- Getting Started with Xamarin Edition
-
Controls
- Calendar
- DataCollection
- FlexChart
-
FlexGrid
- Quick Start: Add Data to FlexGrid
- Key Features
-
Features
- Reordering Rows and Columns
- Custom Cells
- Custom Icon
- Customize Appearance
- Clipboard and Keyboard Support
- Data Mapping
- Defining Columns
- Editing
- Export
- Filtering
- Formatting Columns
- Frozen Rows and Columns
- Grouping
- Material Theme
- Merging Cells
- Pull To Refresh
- Resizing Columns/Rows
- Row Details
- Sorting
- Selecting Cells
- Star and Auto Sizing
- Wordwrap
- FlexPie
- FlexViewer
- Gauge
- Input
- Sunburst Chart
- TreeMap
- Release History
Search Box Filtering
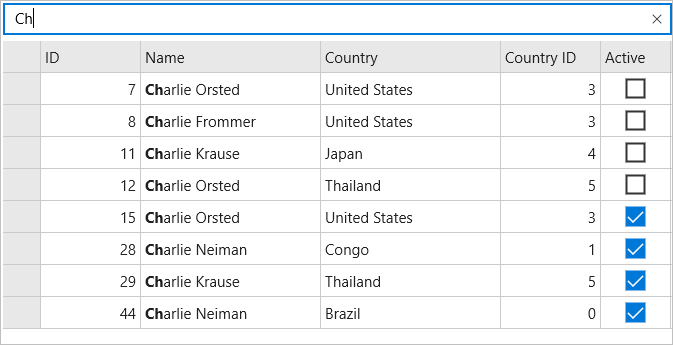
FlexGrid provides you flexibility to use a search box to filter out data. Users can add the filter search box and set its attributes, including its height, width, color, text, filtering pattern as per their requirements. This example demonstrates a simple text box that lets you type the value you want to search in the grid. For example, when you type Ch in the Filter text box, the collection view interface filters the grid data to display all the values containing Ch.

The following code example demonstrates how to apply Filtering in FlexGrid in C# and XAML. The example uses the data source, Customer.cs created in the Quick Start section.
Add a new Content Page, Filter.xaml, to your project.
To initialize the FlexGrid control and perform filtering using XAML code, modify the markup between the <ContentPage></ContentPage>tags as shown below.
In XAML
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Grid;assembly=C1.Xamarin.Forms.Grid" x:Class="FlexGridFeatures.Filter"> <ContentPage.Content> <StackLayout Orientation="Vertical" Margin="20,40,0,10"> <Entry x:Name="filterEntry" Placeholder="Filter Text"></Entry> <Grid VerticalOptions="FillAndExpand"> <c1:FlexGrid x:Name="grid" AutoGenerateColumns="True"> <c1:FlexGrid.Behaviors> <c1:FullTextFilterBehavior FilterEntry="{x:Reference Name=filterEntry}" Mode="WhileTyping" MatchNumbers="True" TreatSpacesAsAndOperator="True" /> </c1:FlexGrid.Behaviors> </c1:FlexGrid> </Grid> </StackLayout> </ContentPage.Content> </ContentPage>In the Solution Explorer, expand the Filter.xaml node and open Filter.xaml.cs to view the C# code.
Add the following code in the Filter class constructor below the InitializeComponent() method to display data in the FlexGrid control:
In Code
grid.ItemsSource = Customer.GetCustomerList(50);


