Mixed Charts
You can add multiple series to your charts and set a different ChartType for each series. Such charts are helpful in analyzing complex chart data on a single canvas. The same data can be used with different visualizations or related data can be displayed together to convey trends.
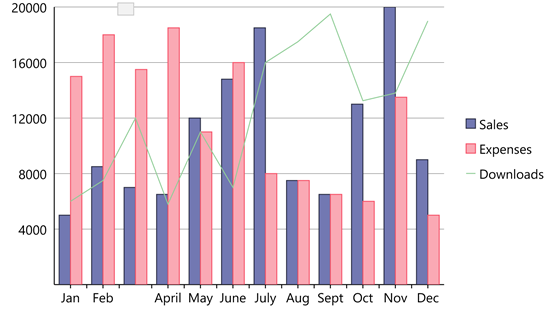
The following image shows a FlexChart with multiple series.

The following code examples demonstrate how to create multiple instances of type ChartSeries with different ChartTypes and add them to the FlexChart control.
In Code
ChartSeries series = new ChartSeries();
series.SeriesName = "Sales";
series.Binding = "Sales";
series.ChartType = ChartType.Column;
series.Style.Fill = Color.FromHex("#7278B2");
series.Style.Stroke = Color.FromHex("#2D3047");
chart.Series.Add(series);
ChartSeries series1 = new ChartSeries();
series1.SeriesName = "Expenses";
series1.Binding = "Expenses";
series1.ChartType = ChartType.Column;
series1.Style.Fill = Color.FromHex("#FAA9B4");
series1.Style.Stroke = Color.FromHex("#F6546A");
chart.Series.Add(series1);
ChartSeries series2 = new ChartSeries();
series2.SeriesName = "Downloads";
series2.Binding = "Downloads";
series2.ChartType = ChartType.Line;
chart.Series.Add(series2);
In XAML
<c1:FlexChart.Series>
<c1:ChartSeries x:Name="Sales2015" SeriesName ="Sales" Binding="Sales" >
<c1:ChartSeries.Style>
<c1:ChartStyle Fill="#7278B2" Stroke="#2D3047" />
</c1:ChartSeries.Style>
</c1:ChartSeries>
<c1:ChartSeries x:Name="Expenses2015" SeriesName="Expenses" Binding="Expenses">
<c1:ChartSeries.Style>
<c1:ChartStyle Fill="#FAA9B4" Stroke="#F6546A" />
</c1:ChartSeries.Style>
</c1:ChartSeries>
<c1:ChartSeries x:Name="Downloads2015" SeriesName="Downloads" Binding="Downloads"
ChartType="Line"/>
</c1:FlexChart.Series>


