- Getting Started with Xamarin Edition
-
Controls
- Calendar
- DataCollection
- FlexChart
-
FlexGrid
- Quick Start: Add Data to FlexGrid
- Key Features
-
Features
- Reordering Rows and Columns
- Custom Cells
- Custom Icon
- Customize Appearance
- Clipboard and Keyboard Support
- Data Mapping
- Defining Columns
- Editing
- Export
- Filtering
- Formatting Columns
- Frozen Rows and Columns
- Grouping
- Material Theme
- Merging Cells
- Pull To Refresh
- Resizing Columns/Rows
- Row Details
- Sorting
- Selecting Cells
- Star and Auto Sizing
- Wordwrap
- FlexPie
- FlexViewer
- Gauge
- Input
- Sunburst Chart
- TreeMap
- Release History
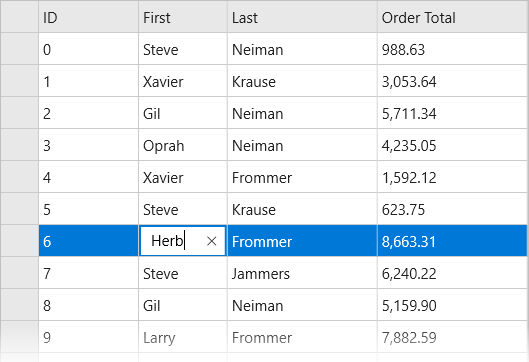
Inline Editing
FlexGrid allows a user to perform in-line editing using your default device keyboard. Double clicking inside a cell puts it into a quick edit mode. Once you select the content inside the cell or row, it gives you options to Cut, Copy, Replace etc. for a smooth editing experience.
Once you have entered the new data, simply press Enter, this automatically updates the data in the appropriate format. You can set the IsReadOnly to true for restricting editing in the rows and columns.
The image below shows how the FlexGrid appears, after these properties have been set.

The following code example demonstrates how to set this property in C# and XAML. The example uses the sample created in the Quick start section.
In Code
grid.IsReadOnly = false;
In XAML
<c1:FlexGrid IsReadOnly="False" x:Name="grid"/>


