Zooming and Panning
Zooming can be performed in FlexChart using ZoomBehavior class. To implement zooming, you need to create an object of ZoomBehavior class available in the C1.Xamarin.Forms.Chart.Interaction namespace and pass it as a parameter to the Add method. This method adds zoom behavior to the behavior collection by accessing it through Behaviors property of the ChartBase class. In addition, you can use the ZoomMode property to enable touch based zooming in FlexChart. This property sets the gesture direction of zoom behavior through GestureMode enumeration which provides four zoom modes as given below:
- None - Disables zooming.
- X - Enables zooming along x-axis.
- Y - Enables zooming along y-axis.
- XY - Enables zooming along x and y axes.
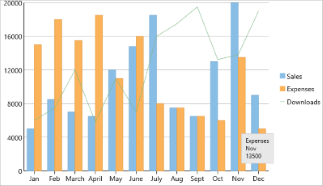
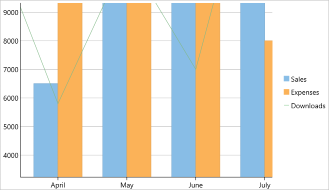
The image below shows how FlexChart appears on zooming.
| Before Zooming | After Zooming |
|---|---|
 |
 |
The following code examples demonstrate how to implement zooming in C#. These examples use the sample created in the Quick Start section.
ZoomBehavior z = new ZoomBehavior();
z.ZoomMode = GestureMode.X;
chart.Behaviors.Add(z);
Similarly, panning can be implemented in FlexChart by creating an object of TranslateBehavior class available in the C1.Xamarin.Forms.Chart.Interaction namespace and passing it as a parameter to the Add method. This method adds translation behavior to the behavior collection by accessing it through Behaviors property of the ChartBase class.
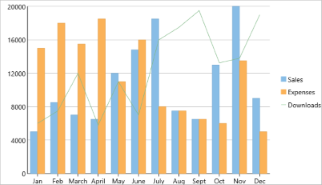
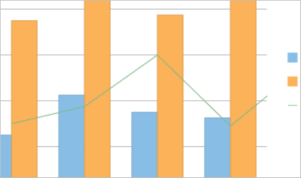
The image below shows how FlexChart appears on panning.
| Before Panning | After Panning |
|---|---|
 |
 |
The following code examples demonstrate how to implement panning in C#. These examples use the sample created in the Quick Start section.
TranslateBehavior t = new TranslateBehavior();
chart.Behaviors.Add(t);
chart.Scale = 1.5;
chart.AxisX.DisplayedRange = 4;
In addition to zooming and panning, FlexChart allows you to customize the relative range of values displayed in the view through Scale property, so if you set it to 0.5 it will display 50% of the axis in view (you can pan to the other 50%). Alternatively, FlexChart also allows you to set the absolute range of values displayed in the view through DisplayRange property. You can set this property on the chart axis or on the x or y axes separately.


