Customizing Appearance
The C1Calendar control provides various built-in properties to customize calendar's appearance. You can use these properties to set calendar's background color, text color, header color, font size, header font size, selection background color, etc.
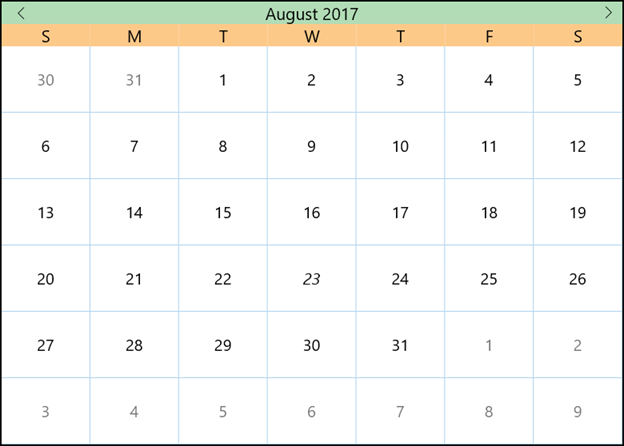
The image below shows a customized calendar after setting these properties.

The following code example demonstrates how to set these properties in C# and XAML. This example uses the C# and XAML samples created in the Quick start section.
In Code
//Customizing Appearance
calendar.BackgroundColor = Xamarin.Forms.Color.White;
calendar.TextColor = Xamarin.Forms.Color.Black;
calendar.DayBorderColor = Color.FromHex("#ABD0ED");
calendar.DayBorderWidth = 1;
calendar.FontFamily = "Segoe UI";
calendar.BorderColor = Xamarin.Forms.Color.Black;
calendar.BorderWidth = 4;
calendar.DayOfWeekBackgroundColor = Color.FromHex("#FCC989");
calendar.DayOfWeekTextColor = Xamarin.Forms.Color.Black;
calendar.DayOfWeekFormat = "d";
calendar.DayOfWeekFontFamily = "Segoe UI";
calendar.DayOfWeekFontSize = 21;
calendar.HeaderBackgroundColor = Color.FromHex("#B1DCB6");
calendar.HeaderTextColor = Xamarin.Forms.Color.Black;
calendar.HeaderFontFamily = "Segoe UI";
calendar.HeaderFontSize = 21;
calendar.SelectionBackgroundColor = Xamarin.Forms.Color.Red;
calendar.TodayFontAttributes = FontAttributes.Italic;In XAML
<c1:C1Calendar x:Name="calendar" MaxSelectionCount="-1" BackgroundColor="White"
TextColor="Black" AdjacentDayTextColor="#FFA5A5A3" DayBorderColor="#ABD0ED" DayBorderWidth="1"
FontFamily="Segoe UI" FontSize="16" BorderColor="Black" BorderWidth="4" DayOfWeekBackgroundColor="#FCC989"
DayOfWeekTextColor="Black" DayOfWeekFormat="d" DayOfWeekFontFamily="Segoe UI" DayOfWeekFontSize="21"
HeaderBackgroundColor="#B1DCB6" HeaderTextColor="Black" HeaderFontFamily="Segoe UI" HeaderFontSize="21"
SelectionBackgroundColor="Red" TodayFontAttributes="Italic"/>

