Quick Start: Populating AutoComplete with Data
This section describes adding the AutoComplete control to your portable or shared application and displaying a list of items in the drop-down as suggestions for users.
Complete the following steps to display an AutoComplete control.
- Step 1: Add a list of pre-defined suggestions
- Step 2: Add AutoComplete control and populate it with suggestions
- Step 3: Run the Project
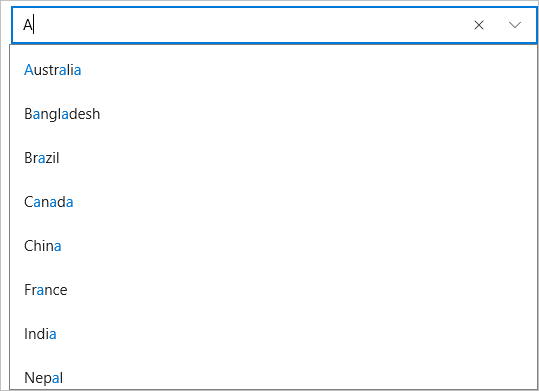
The following image shows how the AutoComplete control provides a list of suggestions in a drop-down list when the user enters text.

Step 1: Add a list of pre-defined suggestions
Complete the following steps to add a list of items to be displayed in the drop-down list.
Create a new portable or shared Xamarin.Forms application (Refer Creating a New Xamarin.Forms App for detailed instructions).
Add a new class (say Country.cs) to your application.
Add the following code to initialize a collection of items (here, a list of major countries).
public class Country { public override string ToString() { return Name; } public static readonly string[] Countries = { "Germany", "Japan", "Australia", "Bangladesh", "Brazil", "Canada", "China", "France", "India", "Nepal", "Pakistan", "Srilanka" }; public string Name { get; set; } public static ObservableCollection<Country> GetCountries() { ObservableCollection<Country> listContries = new ObservableCollection<Country>(); foreach (var item in Countries) { listContries.Add(new Country() { Name = item }); } return listContries; } }
Step 2: Add AutoComplete control and populate it with suggestions
Add a new Content Page (say Page1.xaml) to your application.
Edit the <ContentPage> tag to include the following reference.
xmlns:c1="clr-namespace:C1.Xamarin.Forms.Input;assembly=C1.Xamarin.Forms.Input"Initialize an editable AutoComplete control and set some of its basic properties such as Name, DisplayMemberPath, etc. by adding the given markup between <StackLayout></StackLayout> tags inside the <ContentPage></ContentPage> tags.
<StackLayout Orientation="Vertical"> <c1:C1AutoComplete x:Name="autoComplete" ItemsSource="{Binding ItemsSource}" DisplayMemberPath="Name" HorizontalOptions="FillAndExpand" VerticalOptions="Start"></c1:C1AutoComplete> </StackLayout>Expand the Page1.xaml node in the Solution Explorer to open Page1.xaml.cs and add the given code in the constructor to set ItemsSource property of the AutoComplete control.
autoComplete.ItemsSource = Country.GetCountries();
Step 3: Run the Project
In the Solution Explorer, double-click App.cs file to open it.
To return a Content Page, set the MainPage to Page1 in the constructor App() as illustrated in the given code
public App() { // The root page of your application MainPage = new Page1(); }Some additional steps are required to run iOS and UWP apps:
iOS App:
In the Solution Explorer, double click AppDelegate.cs inside YourAppName.iOS project to open it.
Add the following code to the FinishedLaunching() method.
C1.Xamarin.Forms.Input.Platform.iOS.C1InputRenderer.Init();
UWP App:
In the Solution Explorer, expand the MainPage.xaml inside YouAppName.UWP project.
Double click the MainPage.xaml.cs to open it and add the following code to the class constructor.
C1.Xamarin.Forms.Input.Platform.UWP.C1InputRenderer.Init();(Optional) In case you compile your UWP application in Release mode, you need to explicitly add the following code to the OnLaunched method in your App.xaml.cs to include the correct assemblies with your application.
var assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Input.Platform.UWP.C1InputRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Input.C1InputRenderer).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude);
Press F5 to run the project.


