Customizing Header
The Calendar control shows a default header that displays the current month or year and navigation buttons. However, users can hide or remove the default header by setting the ShowHeader to false in XAML, and apply a custom header.
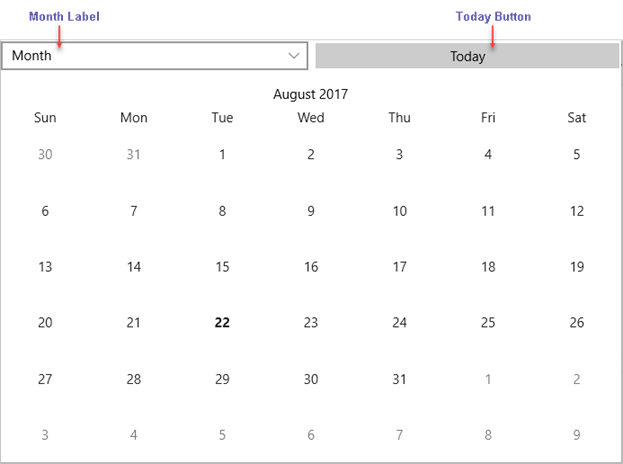
The following image shows a calendar with a custom header.

On tapping the Month label, the calendar provides option to switch to year or decade mode. The Today label navigates the calendar to the current day.
The following code example demonstrates how to create and apply a custom header in Calendar control in C# and XAML. This example uses the sample created in Quick start section.
Add a new Content Page, CustomizingHeader.xaml, to your project.
To initialize a Calendar control and applying a custom header in XAML, modify the entire XAML markup as shown below.
In XAML
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Calendar;assembly=C1.Xamarin.Forms.Calendar" x:Class="C1CalendarCustomHeader.CustomizingHeader" x:Name="page"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> </Grid.RowDefinitions> <Grid Grid.Row="0" Margin="0,30,0,0"> <Grid.ColumnDefinitions> <ColumnDefinition /> <ColumnDefinition Width="*" /> </Grid.ColumnDefinitions> <Picker x:Name="modePicker"/> <Button x:Name="todayButton" Text="Today" Grid.Column="1"/> </Grid> <StackLayout Orientation="Vertical" Grid.Row="1" Margin="0,10,0,0"> <Label x:Name="monthLabel" HorizontalOptions="Center"/> <c1:C1Calendar x:Name="calendar" ShowHeader="False" VerticalOptions="FillAndExpand" /> </StackLayout> </Grid>In the Solution Explorer, expand the CustomizingHeader.xaml node and open CustomizingHeader.xaml.cs to open the C# code behind.
Add the following code in the CustomizingHeader class to apply a custom header and add functionality to the Month label and Today button.
In Code
public partial class CustomizingHeader : ContentPage { public CustomizingHeader() { InitializeComponent(); modePicker.Items.Add("Month"); modePicker.Items.Add("YearLabel"); modePicker.Items.Add("DecadeLabel"); modePicker.SelectedIndex = 0; modePicker.SelectedIndexChanged += OnModeChanged; todayButton.Clicked += OnTodayClicked; calendar.ViewModeChanged += OnViewModeChanged; calendar.DisplayDateChanged += OnDisplayDateChanged; UpdateMonthLabel(); } public string TodayLabel { get { return AppResources.TodayLabel; } } private void OnModeChanged(object sender, System.EventArgs e) { switch (modePicker.SelectedIndex) { case 0: calendar.ChangeViewModeAsync(CalendarViewMode.Month); break; case 1: calendar.ChangeViewModeAsync(CalendarViewMode.Year); break; case 2: calendar.ChangeViewModeAsync(CalendarViewMode.Decade); break; } } private void OnTodayClicked(object sender, System.EventArgs e) { calendar.ChangeViewModeAsync(CalendarViewMode.Month, DateTime.Today); } private void OnViewModeChanged(object sender, EventArgs e) { switch (calendar.ViewMode) { case CalendarViewMode.Month: modePicker.SelectedIndex = 0; break; case CalendarViewMode.Year: modePicker.SelectedIndex = 1; break; case CalendarViewMode.Decade: modePicker.SelectedIndex = 2; break; } } private void OnDisplayDateChanged(object sender, EventArgs e) { UpdateMonthLabel(); } private void UpdateMonthLabel() { monthLabel.Text = string.Format("{0:MMMM yyy}", calendar.DisplayDate); } }


