Customize Hamburger Menu
FlexViewer allows you to customize the hamburger menu. The hamburger menu provides built-in options for common actions. It provides a simple API which can be used to add your own custom additions based on your requirements. It provides MenuItems property in the FlexViewer class, which allows you to access the menu items collection and the Add method to add a menu item to the collection.

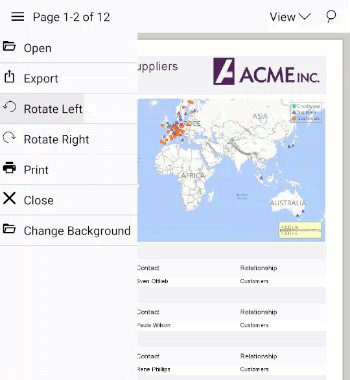
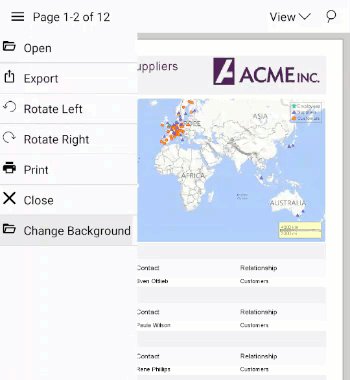
To add a new menu option in the hamburger menu, say Change Background, follow the steps given below. In this example, we added a command button, Change Background, that can be used to change the background color of the area of page, color of the page content and the page border. This example uses the sample code created in Quick Start section.
Add a menu item, say Change Background, as a command button in the hamburger menu using the MenuItems.Add method.
public Page2() { InitializeComponent(); flexViewer.MenuItems.Add(new C1.Xamarin.Forms.Viewer.MenuItem("Change Background", new C1PathIcon() { Data = @"M6.1,10L4,18V8H21A2,2 0 0,0 19,6H12L10,4H4A2,2 0 0,0 2,6V18A2,2 0 0,0 4,20H19C19.9,20 20.7,19.4 20.9,18.5L23.2,10H6.1M19,18H6L7.6,12H20.6L19,18Z" }, new MyCommand(flexViewer))); flexViewer.MenuItemClicked += FlexViewer_MenuItemClicked; } private void FlexViewer_MenuItemClicked(object sender, MenuItemClickedEventArgs e) { System.Diagnostics.Debug.WriteLine(e.ClickedItem.Header); }Add commands to provide the commanding behavior for the added menu item.
public class MyCommand : ICommand { private FlexViewer fv; public MyCommand(FlexViewer flexViewer) { fv = flexViewer; } public event EventHandler CanExecuteChanged; public bool CanExecute(object parameter) { return true; } public void Execute(object parameter) { //Set background color for area of the page fv.BackgroundColor = Color.LightSteelBlue; //Fills the page content with color fv.PageBackgroundColor = Color.White; //Color the page border fv.PageBorderColor = Color.Blue; //Set padding between the pages and preview window edges fv.Padding = new Thickness(20, 20, 20, 20); //Set padding between the pages in preview fv.PageSpacing = 5; //Refreshes the FlexViewer data and layout fv.Refresh(); } }
If you do not want to display the hamburger menu in the FlexViewer then you can also choose to hide the menu by setting ShowMenu property of the FlexViewer class to false.


