Customize Appearance
Although, Xamarin controls match the native controls on all three platforms by default and are designed to work with both: light and dark themes available on all platforms. But, there are several properties to customize the appearance of the FlexChart control. You can change the background color of the chart plot area, set the color of the series, add colored borders of specified thickness to charts as well as series and do much more to enhance the appearance of the control.
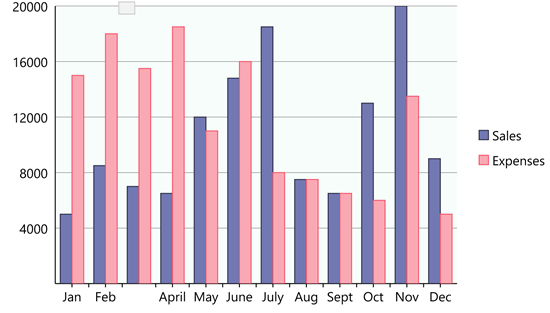
The image below shows a customized FlexChart control.

The following code examples demonstrate how to customize FlexChart and its series. This examples uses the sample created in the Quick Start section, with multiple series added to the chart. See Mixed Charts to know how to add multiple series to a FlexChart.
In Code
//Customize chart series
ChartSeries series = new ChartSeries();
series.SeriesName = "Sales";
series.Binding = "Sales";
series.ChartType = ChartType.Column;
series.Style.Fill = Color.FromHex("#7278B2");
series.Style.Stroke = Color.FromHex("#2D3047");
chart.Series.Add(series);
ChartSeries series1 = new ChartSeries();
series1.SeriesName = "Expenses";
series1.Binding = "Expenses";
series1.ChartType = ChartType.Column;
series1.Style.Fill = Color.FromHex("#FAA9B4");
series1.Style.Stroke = Color.FromHex("#F6546A");
chart.Series.Add(series1);
//Customize chart plot area
ChartStyle s = new ChartStyle();
s.Fill = Color.FromHex("#F6FDFA");
s.StrokeThickness = 0;
chart.PlotStyle = s;
In XAML
<c1:FlexChart x:Name="chart" ItemsSource="{Binding Data}" BindingX="Name" ChartType="Column"
Grid.Row="1" Grid.ColumnSpan="2" VerticalOptions="FillAndExpand">
<c1:FlexChart.Series>
<c1:ChartSeries x:Name="Sales2015" SeriesName="Sales" Binding="Sales">
<c1:ChartSeries.Style>
<c1:ChartStyle Fill="#7278B2" Stroke="#2D3047" />
</c1:ChartSeries.Style>
</c1:ChartSeries>
<c1:ChartSeries x:Name="Expenses2015" SeriesName="Expenses" Binding="Expenses">
<c1:ChartSeries.Style>
<c1:ChartStyle Fill="#FAA9B4" Stroke="#F6546A" />
</c1:ChartSeries.Style>
</c1:ChartSeries>
</c1:FlexChart.Series>
<c1:FlexChart.PlotStyle>
<c1:ChartStyle Fill="#F6FDFA" StrokeThickness="0"></c1:ChartStyle>
</c1:FlexChart.PlotStyle>
</c1:FlexChart>


