Legend
FlexPie provides the option to display legend for denoting the type of the data presented in the pie slices. The position of legend is by default set to "Auto", which means the legend positions itself automatically depending on the real estate available on the device. This allows the pie to efficiently occupy the available space on the device. Users have the option to customize the appearance of the legend and enhance the visual appeal of the FlexPie control. You can also style the legend by setting its orientation through the LegendOrientation property, and adding a border through the Stroke property.
type=note
The legend automatically wraps when the Position property is set to Top, Bottom, Left or Right, Orientation is set to Horizontal and there is not enough screen real estate.
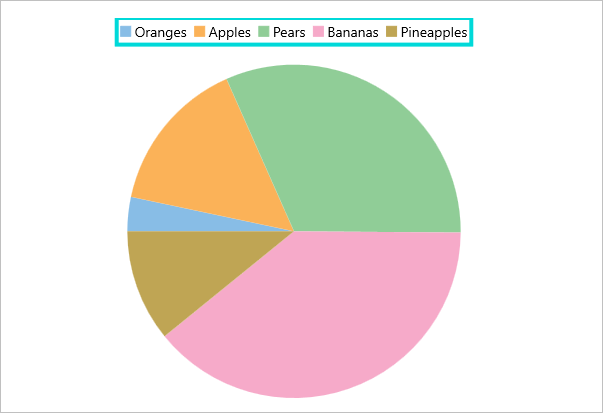
The image below shows how the FlexPie appears after these properties have been set.

The following code example demonstrates how to set these properties in C# and XAML. This examples uses the sample created in the Quick Start section.
In Code
chart.LegendPosition = ChartPositionType.Top;
chart.LegendOrientation = Orientation.Horizontal;
chart.LegendStyle.Stroke = Color.FromHex("#00D9D9");
chart.LegendStyle.StrokeThickness = 4;
In XAML
<c1:FlexPie x:Name="chart" ItemsSource="{Binding Data}" BindingName="Name"
Binding="Value" LegendPosition="Top" LegendOrientation="Horizontal">
<c1:FlexPie.LegendStyle>
<c1:ChartStyle Stroke="#00D9D9" StrokeThickness="4"></c1:ChartStyle>
</c1:FlexPie.LegendStyle>
</c1:FlexPie>


