QuickStart
This section describes how to add a TreeMap control to your portable or shared app and add data to it. For more information on how to add Xamarin components in C# or XAML, see Adding Xamarin Components using C# or Adding Xamarin Components using XAML.
This topic comprises of three steps:
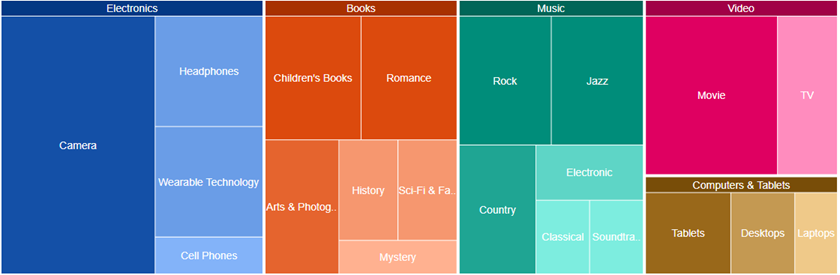
The following image shows how the TreeMap control appears after completing the steps above.

Step 1: Create a Data source for TreeMap Chart
The following classes serve as a data source for the TreeMap control.
public class ThingSale
{
private static List<string> Categories = new List<string> { "Music", "Video", "Books", "Electronics", "Computers & Tablets" };
private static Dictionary<string, List<string>> AllCategories = new Dictionary<string, List<string>>();
public string Category { get; set; }
public double? Sales { get; set; }
public List<ThingSale> Items { get; set; }
public static void EnsureInitAllCategories()
{
if (AllCategories.Count > 0)
{
return;
}
AllCategories.Add("Music", new List<string> { "Country", "Rock", "Classical", "Soundtracks", "Jazz", "Electronic" });
AllCategories.Add("Country", new List<string> { "Classic Country", "Cowboy Country", "Outlaw Country", "Western Swing", "Roadhouse Country" });
AllCategories.Add("Rock", new List<string> { "Hard Rock", "Blues Rock", "Funk Rock", "Rap Rock", "Guitar Rock", "Progressive Rock" });
AllCategories.Add("Classical", new List<string> { "Symphonies", "Chamber Music" });
AllCategories.Add("Soundtracks", new List<string> { "Movie Soundtracks", "Musical Soundtracks" });
AllCategories.Add("Jazz", new List<string> { "Smooth Jazz", "Vocal Jazz", "Jazz Fusion", "Swing Jazz", "Cool Jazz", "Traditional Jazz" });
AllCategories.Add("Electronic", new List<string> { "Electronica", "Disco", "House" });
AllCategories.Add("Video", new List<string> { "Movie", "TV" });
AllCategories.Add("Movie", new List<string> { "Kid & Family", "Action & Adventure", "Animation", "Comedy", "Drama", "Romance" });
AllCategories.Add("TV", new List<string> { "Science Fiction", "Documentary", "Fantasy", "Military & War", "Horror" });
AllCategories.Add("Books", new List<string> { "Arts & Photography", "Children's Books", "History", "Mystery", "Romance", "Sci-Fi & Fantasy" });
AllCategories.Add("Arts & Photography", new List<string> { "Architecture", "Graphic Design", "Drawing", "Photography", "Performing Arts" });
AllCategories.Add("Children's Books", new List<string> { "Beginning Readers", "Board Books", "Chapter Books", "Coloring Books", "Picture Books", "Sound Books" });
AllCategories.Add("History", new List<string> { "Ancient", "Medieval", "Renaissance" });
AllCategories.Add("Mystery", new List<string> { "Thriller & Suspense", "Mysteries" });
AllCategories.Add("Romance", new List<string> { "Action & Adventure", "Holidays", "Romantic Comedy", "Romantic Suspense", "Western", "Historical" });
AllCategories.Add("Sci-Fi & Fantasy", new List<string> { "Fantasy", "Gaming", "Science Fiction" });
AllCategories.Add("Electronics", new List<string> { "Camera", "Headphones", "Cell Phones", "Wearable Technology" });
AllCategories.Add("Camera", new List<string> { "Digital Cameras", "Film Photography", "Lenses", "Video", "Accessories" });
AllCategories.Add("Headphones", new List<string> { "Earbud headphones", "Over-ear headphones", "On-ear headphones", "Bluetooth headphones", "Noise-cancelling headphones", "Audiophile headphones" });
AllCategories.Add("Cell Phones", new List<string> { "Cell Phone", "Accessories" });
AllCategories.Add("Accessoriess", new List<string> { "Batteries", "Bluetooth Headsets", "Bluetooth Speakers", "Chargers", "Screen Protectors" });
AllCategories.Add("Wearable Technology", new List<string> { "Activity Trackers", "Smart Watches", "Sports & GPS Watches", "Virtual Reality Headsets", "Wearable Cameras", "Smart Glasses" });
AllCategories.Add("Computers & Tablets", new List<string> { "Desktops", "Laptops", "Tablets" });
AllCategories.Add("Desktops", new List<string> { "All-in-ones", "Minis", "Towers" });
AllCategories.Add("Laptops", new List<string> { "2 in 1 laptops", "Traditional laptops" });
AllCategories.Add("Tablets", new List<string> { "IOS", "Andriod", "Fire OS", "Windows" });
}
public static IEnumerable<ThingSale> GetData()
{
EnsureInitAllCategories();
var result = new List<ThingSale>();
Categories.ForEach(cat =>
{
result.Add(Create(cat));
});
return result;
}
private static ThingSale Create(string category)
{
var rand = new Random(0);
var item = new ThingSale { Category = category };
if (!AllCategories.ContainsKey(category))
{
item.Sales = rand.NextDouble() * 100;
}
else
{
item.Items = new List<ThingSale>();
AllCategories[category].ForEach(subCat =>
{
item.Items.Add(Create(subCat));
});
}
return item;
}
}Step 2: Add a TreeMap Chart control
Complete the following steps to initialize a TreeMap control in C# or XAML.
In Code
Add a new class (for example QuickStart.cs) to your Portable or Shared project and include the following references:
using Xamarin.Forms; using C1.Xamarin.Forms.Chart;Instantiate a TreeMap Chart control in the MainPage( ) method.
public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); treeMap.ChartType = C1.Xamarin.Forms.Chart.TreeMapType.Squarified; treeMap.Binding = "Sales"; treeMap.BindingName = "Category"; treeMap.MaxDepth = 2; treeMap.ShowTooltip = true; treeMap.ChildItemsPath = "Items"; treeMap.ItemsSource = ThingSale.GetData(); treeMap.DataLabel = new C1.Xamarin.Forms.Chart.ChartDataLabel() {Content = "{name}{type}", Position = C1.Xamarin.Forms.Chart.ChartLabelPosition.Center}; } }
In XAML
Add a new Content Page (for example QuickStart.xaml) to your Portable or Shared project and modify the <ContentPage> tag to include the following references:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TreeMap_QS" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Chart;assembly=C1.Xamarin.Forms.Chart" x:Class="TreeMap_QS.MainPage">Initialize a TreeMap Chart control by adding the markup for the control between the
<ContentPage></ContentPage>tags and inside the<StackLayout></StackLayout>tags, as shown below.<c1:C1TreeMap x:Name="treeMap" Binding="Sales" BindingName="Category" MaxDepth="2" ChildItemsPath="Items"> <c1:C1TreeMap.DataLabel> <c1:ChartDataLabel Content="{}{type}"> <c1:ChartDataLabel.Style> <c1:ChartStyle FontSize="10" /> </c1:ChartDataLabel.Style> </c1:ChartDataLabel> </c1:C1TreeMap.DataLabel> </c1:C1TreeMap> </ContentPage>In the Solution Explorer, expand the QuickStart.xaml node and open QuickStart.xaml.cs to view the C# code.
In the QuickStart( ) class constructor, set the ItemSource property of TreeMap Chart to ThingSale.GetData();
The following code shows what the QuickStart( ) class constructor looks like after completing this step.
public QuickStart() { InitializeComponent(); this.TreeMap.ItemsSource = ThingSale.GetData(); }
Step 3: Run the Project
In the Solution Explorer, double click App.cs to open it.
Complete the following steps to display the TreeMap Chart control.
To return a C# class: In the class constructor App( ), set a new ContentPage as the MainPage and assign the control to the ContentPage's Content by invoking the method MainPage( ) defined in the previous procedure, Step 2: Add a TreeMap Control.
The following code shows the class constructor App
()after completing steps above.public App() { InitializeComponent(); MainPage = new MainPage(); }To return a Content Page: In the class constructor
App(), set the Content PageQuickStartas theMainPage.The following code shows the class constructor
App(), after completing this step.public App() { // The root page of your application MainPage = new QuickStart(); }
Some additional steps are required to run iOS and UWP apps:
iOS App:
In the Solution Explorer, double click
AppDelegate.csinside YourAppName.iOS project to open it.Add the following code to the
FinishedLaunching()method.C1.Xamarin.Forms.Chart.Platform.iOS.FlexChartRenderer.Init();
UWP App:
In the Solution Explorer, expand
MainPage.xaml.Double click
MainPage.xaml.csto open it.Add the following code to the class constructor.
C1.Xamarin.Forms.Chart.Platform.UWP.FlexChartRenderer.Init();(Optional) In case you compile your UWP application in Release mode, you need to explicitly add the following code to the OnLaunched method in your App.xaml.cs to include the correct assemblies within your application.
var assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Chart.Platform.UWP.FlexChartRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Chart.FlexChart).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude);
Press F5 to run the project.


