Axes
An axis is composed of several elements, such as formats, lines, axis line, origin, and titles. There are several properties available in FlexChart that let you customize these elements, for both X and Y axes. Some of the important properties are listed below.
- Format - Lets you select the format string used for axis labels.
- AxisLine - Let you display axis lines.
- MajorUnit - Lets you set the major unit of the axis.
- Origin - Lets you set the origin.
- Title - Lets you add a title to the axis.
See https://docs.microsoft.com/en-us/dotnet/standard/base-types/standard-numeric-format-strings?redirectedfrom=MSDN for information on standard format strings available in .Net.
type=note
Axis line for Y axis and grid lines on the X axis are disabled by default. To enable the axis lines and grid lines, set the AxisLine and MajorGrid properties to true.
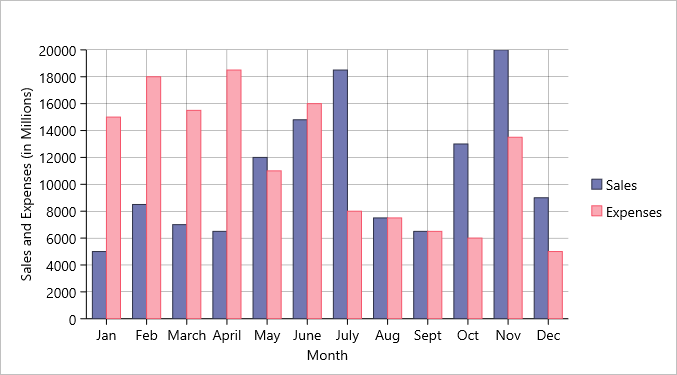
The image below shows a FlexChart with customized axes.

The following code examples demonstrate how to customize the axes in C# and XAML. These examples use the sample created in the Customize Appearance section.
In Code
//Customizing X-axis
chart.AxisY.AxisLine = true;
chart.AxisY.MajorGrid = true;
chart.AxisY.Title = "Sales and Expenses (in Millions)";
chart.AxisY.MajorGrid = true;
chart.AxisY.MajorUnit = 2000;
chart.AxisY.Format = "D";
//Customizing Y-axis
chart.AxisX.AxisLine = true;
chart.AxisX.MajorGrid = true;
chart.AxisX.Title = "Month";
In XAML
<c1:FlexChart.AxisY>
<c1:ChartAxis MajorGrid="true" AxisLine="true" Title="Sales and Expenses (in Millions)"
MajorUnit="2000" Format="D"></c1:ChartAxis>
</c1:FlexChart.AxisY>
<c1:FlexChart.AxisX>
<c1:ChartAxis AxisLine="true" Title="Month" MajorGrid="true"></c1:ChartAxis>
</c1:FlexChart.AxisX>
Customizing Axis Origin
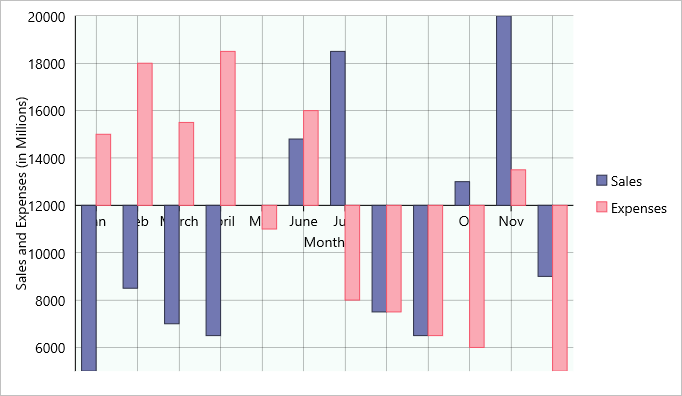
The FlexChart control allows users to customize the origin for plotting data points in two quadrants. You can use Origin property of the ChartAxis class to set the origin for both the axes. The following image shows the origin of X-axis set to 12,000.

The following code example illustrates how to customize the X-axis origin for FlexChart control. This example uses the sample created for Quick Start section. You can also set Y-axis origin in code in a way similar to that given in the following code.
In Code
chart.AxisX.Origin = 12000;
In XAML
<c1:FlexChart.AxisX>
<c1:ChartAxis AxisLine="true" Title="Month" MajorGrid="true" Origin="12000"></c1:ChartAxis>
</c1:FlexChart.AxisX>


