Quick Start: Add Data to FlexGrid
This section describes how to add a FlexGrid control to your portable or shared app and add data to it. For information on how to add Xamarin components in C# or XAML,see Adding Xamarin Components using C# or Adding Xamarin Components using XAML.
This topic comprises of three steps:
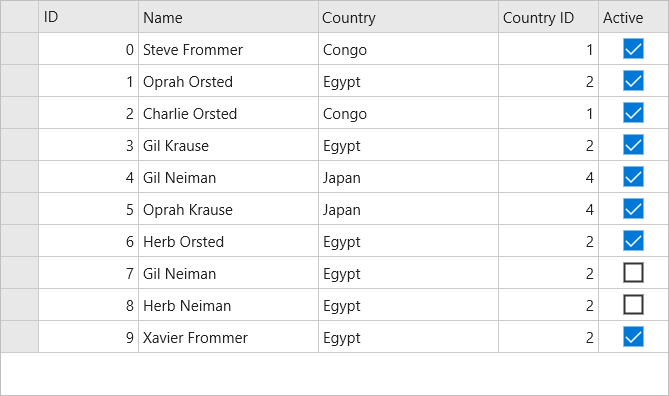
The following image shows how the FlexGrid appears, after completing the steps above:

Step 1: Create a Data Source for FlexGrid
The following class serves as a data source for the FlexGrid control.
public class Customer
{
int _id, _countryID;
string _first, _last;
bool _active;
double _weight;
DateTime _hired;
static Random _rnd = new Random();
static string[] _firstNames = "Gil|Oprah|Xavier|Herb|Charlie|Larry|Steve".Split('|');
static string[] _lastNames = "Orsted|Frommer|Jammers|Krause|Neiman".Split('|');
static string[] _countries = "Brazil|Congo|Egypt|United States|Japan|Thailand".Split('|');
public Customer()
: this(_rnd.Next(10000))
{
}
public Customer(int id)
{
ID = id;
First = GetString(_firstNames);
Last = GetString(_lastNames);
CountryID = _rnd.Next() % _countries.Length;
Active = _rnd.NextDouble() >= .5;
Hired = DateTime.Today.AddDays(-_rnd.Next(1, 365));
Weight = 50 + _rnd.NextDouble() * 50;
}
public int ID
{
get { return _id; }
set { _id = value;}
}
public string Name
{
get { return string.Format("{0} {1}", First, Last); }
}
public string Country
{
get { return _countries[_countryID]; }
}
public int CountryID
{
get { return _countryID; }
set {_countryID = value; }
}
public bool Active
{
get { return _active; }
set { _active = value;}
}
public string First
{
get { return _first; }
set {_first = value; }
}
public string Last
{
get { return _last; }
set {_last = value; }
}
public DateTime Hired
{
get { return _hired; }
set { _hired = value;}
}
public double Weight
{
get { return _weight; }
set {_weight = value; }
}
static string GetString(string[] arr)
{
return arr[_rnd.Next(arr.Length)];
}
static string GetName()
{
return string.Format("{0} {1}", GetString(_firstNames), GetString(_lastNames));
}
// Provide static list.
public static ObservableCollection<Customer> GetCustomerList(int count)
{
var list = new ObservableCollection<Customer>();
for (int i = 0; i < count; i++)
{
list.Add(new Customer(i));
}
return list;
}
//Provide static value members.
public static string[] GetCountries() { return _countries; }
public static string[] GetFirstNames() { return _firstNames; }
public static string[] GetLastNames() { return _lastNames; }
}Step 2: Add a FlexGrid control
Complete the following steps to initialize a FlexGrid control in C# or XAML.
In Code
Add a new class (for example QuickStart.cs) to your project and include the following references:
using Xamarin.Forms; using C1.Xamarin.Forms.Grid;Instantiate a FlexGrid control in a new method GetGridControl( ).
public static FlexGrid GetGridControl() { //Create an instance of the Control and set its properties FlexGrid grid = new FlexGrid(); grid.ItemsSource = Customer.GetCustomerList(10); return grid; }
In XAML
Add a new Content Page (for example QuickStart.xaml) to your project and modify the <ContentPage>tag to include the following references:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Appl.QuickStart" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Grid;assembly=C1.Xamarin.Forms.Grid">Initialize a FlexGrid control by adding the markup for the control between the <ContentPage></ContentPage>tags and inside the <StackLayout></StackLayout>tags, as shown below.
<StackLayout> <Grid VerticalOptions="FillAndExpand"> <c1:FlexGrid x:Name="grid"/> </Grid> </StackLayout>In the Solution Explorer, expand the QuickStart.xaml node and open QuickStart.xaml.cs to view the C# code.
In the QuickStart( ) class constructor, specify the ItemsSource property for the FlexGrid.
The following code shows what the QuickStart( ) class constructor looks like after completing this step.
public QuickStart() { InitializeComponent(); grid.ItemsSource = Customer.GetCustomerList(10); }
Step 3: Run the Application
In the Solution Explorer, double-click App.cs to open it.
Complete the following steps to display the FlexGrid control.
To return a C# class: In the class constructor App( ), set a new ContentPage as the MainPage and assign the control to the ContentPage's content by invoking the method GetGridControl( ) defined in the previous procedure, Step 2: Add a FlexGrid Control.
The following code shows the class constructor App
()after completing steps above.public App() { // The root page of your application MainPage = new ContentPage { Content = QuickStart.GetGridControl() }; }To return a Content Page: In the class constructor App( ), set the Content Page QuickStart as the MainPage.
The following code shows the class constructor App( ), after completing this step.
public App() { // The root page of your application MainPage = new QuickStart(); }
Some additional steps are required to run iOS and UWP apps:
iOS App:
In the Solution Explorer, double click AppDelegate.cs inside YourAppName.iOS project to open it.
Add the following code to the FinishedLaunching( ) method.
C1.Xamarin.Forms.Grid.Platform.iOS.FlexGridRenderer.Init();
UWP App:
In the Solution Explorer, expand MainPage.xaml.
Double click MainPage.xaml.cs to open it.
Add the following code to the class constructor.
C1.Xamarin.Forms.Grid.Platform.UWP.FlexGridRenderer.Init();(Optional) In case you compile your UWP application in Release mode, you need to explicitly add the following code to the OnLaunched method in your App.xaml.cs to include the correct assemblies with your application.
var assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Grid.Platform.UWP.FlexGridRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Grid.FlexGrid).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude);
Press F5 to run the project.


