- Getting Started with Xamarin Edition
-
Controls
- Calendar
- DataCollection
- FlexChart
-
FlexGrid
- Quick Start: Add Data to FlexGrid
- Key Features
-
Features
- Reordering Rows and Columns
- Custom Cells
- Custom Icon
- Customize Appearance
- Clipboard and Keyboard Support
- Data Mapping
- Defining Columns
- Editing
- Export
- Filtering
- Formatting Columns
- Frozen Rows and Columns
- Grouping
- Material Theme
- Merging Cells
- Pull To Refresh
- Resizing Columns/Rows
- Row Details
- Sorting
- Selecting Cells
- Star and Auto Sizing
- Wordwrap
- FlexPie
- FlexViewer
- Gauge
- Input
- Sunburst Chart
- TreeMap
- Release History
Frozen Rows and Columns
FlexGrid allows you to freeze rows and columns so that they remain visible as the user scrolls through the grid. While working with large data sets in grid, it is convenient to keep some of the rows or/and columns locked in the view by setting the values for FrozenRows and FrozenColumns properties of FlexGrid. Frozen cells can be edited and selected as regular cells, exactly as in Excel. A user can freeze rows and columns separately as well as simultaneously.
Freeing a cell in the grid doesn't affect the SelectionMode of the FlexGrid. If a user has set a value of SelectionMode in FlexGrid, then the frozen cells along with the cells that are not frozen can be selected simultaneously by the user.
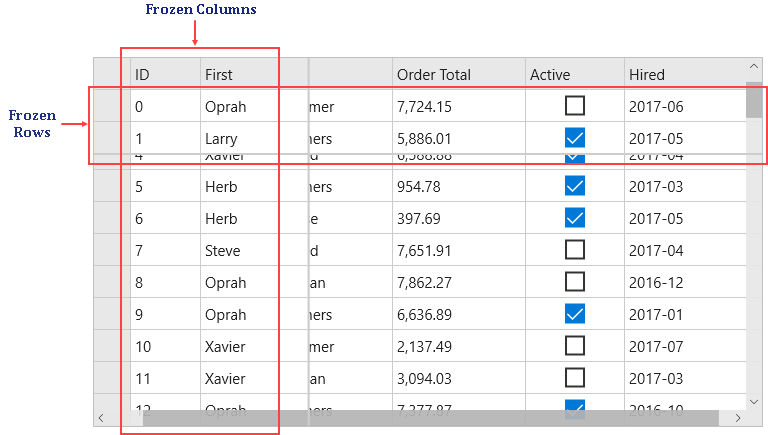
In this example, first two rows and first two columns of the FlexGrid are frozen. The image below shows how the FlexGrid appears, after applying cell freezing to rows and columns:

The following code example demonstrates how to freeze rows and columns in C# and XAML. The example uses the sample created in the Quick start section.
In Code
grid.FrozenColumns = 2;
grid.FrozenRows = 2;
In XAML
<Grid>
<c1:FlexGrid x:Name="grid" FrozenColumns="2" FrozenRows="2"/>
</Grid>


