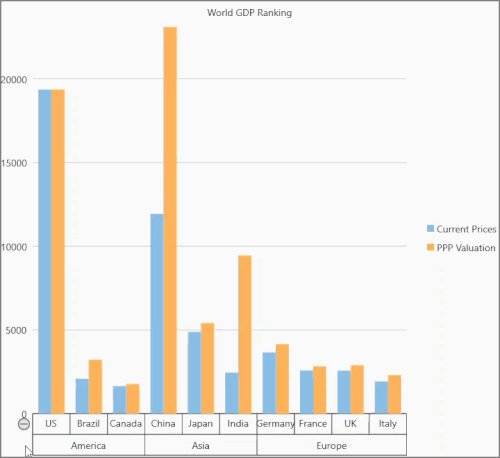
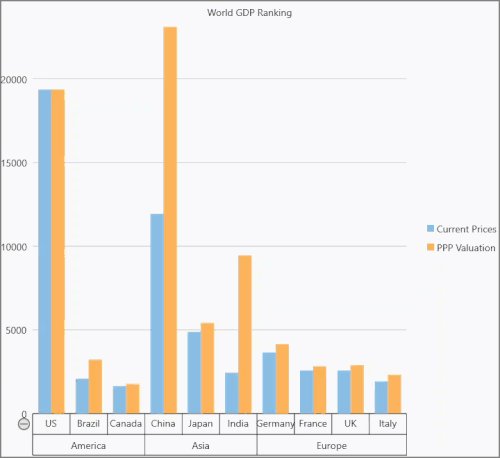
FlexChart provides the GroupNames property to implement grouping on a categorical axis. In case of a hierarchical data, you need to specify the GroupItemsPath property as well to establish the parent-child relationship. You can also use the GroupSeparator property to set the group separator and the GroupVisibilityLevel property to set the limiting level of visible collapsible group as showcased in the following code. This example uses a FlexChart with two data series, namely Current Prices and PPPValuation, and supplies data to the chart using a custom method named GetGDPData.
| C# |
Copy Code
|
|---|---|
this.flexChart.ItemsSource = DataService.GetGDPData(); this.flexChart.AxisX.GroupNames = "Continent"; this.flexChart.AxisX.GroupItemsPath = null; this.flexChart.AxisX.GroupSeparator = C1.Chart.AxisGroupSeparator.Grid; this.flexChart.AxisX.GroupVisibilityLevel = -1; |
|