QuickStart
This section describes how to add a Sunburst Chart control to your portable or shared app and add data to it. For more information on how to add Xamarin components in C# or XAML, see Adding Xamarin Components using C# or Adding Xamarin Components using XAML.
This topic comprises of three steps:
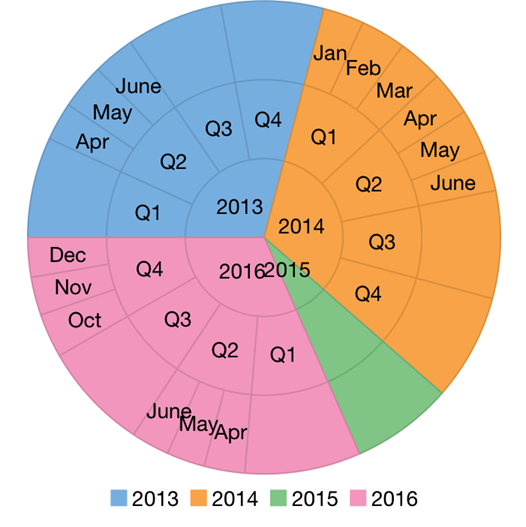
The following image shows how the Sunburst Chart appears after completing the steps above.

Step 1: Create a Data source for Sunburst Chart
The following classes serve as a data source for the Sunburst Chart control.
public class DataService
{
Random rnd = new Random();
static DataService _default;
public static DataService Instance
{
get
{
if (_default == null)
{
_default = new DataService();
}
return _default;
}
}
public static List<SunburstDataItem> CreateHierarchicalData()
{
Random rnd = Instance.rnd;
List<string> years = new List<string>();
List<List<string>> times = new List<List<string>>()
{
new List<string>() { "Jan", "Feb", "Mar"},
new List<string>() { "Apr", "May", "June"},
new List<string>() { "Jul", "Aug", "Sep"},
new List<string>() { "Oct", "Nov", "Dec" }
};
List<SunburstDataItem> items = new List<SunburstDataItem>();
var yearLen = Math.Max((int)Math.Round(Math.Abs(5 - Instance.rnd.NextDouble() * 10)), 3);
int currentYear = DateTime.Now.Year;
for (int i = yearLen; i > 0; i--)
{
years.Add((currentYear - i).ToString());
}
var quarterAdded = false;
foreach (string y in years)
{
var i = years.IndexOf(y);
var addQuarter = Instance.rnd.NextDouble() > 0.5;
if (!quarterAdded && i == years.Count - 1)
{
addQuarter = true;
}
var year = new SunburstDataItem() { Year = y };
if (addQuarter)
{
quarterAdded = true;
foreach (List<string> q in times)
{
var addMonth = Instance.rnd.NextDouble() > 0.5;
int idx = times.IndexOf(q);
var quar = "Q" + (idx + 1);
var quarters = new SunburstDataItem() { Year = y, Quarter = quar };
if (addMonth)
{
foreach (string m in q)
{
quarters.Items.Add(new SunburstDataItem()
{
Year = y,
Quarter = quar,
Month = m,
Value = rnd.Next(20, 30)
});
};
}
else
{
quarters.Value = rnd.Next(80, 100);
}
year.Items.Add(quarters);
};
}
else
{
year.Value = rnd.Next(80, 100);
}
items.Add(year);
};
return items;
}
public static List<FlatDataItem> CreateFlatData()
{
Random rnd = Instance.rnd;
List<string> years = new List<string>();
List<List<string>> times = new List<List<string>>()
{
new List<string>() { "Jan", "Feb", "Mar"},
new List<string>() { "Apr", "May", "June"},
new List<string>() { "Jul", "Aug", "Sep"},
new List<string>() { "Oct", "Nov", "Dec" }
};
List<FlatDataItem> items = new List<FlatDataItem>();
var yearLen = Math.Max((int)Math.Round(Math.Abs(5 - rnd.NextDouble() * 10)), 3);
int currentYear = DateTime.Now.Year;
for (int i = yearLen; i > 0; i--)
{
years.Add((currentYear - i).ToString());
}
var quarterAdded = false;
foreach (string y in years)
{
var i = years.IndexOf(y);
var addQuarter = rnd.NextDouble() > 0.5;
if (!quarterAdded && i == years.Count - 1)
{
addQuarter = true;
}
if (addQuarter)
{
quarterAdded = true;
foreach (List<string> q in times)
{
var addMonth = rnd.NextDouble() > 0.5;
int idx = times.IndexOf(q);
var quar = "Q" + (idx + 1);
if (addMonth)
{
foreach (string m in q)
{
items.Add(new FlatDataItem()
{
Year = y,
Quarter = quar,
Month = m,
Value = rnd.Next(30, 40)
});
};
}
else
{
items.Add(new FlatDataItem()
{
Year = y,
Quarter = quar,
Value = rnd.Next(80, 100)
});
}
};
}
else
{
items.Add(new FlatDataItem()
{
Year = y.ToString(),
Value = rnd.Next(80, 100)
});
}
};
return items;
}
public static C1CollectionView<Item> CreateGroupCVData()
{
var data = new List<Item>();
var quarters = new string[] { "Q1", "Q2", "Q3", "Q4" };
var months = new[]
{
new { Name = "Jan", Value = 1 },
new { Name = "Feb", Value = 2 },
new { Name = "Mar", Value = 3 },
new { Name = "Apr", Value = 4 },
new { Name = "May", Value = 5 },
new { Name = "June", Value = 6 },
new { Name = "Jul", Value = 7 },
new { Name = "Aug", Value = 8 },
new { Name = "Sep", Value = 9 },
new { Name = "Oct", Value = 10 },
new { Name = "Nov", Value = 11 },
new { Name = "Dec", Value = 12 }
};
var year = DateTime.Now.Year;
int yearLen, i, len = 100;
var years = new List<int>();
yearLen = 3;
for (i = yearLen; i > 0; i--)
{
years.Add(year - i);
}
int y, q, m;
for (i = 0; i < len; i++)
{
y = (int)Math.Floor(Instance.rnd.NextDouble() * yearLen);
q = (int)Math.Floor(Instance.rnd.NextDouble() * 4);
m = (int)Math.Floor(Instance.rnd.NextDouble() * 3);
data.Add(new Item()
{
Year = years[y],
Quarter = quarters[q],
MonthName = months[q].Name,
MonthValue = months[q].Value,
Value = Math.Round(Instance.rnd.NextDouble() * 100)
});
}
var cv = new C1CollectionView<Item>(data);
//Sort cannot work synchronize with group in current CollectionView
SortDescription yearSortDescription = new SortDescription("Year", SortDirection.Ascending);
SortDescription quarterSortDescription = new SortDescription("Quarter", SortDirection.Ascending);
SortDescription monthSortDescription = new SortDescription("MonthValue", SortDirection.Ascending);
SortDescription[] sortDescriptions = new SortDescription[] { yearSortDescription, quarterSortDescription, monthSortDescription };
cv.SortAsync(sortDescriptions);
GroupDescription yearGroupDescription = new GroupDescription("Year");
GroupDescription quarterGroupDescription = new GroupDescription("Quarter");
GroupDescription monthGroupDescription = new GroupDescription("MonthName");
GroupDescription[] groupDescriptions = new GroupDescription[] { yearGroupDescription, quarterGroupDescription, monthGroupDescription };
// cv.GroupAsync(groupDescriptions);
return cv;
}
}
public class FlatDataItem
{
public string Year { get; set; }
public string Quarter { get; set; }
public string Month { get; set; }
public double Value { get; set; }
}
public class SunburstDataItem
{
List<SunburstDataItem> _items;
public string Year { get; set; }
public string Quarter { get; set; }
public string Month { get; set; }
public double Value { get; set; }
public List<SunburstDataItem> Items
{
get
{
if (_items == null)
{
_items = new List<SunburstDataItem>();
}
return _items;
}
}
}
public class Item
{
public int Year { get; set; }
public string Quarter { get; set; }
public string MonthName { get; set; }
public int MonthValue { get; set; }
public double Value { get; set; }
}Step 2: Add a SunBurst Chart control
Complete the following steps to initialize a Sunburst Chart control in C# or XAML.
In Code
Add a new class (for example QuickStart.cs) to your Portable or Shared project and include the following references:
using Xamarin.Forms; using C1.Xamarin.Forms.Chart;Instantiate a Sunburst Chart control in a new method GetChartControl( ).
public static C1Sunburst GetChartControl() { C1.Xamarin.Forms.Chart.C1Sunburst c1Sunburst = new C1.Xamarin.Forms.Chart.C1Sunburst(); c1Sunburst.ItemsSource = DataService.CreateFlatData(); c1Sunburst.Binding = "Value"; c1Sunburst.BindingName = "Year,Quarter,Month"; PieDataLabel pieDataLabel = new PieDataLabel(); pieDataLabel.Content = "{}{name}"; return c1Sunburst; }
In XAML
Add a new Content Page (for example QuickStart.xaml) to your Portable or Shared project and modify the <ContentPage> tag to include the following references:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Chart;assembly=C1.Xamarin.Forms.Chart" x:Class="SunBurst.MainPage">Initialize a Sunburst Chart control by adding the markup for the control between the
<ContentPage></ContentPage>tags and inside the<StackLayout></StackLayout>tags, as shown below.<Grid Margin="10"> <c1:C1Sunburst x:Name="sunburst" Binding="Value" BindingName="Year,Quarter,Month" ToolTipContent="{}{name} {y}" LegendPosition="Bottom"> <c1:C1Sunburst.DataLabel> <c1:PieDataLabel Position="Center" Content="{}{name}"> <c1:PieDataLabel.Style> <c1:ChartStyle StrokeThickness="0"/> </c1:PieDataLabel.Style> </c1:PieDataLabel> </c1:C1Sunburst.DataLabel> </c1:C1Sunburst> </Grid> </ContentPage>In the Solution Explorer, expand the QuickStart.xaml node and open QuickStart.xaml.cs to view the C# code.
In the QuickStart( ) class constructor, set the ItemSource property of Sunburst Chart to DataService.CreateFlatData();
The following code shows what the QuickStart( ) class constructor looks like after completing this step.
public QuickStart() { InitializeComponent(); this.sunburst.ItemsSource = DataService.CreateFlatData(); }
Step 3: Run the Project
In the Solution Explorer, double click App.cs to open it.
Complete the following steps to display the Sunburst Chart control.
To return a C# class: In the class constructor App( ), set a new ContentPage as the MainPage and assign the control to the ContentPage's Content by invoking the method GetChartControl( ) defined in the previous procedure, Step 2: Add a Sunburst Chart Control.
The following code shows the class constructor App
()after completing steps above.public App() { // The root page of your application MainPage = new ContentPage { Content = QuickStart.GetChartControl() }; }To return a Content Page: In the class constructor
App(), set the Content PageQuickStartas theMainPage.The following code shows the class constructor
App(), after completing this step.public App() { // The root page of your application MainPage = new QuickStart(); }
Some additional steps are required to run iOS and UWP apps:
iOS App:
In the Solution Explorer, double click
AppDelegate.csinside YourAppName.iOS project to open it.Add the following code to the
FinishedLaunching()method.C1.Xamarin.Forms.Chart.Platform.iOS.FlexChartRenderer.Init();
UWP App:
In the Solution Explorer, expand
MainPage.xaml.Double click
MainPage.xaml.csto open it.Add the following code to the class constructor.
C1.Xamarin.Forms.Chart.Platform.UWP.FlexChartRenderer.Init();(Optional) In case you compile your UWP application in Release mode, you need to explicitly add the following code to the OnLaunched method in your App.xaml.cs to include the correct assemblies within your application.
var assembliesToInclude = new List<Assembly>(); assembliesToInclude.Add(typeof(C1.Xamarin.Forms.Chart.Platform.UWP.FlexChartRenderer) .GetTypeInfo().Assembly); assembliesToInclude.Add(typeof(C1.UWP.Chart.FlexChart).GetTypeInfo().Assembly); Xamarin.Forms.Forms.Init(e, assembliesToInclude);
Press F5 to run the project.


