Quick Start: Add data to FlexPie
This section describes how to add a FlexPie control to your portable or shared app and add data to it. For information on how to add Xamarin components in C# or XAML, see Adding Xamarin Components using C# or Adding XamarinComponents using XAML.
This topic comprises of three steps:
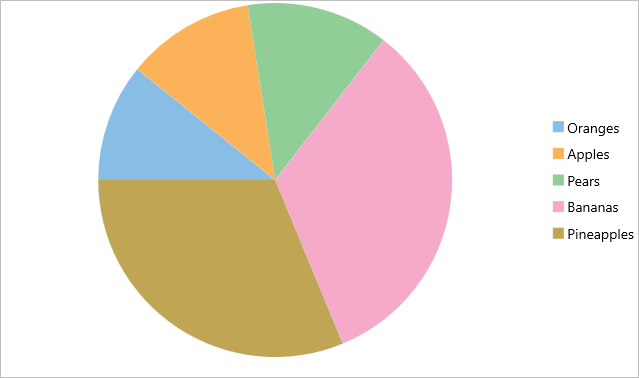
The following image shows how the FlexPie appears after completing the steps above:

Step 1: Create a data source for FlexPie
The following classes serve as a data source for the FlexPie control:
class FlexPieDataSource
{
private List<FruitEntity> entityList;
public List<FruitEntity> Data
{
get { return entityList; }
}
public FlexPieDataSource()
{
entityList = new List<FruitEntity>();
string[] fruits = new string[] { "Oranges", "Apples", "Pears", "Bananas", "Pineapples" };
Random random = new Random();
for (int i = 0; i < fruits.Length; i++)
{
decimal value = (decimal)random.NextDouble() * 100;
entityList.Add(new FruitEntity(fruits[i], value));
}
}
}
class FruitEntity
{
public string Name { get; set; }
public decimal Value { get; set; }
public FruitEntity(string name, decimal value)
{
this.Name = name;
this.Value = value;
}
}Step 2: Add FlexPie control
Complete the following steps to initialize a FlexPie control in C# or XAML.
In Code
Add a new class (for example QuickStart.cs) to your Portable or Shared project and include references as shown below:
using Xamarin.Forms; using C1.Xamarin.Forms.Chart;Instantiate a FlexPie control in a new method, GetFlexPie().
public static FlexPie GetFlexPie() { FlexPie chart = new FlexPie(); FlexPieDataSource ds = new FlexPieDataSource(); chart.BindingName = "Name"; chart.Binding = "Value"; chart.ItemsSource = ds.Data; return chart; }
In XAML
Add a new Content Page (for example FlexPieQuickStart.xaml) to your Portable or Shared project and modify the <ContentPage> tag to include the following reference:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Chart;assembly=C1.Xamarin.Forms.Chart" x:Class="QuickstartChart.FlexPieQuickStart">Initialize a FlexPie control by adding the markup for the control between the <ContentPage> </ContentPage> tags inside the <StackLayout></StackLayout> tags, as shown below:
<StackLayout> <c1:FlexPie x:Name="chart" ItemsSource="{Binding Data}" BindingName="Name" Binding="Value" Grid.Row="1" Grid.ColumnSpan="2" VerticalOptions="FillAndExpand"> </c1:FlexPie> </StackLayout>In the Solution Explorer, expand the FlexPieQuickStart.xaml node and open FlexPieQuickStart.xaml.cs to open the C# code behind.
In the FlexPieQuickStart() class constructor, set a new instance of FlexPieDataSource as a BindingContext for the FlexPie.
The following code shows what the FlexPieQuickStart() class constructor looks like after completing this step.
public FlexPieQuickStart() { InitializeComponent(); chart.BindingContext = new FlexPieDataSource(); }
Step 3: Run the Project
In the Solution Explorer, double click App.xaml.cs to open it.
Complete the following steps to display the FlexPie control.
To return a C# class: In the class constructor App(), set a new ContentPage as the MainPage and assign the control to the ContentPage's Content by invoking the GetFlexPie() method defined in the previous procedure, Step 2: Add a FlexPie Control.
The following code shows the class constructor App
()after completing steps above.public App() { // The root page of your application MainPage = new ContentPage { Content = QuickStart.GetFlexPie() }; }To return a Content Page: In the class constructor App(), set the Forms Xaml Page FlexPieQuickStart as the MainPage.
The following code shows the class constructor App() after completing this step.
public App() { // The root page of your application MainPage = new FlexPieQuickStart(); }
Some additional steps are required to run the iOS and UWP apps:
iOS App:
In the Solution Explorer, double click AppDelegate.cs inside YourAppName.iOS project, to open it.
Add the following code to the FinishedLaunching() method.
C1.Xamarin.Forms.Chart.Platform.iOS.FlexPieRenderer.Init();
UWP App:
In the Solution Explorer, expand MainPage.xaml.
Double click MainPage.xaml.cs to open it.
Add the following code to the class constructor.
C1.Xamarin.Forms.Chart.Platform.UWP.FlexPieRenderer.Init();(Optional) In case you compile your UWP application in Release mode, you need to explicitly add the following code to the OnLaunched method in your App.xaml.cs to include the correct assemblies within your application.
var assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Chart.Platform.UWP.FlexChartRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Chart.FlexChart).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude);
Press F5 to run the project.


