- Getting Started with Xamarin Edition
-
Controls
- Calendar
- DataCollection
- FlexChart
-
FlexGrid
- Quick Start: Add Data to FlexGrid
- Key Features
-
Features
- Reordering Rows and Columns
- Custom Cells
- Custom Icon
- Customize Appearance
- Clipboard and Keyboard Support
- Data Mapping
- Defining Columns
- Editing
- Export
- Filtering
- Formatting Columns
- Frozen Rows and Columns
- Grouping
- Material Theme
- Merging Cells
- Pull To Refresh
- Resizing Columns/Rows
- Row Details
- Sorting
- Selecting Cells
- Star and Auto Sizing
- Wordwrap
- FlexPie
- FlexViewer
- Gauge
- Input
- Sunburst Chart
- TreeMap
- Release History
Data Mapping
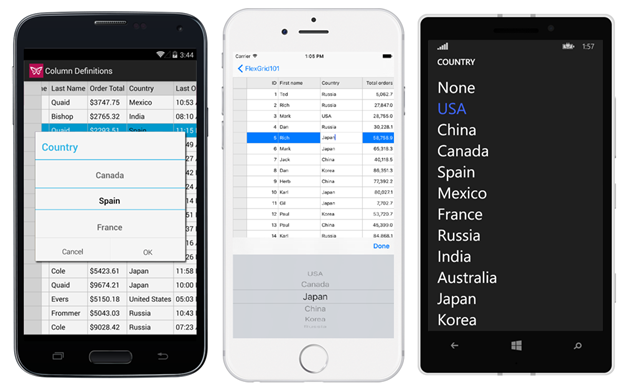
Data Mapping provides auto look-up capabilities in FlexGrid. For example, you may want to display a customer name instead of his ID, or a color name instead of its RGB value. When data mapping is configured for a column, a picker is displayed when the user edits the cell.
The image given below shows a FlexGrid with Data Mapping.

The GridDataMap class has three key properties.
- ItemsSource (IEnumerable) - an IEnumerable collection that contains the items to map.
- SelectedValuePath (string) - the name of the property that contains the keys (data values).
- DisplayMemberPath (string) - the name of the property to use as the visual representation of the items.
The code below binds a grid to a collection of customers, then assigns a GridDataMap to the grid's 'CountryId' column so that the grid displays country names instead of raw IDs.
In Code
grid.ItemsSource = customers;
grid.Columns["CountryId"].DataMap = new GridDataMap()
{ ItemsSource = countries, DisplayMemberPath = "Country", SelectedValuePath = "ID" };
If you use a KeyValuePair collection as the GridDataMap ItemsSource, you should set the DisplayMemberPath to 'Value' and SelectedValuePath to 'Key'. In case you follow MVVM, you may want to define the data map binding in XAML. The markup below shows how to configure that data map in XAML on a single GridColumn.
In XAML
<c1:GridColumn Binding="CountryId" Header="Country">
<c1:GridColumn.DataMap>
<c1:GridDataMap ItemsSource="{Binding Countries, Source={StaticResource viewModel}}"
SelectedValuePath="ID"
DisplayMemberPath="Name" />
</c1:GridColumn.DataMap>
</c1:GridColumn>
The view model exposes a collection of countries with an ID and Name property. One way to instantiate your view model is as a static XAML resource like it's used in the example above. The markup below shows how to add a view model to your page's resources.
<ContentPage.Resources>
<ResourceDictionary>
<local:MyViewModel x:Key="viewModel" />
</ResourceDictionary>
</ContentPage.Resources>


