Customizing Day Content
The Calendar control allows users to add custom content to day slot. For this, all you need to do is subscribe to the DaySlotLoading event of the CalendarViewDaySlot class and apply custom content such as images in the background of these slots. This feature allows users to display weather related information on the calendar.
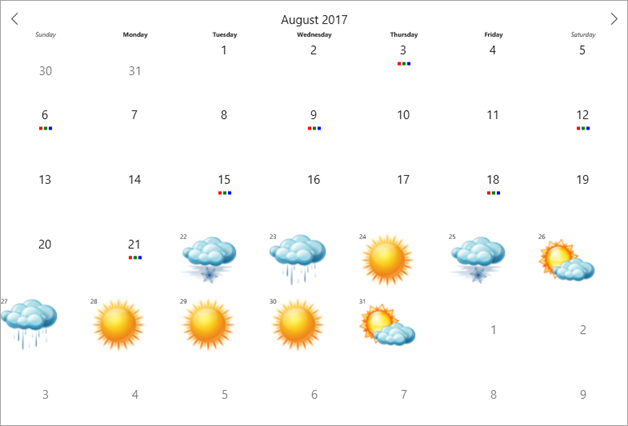
The image below shows a calendar after adding custom content to day slots. The calendar displays weather related information through various icons.

The following code example demonstrates how to add custom content to day slots in Calendar control in C# and XAML. This example uses the sample created in Quick start.
Add a new Content Page, CustomDayContent.xaml, to your portable project.
To initialize a calendar control and adding custom day content, modify the XAML markup as shown below.
In XAML
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Calendar;assembly=C1.Xamarin.Forms.Calendar" x:Class="C1Calendar_Xamarin.CustomDayContent"> <StackLayout Orientation="Vertical"> <Grid VerticalOptions="FillAndExpand"> <c1:C1Calendar DayOfWeekFontSize="8" DayOfWeekFormat="dddd" DayOfWeekFontAttributes="Italic" DaySlotLoading="OnDaySlotLoading" DayOfWeekSlotLoading="OnDayOfWeekSlotLoading" VerticalOptions="FillAndExpand"> <c1:C1Calendar.DaySlotTemplate> <DataTemplate> <StackLayout Padding="4" VerticalOptions="Center"> <Label Text="{Binding Day}" HorizontalOptions="Center"/> <StackLayout HorizontalOptions="Center" Orientation="Horizontal" Spacing="2"> <Grid WidthRequest="4" HeightRequest="4" BackgroundColor="Red" IsVisible="{Binding RedDotVisible}"/> <Grid WidthRequest="4" HeightRequest="4" BackgroundColor="Green" IsVisible="{Binding GreenDotVisible}"/> <Grid WidthRequest="4" HeightRequest="4" BackgroundColor="Blue" IsVisible="{Binding BlueDotVisible}"/> </StackLayout> </StackLayout> </DataTemplate> </c1:C1Calendar.DaySlotTemplate> <c1:C1Calendar.AdjacentDaySlotTemplate> <DataTemplate> <Label Text="{Binding Day}" HorizontalOptions="Center" VerticalOptions="Center"/> </DataTemplate> </c1:C1Calendar.AdjacentDaySlotTemplate> </c1:C1Calendar> </Grid> </StackLayout> </ContentPage>Create a custom class, CalendarDaySlot.cs, for adding custom controls and images along with their properties to the project.
Add Images folder in the project to add the images of different weather icons. The images used in this project are available at the following location:
Documents\ComponentOne Samples\Xamarin\XF\C1Calendar101\C1Calendar101.Xamarin\Images
Select an image and change the Build Action to Embedded Resource. Similarly, change the Build Action for all the images.
In the Solution Explorer, open CustomDayContent.xaml.cs file.
Add the following import statements in the CustomDayContent.xaml.cs file of your portable project.
using Xamarin.Forms; using C1.Xamarin.Forms.Calendar;Add the following code in the CustomDayContent.xaml.cs to add custom content to day slots.
In Code
public partial class CustomDayContent : ContentPage { private List<ImageSource> _icons = new List<ImageSource>(); private Random _rand = new Random(); private Dictionary<DateTime, ImageSource> WeatherForecast = new Dictionary<DateTime, ImageSource>(); public CustomDayContent() { InitializeComponent(); _icons.Add(ImageSource.FromResource("C1Calendar_Xamarin.Images.partly-cloudy-day-icon.png")); _icons.Add(ImageSource.FromResource("C1Calendar_Xamarin.Images.Sunny-icon.png")); _icons.Add(ImageSource.FromResource("C1Calendar_Xamarin.Images.rain-icon.png")); _icons.Add(ImageSource.FromResource("C1Calendar_Xamarin.Images.snow-icon.png")); _icons.Add(ImageSource.FromResource("C1Calendar_Xamarin.Images.thunder-lightning-storm-icon.png")); _icons.Add(ImageSource.FromResource("C1Calendar_Xamarin.Images.Overcast-icon.png")); for (int i = 0; i < 10; i++) { WeatherForecast[DateTime.Today.AddDays(i)] = GetRandomIcon(); } } public void OnDaySlotLoading(object sender, CalendarDaySlotLoadingEventArgs e) { if (!e.IsAdjacentDay) { if (WeatherForecast.ContainsKey(e.Date)) { var daySlotWithImage = new CalendarImageDaySlot(e.Date); daySlotWithImage.DayText = e.Date.Day + ""; daySlotWithImage.DayFontSize = 8; daySlotWithImage.ImageSource = WeatherForecast[e.Date]; e.DaySlot = daySlotWithImage; } else { e.DaySlot.BindingContext = new MyDataContext(e.Date); } } else { e.DaySlot.BindingContext = new MyDataContext(e.Date); } } public void OnDayOfWeekSlotLoading(object sender, CalendarDayOfWeekSlotLoadingEventArgs e) { if (!e.IsWeekend) { (e.DayOfWeekSlot as Label).FontAttributes = FontAttributes.Bold; (e.DayOfWeekSlot as Label).FontSize = 8; } else { (e.DayOfWeekSlot as Label).FontAttributes = FontAttributes.Italic; (e.DayOfWeekSlot as Label).FontSize = 8; } } private ImageSource GetRandomIcon() { return _icons[_rand.Next(0, _icons.Count - 1)]; } } public class MyDataContext { private static Random _rand = new Random(); public MyDataContext(DateTime date) { Day = date.Day; RedDotVisible = Day % 3 == 0; GreenDotVisible = Day % 3 == 0; BlueDotVisible = Day % 3 == 0; } public int Day { get; set; } public bool RedDotVisible { get; set; } public bool GreenDotVisible { get; set; } public bool BlueDotVisible { get; set; } }


