Data Binding
You can bind the FlexPie control to data by using the following set of properties for data binding:
| Property | Description |
|---|---|
| Binding | Property for binding values |
| BindingName | Property for binding with items appearing in the legend |
| ItemsSource | Property for binding with collection of items |
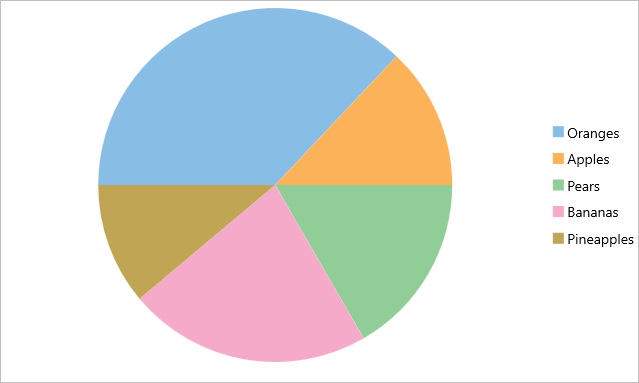
The image given below shows a FlexPie control with data bound to values and items appearing in the legend.

In Code
The following code examples illustrate how to set Data Binding in FlexPie control. The example uses the sample created in the Quick Start section.
chart.BindingName = "Name";
chart.Binding = "Value";
chart.ItemsSource = new Object[]
{
new {Value=100, Name="Oranges"},
new {Value=35, Name="Apples"},
new {Value=45, Name="Pears"},
new {Value=60, Name="Bananas"},
new {Value=30, Name="Pineapples"}
};


