Grouping
The CollectionView class supports grouping through the ICollectionView interface, similar to the one in .NET. To enable grouping, add one or more GroupDescription objects to the CollectionView.GroupDescription property. GroupDescription objects are flexible, allowing you to group data based on value or on grouping functions. The below code uses the GroupChanged event and SortChanged event for performing grouping operation in Sunburst Chart.
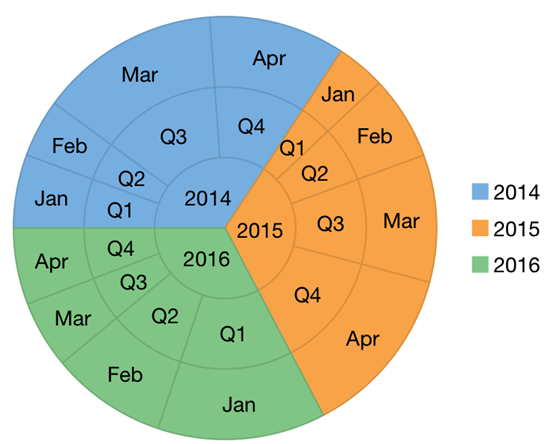
The image below shows how to set Grouping in Sunburst Chart control.

The following code example demonstrates how to set these properties using C# and XAML. This examples uses the data created in the Quick Start section.
In XAML
<Grid Margin="10">
<c1:C1Sunburst x:Name="sunburst" Binding="Value">
<c1:C1Sunburst.DataLabel>
<c1:PieDataLabel Position="Center" Content="{}{name}">
<c1:PieDataLabel.Style>
<c1:ChartStyle StrokeThickness="0"/>
</c1:PieDataLabel.Style>
</c1:PieDataLabel>
</c1:C1Sunburst.DataLabel>
</c1:C1Sunburst>
</Grid>In Code
public partial class MainPage : ContentPage
{
private static C1CollectionView<Item> cv;
public MainPage()
{
InitializeComponent();
Title = "SunBurst Chart";
DataService model = new DataService();
cv = DataService.CreateGroupCVData();
cv.GroupChanged += View_GroupChanged;
cv.SortChanged += Cv_SortChanged;
}
private void Cv_SortChanged(object sender, System.EventArgs e)
{
GroupDescription yearGroupDescription = new GroupDescription("Year");
GroupDescription quarterGroupDescription = new GroupDescription("Quarter");
GroupDescription monthGroupDescription = new GroupDescription("MonthName");
GroupDescription[] groupDescriptions = new GroupDescription[] { yearGroupDescription, quarterGroupDescription, monthGroupDescription };
cv.GroupAsync(groupDescriptions);
}
private void View_GroupChanged(object sender, System.EventArgs e)
{
this.sunburst.ItemsSource = cv;
this.sunburst.Invalidate();
}
}

