Animation
FlexChart allows you to enable animation effects using one of the two ways, either on loading when the chart is drawn or on updating when the chart is redrawn after modifications. It supports animation in charts through C1Animation class available in the C1.Xamarin.Forms.Core namespace.
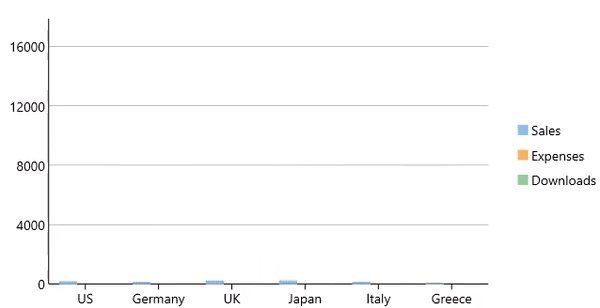
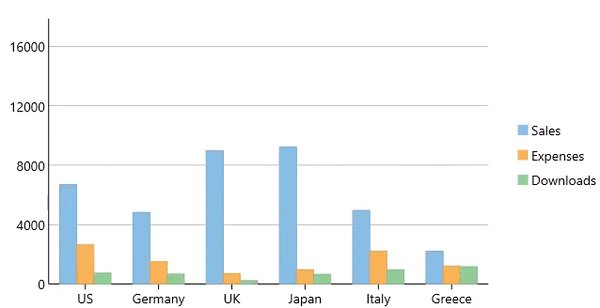
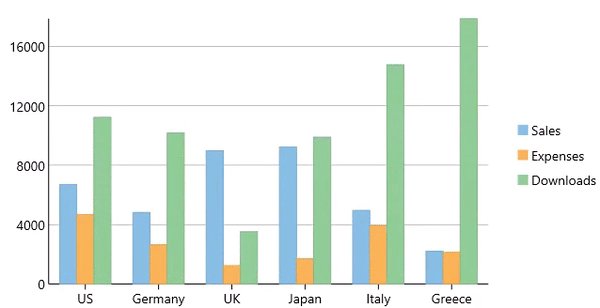
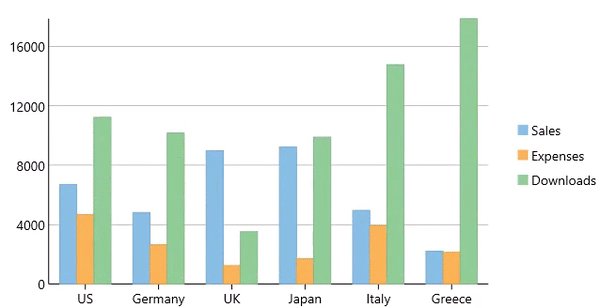
The following GIF shows animation in FlexChart.

You can also set the duration of animation in chart using Duration property of the C1Animation class and interpolate values of animation using Easing property of the C1Animation class, which accepts values from the C1Easing class. This class supports a collection of standard easing functions such as CircleIn, CircleOut, and Linear.
- CircleIn: Easing function that starts slow and speeds up in the form of a circle.
- CircleOut: Easing function that starts fast and slows down in the form of a circle.
- Linear: Easing function with constant speed.
C1Animation animate = new C1Animation();
// set update animation duration
animate.Duration = new TimeSpan(3000 * 10000);
// interpolate the values of animation
animate.Easing = C1Easing.Linear;
In addition to easing functions of C1Easing class, FlexChart supports built in easing functions of Xamarin.Forms.Easing class. For more information, refer Xamarin Easing Class.
You can show animation while loading or updating a chart. To show animation while loading the chart, use LoadAnimation property of the ChartBase class, which gets the load animation from the object of C1Animation class. Similarly, to animate the chart when underlying data collection changes on adding, removing, or modifying a value, you can use UpdateAnimation property of the ChartBase class.
// set the loading animation
chart.LoadAnimation = animate;
You can apply the animation effect by setting the AnimationMode property which accepts values from AnimationMode enumeration. This enumeration supports four different animation modes: All, None, Series, and Point.
- All: All plot elements animate at once from the bottom of the plot area.
- None: Does not display any animation.
- Series: Each series animates one at a time from the bottom of the plot area.
- Point: The plot elements appear one at a time from left to right.
// set the animation mode
chart.AnimationMode = AnimationMode.Series;


