Quick Start
The following quick start guide is intended to get you up and running with the Calendar control. In this quick start, you'll start with creating a new WinUI application, add the Calendar control to it, and display the selected date in the calendar.
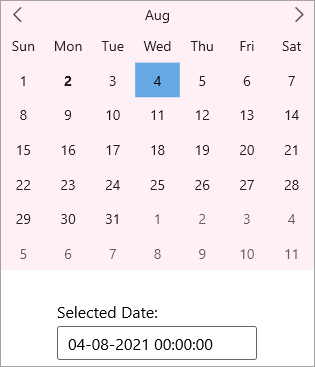
The following image displays the selected date in the Calendar control and the TextBox control.

Create a WinUI Application and add References
- In Visual Studio, create a new WinUI App. For detailed steps, see Configure WinUI Application.
- In the Solution Explorer, right click Dependencies and select Manage NuGet Packages.
- In NuGet Package Manager, select nuget.org as the Package source.
- Search and select the following package and click Install.
- C1.WinUI.Calendar
- C1.WinUI.Core
Configure the Calendar control
Declare the namespace using the following code in XAML:
xmlns:c1 ="using:C1.WinUI.Calendar"Place the cursor between the <Grid></Grid> tag to add the Calendar and TextBox controls and add background color to the Calendar control using the following code:
<c1:C1Calendar x:Name="calendar" Background="LavenderBlush" HorizontalAlignment="Center" VerticalAlignment="Top" Margin="0,0,0,30" ></c1:C1Calendar> <TextBox Header="Selected Date:" Text="{Binding SelectedDate, ElementName=calendar}" HorizontalAlignment="Center" VerticalAlignment="Top" Width="200" FontSize="16" Grid.Row="1"/>As you can observe from the code, the Text property of TextBox control is data-bound to the SelectedDate property of the Calendar control. So, when you select a date from the Calendar control, the currently selected date appears in the Textbox control.
Build and Run the Project
- Click Build | Build Solution to build the project.
- Press F5 to run the project.


