Zooming and Panning
Zooming can be performed in FlexPie using ZoomBehavior class. To implement zooming, you need to create an object of the ZoomBehavior class available in the C1.Xamarin.Forms.Chart.Interaction namespace and pass it as a parameter to the Add method. This method adds zoom behavior to the behavior collection by accessing it through Behaviors property of the ChartBase class.
The image below shows how FlexPie appears on zooming.
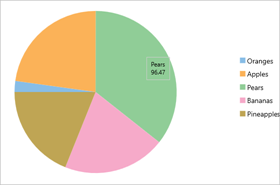
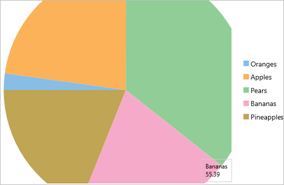
| Before Zooming | After Zooming |
|---|---|
 |
 |
The following code examples demonstrate how to implement zooming in C#. These examples use the sample created in the Quick Start section.
ZoomBehavior z = new ZoomBehavior();
chart.Behaviors.Add(z);
Similarly, panning can be implemented in the FlexPie chart by creating an object of TranslateBehavior class available in the C1.Xamarin.Forms.Chart.Interaction namespace and passing it as a parameter to the Add method. This method adds the translation behavior to the behavior collection by accessing it through Behaviors property of the ChartBase class. In addition, you can use TranslationX and TranslationY property of the FlexPie class to set the translation x and translation y delta for the chart.
The image below shows how FlexPie appears on panning.
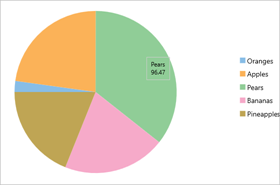
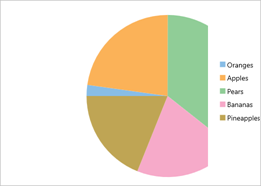
| Before Panning | After Panning |
|---|---|
 |
 |
The following code examples demonstrate how to implement panning in C#. These examples use the sample created in the Quick Start section.
TranslateBehavior t = new TranslateBehavior();
chart.Behaviors.Add(t);
chart.TranslationX = 10;
chart.TranslationY = 10;
Moreover, you can allow users to translate their custom views when pie is panning or zooming through TranslateCustomViews event handler available in the FlexPie class.


