Selection
Selection Modes
FlexGrid, by default, allows to select a continuous batch of cells using mouse or keyboard and entire row or column by clicking the corresponding header. However, the default behavior can be changed to allow selection in units of cell, row, column etc. by using SelectionMode property of the C1GridControl class. The property accepts values from the GridSelectionMode enumeration. Below table gives a quick snapshot of how selection looks like in each of these modes.
| Value | Description | Snapshot |
|---|---|---|
| None | Disables selection of cells in FlexGrid control. |  |
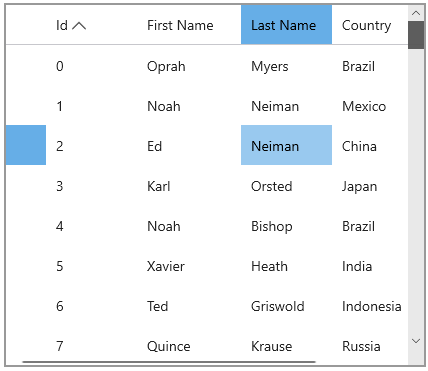
| Cell | Allows selection of single cell at a time. |  |
| CellRange | Allows selection of continuous batch of cells using mouse or keyboard. |  |
| Column | Allows selection of single column at a time. |  |
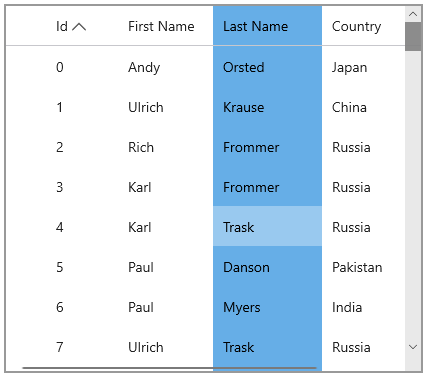
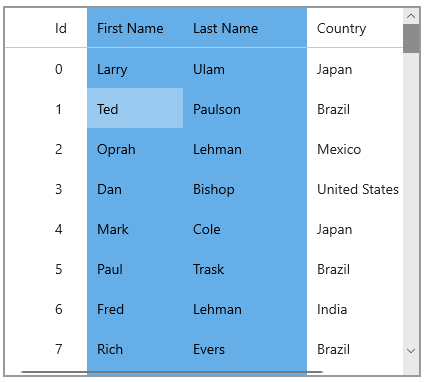
| ColumnRange | Allows selection of multiple contiguous columns at a time. |  |
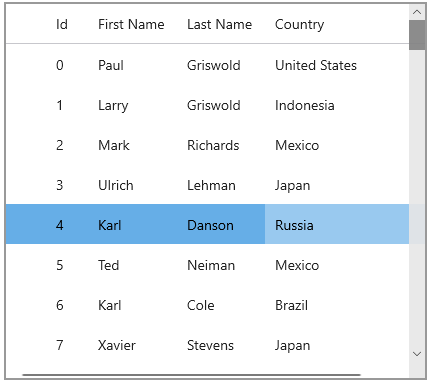
| Row | Allows selection of single row at a time. |  |
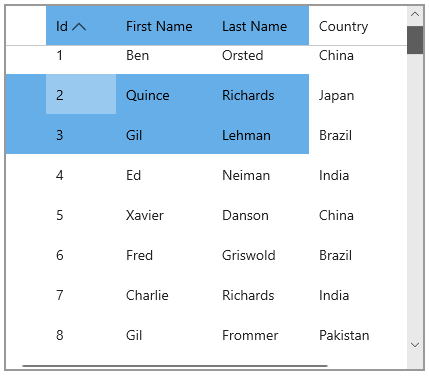
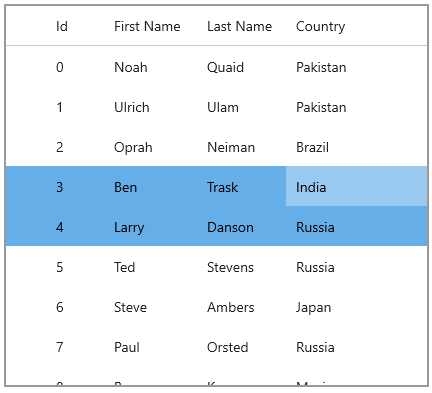
| RowRange | Allows selection of multiple contiguous rows at a time. |  |
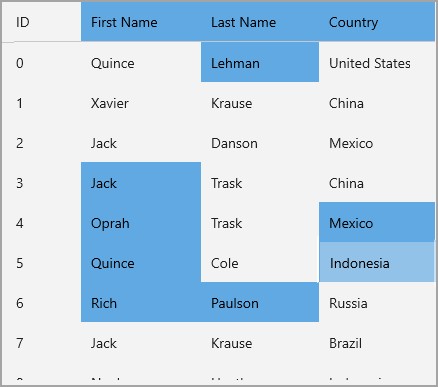
| MultiRange | Allows selection of collection of ranges. |  |
| ListBox | Allows selection of non-contiguous rows by ctrl+clicking. |  |
| MultiColumns | Allows selection of non-contiguous columns by ctrl+clicking. |  |
The below code snippet shows how to set selection for a cell range via code using the SelectionMode property and Select method.
var data = Customer.GetCustomerList(100);
flexGrid1.ItemsSource = data;
// set the selection mode
flexGrid1.SelectionMode = GridSelectionMode.CellRange;
// Set cellRange selection
GridCellRange cellRange = new GridCellRange(2, 4, 1, 3);
flexGrid1.Select(cellRange, true, true);
Get Selection
To get selected range of the WinUI FlexGrid, you can use Selection property of the FlexGrid class.
// Get selection
GridCellRange cr;
cr = flexGrid1.Selection;
var d = "Selected range\n" + cr.Row + ":" + cr.Column + " to " + cr.Row2 + ":" + cr.Column2;
Select Text on Double Click
By default, double click on a grid cell changes the cell state to edit mode and shows the cursor at position of the mouse pointer. However, you can change this behavior and select the cell value on double click of a cell. This can be done by detecting and disabling the double click in CellDoubleTapped event. Then, call the StartEditing method to enter the edit mode, change the editor to a TextBox and call the SelectAll method to select the cell value.
Following code shows how you can select text of the WinUI FlexGrid cell on a double click.
private void FlexGrid1_CellDoubleTapped(object sender, GridInputEventArgs e)
{
// Disable the default double click
e.Cancel = true;
// Enter the edit mode
flexGrid1.StartEditing(e.CellRange.Row, e.CellRange.Column, true, true);
// Convert to the TextBox class and select using the SelectAll method
TextBox tb = (TextBox)flexGrid1.ActiveEditor;
tb.SelectAll();
}
Set Selection Style
FlexGrid provides various ways to set the selection style through code. You can use properties like SelectionBackground and SelectionForeground in FlexGrid class depending on the requirement such as selecting the single cell, cell range or rows with SelectionMode enumeration.
// set selection BackColor and ForeColor
flexGrid1.SelectionBackground = new SolidColorBrush(Colors.LightYellow);
flexGrid1.SelectionForeground = new SolidColorBrush(Colors.Red);
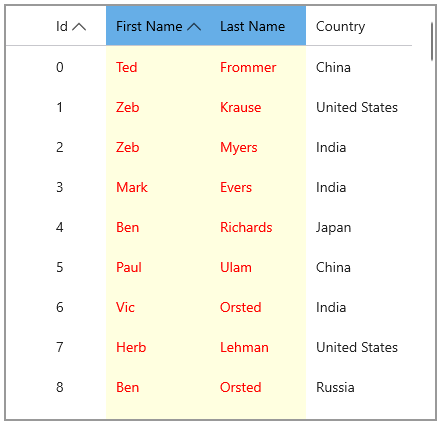
The table below depicts the snapshots of the FlexGrid control for the different values of SelectionMode enumeration when the SelectionBackground is LightYellow and SelectionForeground is Red.
| SelectionMode value | Snapshots |
|---|---|
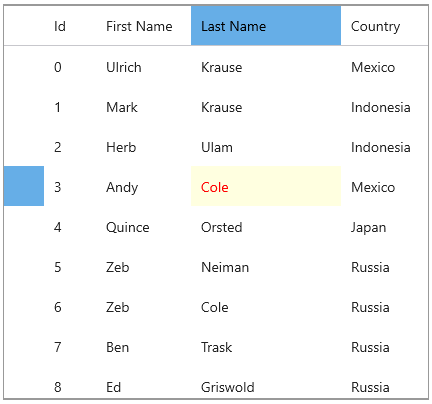
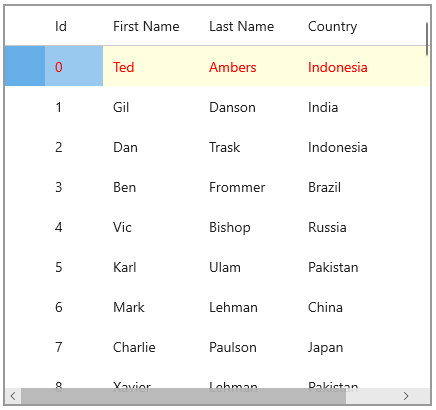
| Cell |  |
| CellRange |  |
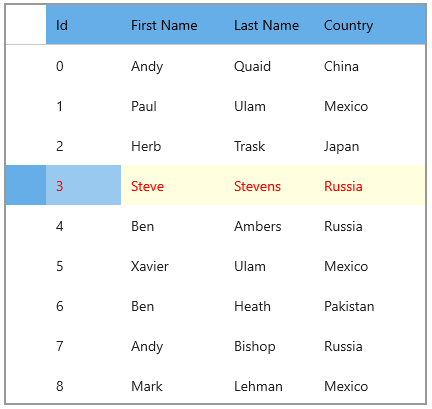
| Row |  |
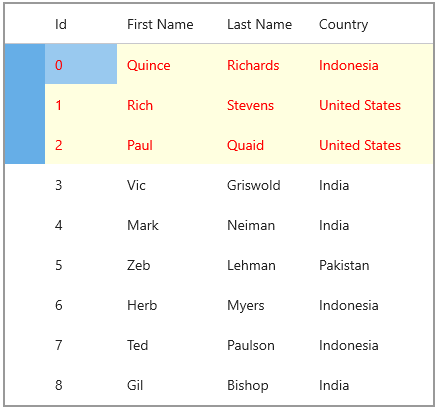
| RowRange |  |
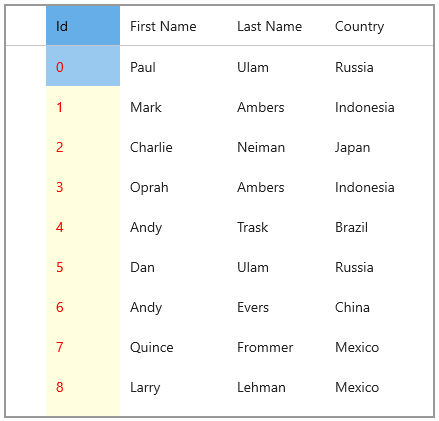
| Column |  |
| ColumnRange |  |
You can also use the Select(C1.WinUI.Grid.GridCellRange range, bool scrollIntoView, [bool hideSelectionAdorners = False]) for selecting a cell range.
// Set cellRange selection
GridCellRange cellRange = new GridCellRange(2, 4, 1, 3);
flexGrid1.Select(cellRange, true, true);
flexGrid1.SelectionAdornerBorderBrush = new SolidColorBrush(Colors.GreenYellow);


