- Getting Started with Xamarin Edition
-
Controls
- Calendar
- DataCollection
- FlexChart
-
FlexGrid
- Quick Start: Add Data to FlexGrid
- Key Features
-
Features
- Reordering Rows and Columns
- Custom Cells
- Custom Icon
- Customize Appearance
- Clipboard and Keyboard Support
- Data Mapping
- Defining Columns
- Editing
- Export
- Filtering
- Formatting Columns
- Frozen Rows and Columns
- Grouping
- Material Theme
- Merging Cells
- Pull To Refresh
- Resizing Columns/Rows
- Row Details
- Sorting
- Selecting Cells
- Star and Auto Sizing
- Wordwrap
- FlexPie
- FlexViewer
- Gauge
- Input
- Sunburst Chart
- TreeMap
- Release History
Sorting
FlexGrid allows you to sort grid's data using the following methods:
- Sorting at Runtime: The AllowSorting property of FlexGrid allows users to sort the grid. On setting the AllowSorting property to true, a user can simply tap a column's header to sort the grid by that column at runtime.
- Sorting through Code: Using CollectionView interface, you can enable sorting through code in C# or XAML. To enable sorting, add one or more objects to the DataCollection.SortDescriptions property.
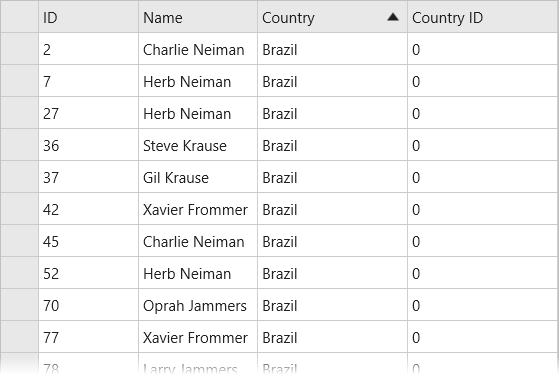
Sorting at runtime
The image below shows how the FlexGrid appears after sorting is applied to the grid by tapping header of the column, Country.
In Code

grid.AllowSorting = true;
In XAML
<c1:FlexGrid AllowSorting="True">
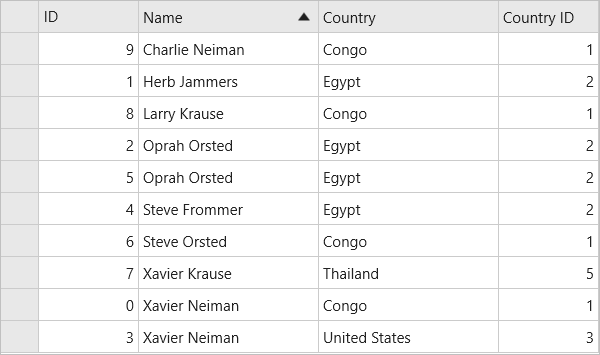
Sorting through Code
The image below shows how the FlexGrid appears after sorting is applied to the column Name.

The following code example demonstrates how to sort a FlexGrid control in C# and XAML. This example uses the data source, Customer.cs created in the Quick start section.
type=note
Import the following references in the class:
using Xamarin.Forms; using C1.CollectionView; using C1.Xamarin.Forms.Grid;
In Code
public static FlexGrid GetGrid()
{
var dataCollection = Customer.GetCustomerList(10);
C1CollectionView<Customer> cv = new C1CollectionView<Customer>(dataCollection);
var sort = cv.SortDescriptions.FirstOrDefault(sd => sd.SortPath == "Name");
var direction = sort != null ? sort.Direction : SortDirection.Descending;
cv.SortAsync(x => x.Name, direction == SortDirection.Ascending ? SortDirection.Descending : SortDirection.Ascending);
FlexGrid _grid = new FlexGrid();
_grid.ItemsSource = cv;
_grid.VerticalOptions = LayoutOptions.FillAndExpand;
return _grid;
cv.SortChanged += cv_SortChanged;
}
static void cv_SortChanged(object sender, EventArgs e)
{
throw new NotImplementedException();
}
Sorting a column by a different field
By default, sorting is applied on the bound field. However, you can sort a column by a different field. All you need to do is set the SortMemberPath property to the column by which you want the grid to be sorted. For example, the following column is bound to "FullName" but sorts by "LastName".
column.Binding = “FullName”;
column.SortMemberPath = “LastName”;


