Navigation
By default, the navigation buttons are visible in the Calendar control. However, Calendar allows you to control the visibility of the navigation buttons based on your requirements. It lets you choose whether to show the navigation buttons at runtime. You can hide the navigation buttons by setting the ShowNavigationButtons property to False.
The following code demonstrates how you can hide the navigation buttons.
<calendar:C1Calendar x:Name="calendar" ShowNavigationButtons="False" HorizontalAlignment="Center" VerticalAlignment="Top"></calendar:C1Calendar>
Keyboard Navigation
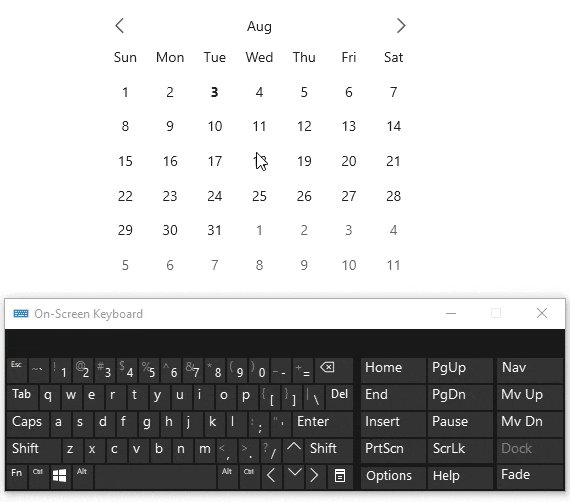
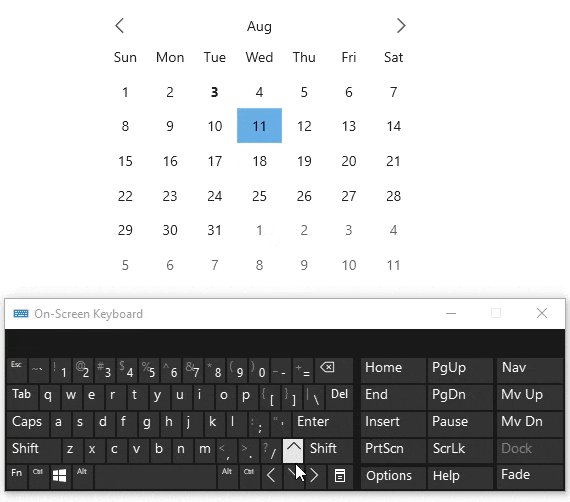
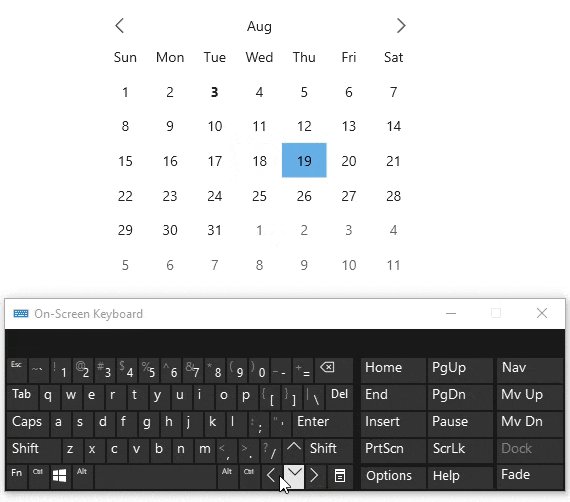
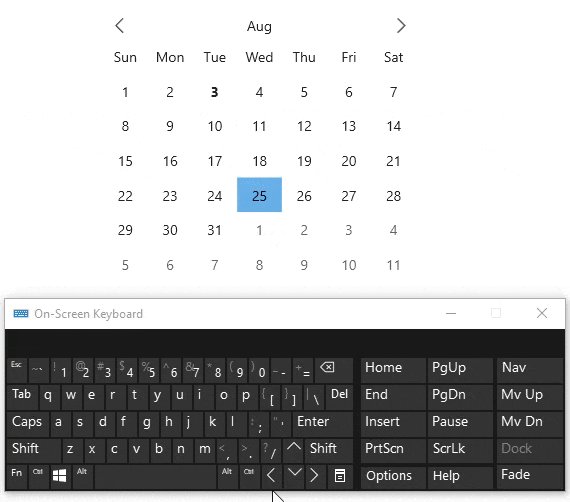
Keyboard navigation support provides an effective way to navigate through the Calendar control, simply by using the defined keys when required as shown in the following GIF.
 |
|---|
The following table lists the keyboard shortcut keys and their associated actions to use when navigating through the Calendar:
| Keyboard Keys | Action |
|---|---|
| Up ( ↑ ) | Moves focus to the date displayed above the selected date. |
| Down ( ↓ ) | Moves focus to the date displayed below the selected date. |
| Left ( ← ) | Moves focus to the date displayed on the left side of the selected date. |
| Right ( → ) | Moves focus to the date displayed on the right side of the selected date. |


