- Getting Started with Xamarin Edition
-
Controls
- Calendar
- DataCollection
- FlexChart
-
FlexGrid
- Quick Start: Add Data to FlexGrid
- Key Features
-
Features
- Reordering Rows and Columns
- Custom Cells
- Custom Icon
- Customize Appearance
- Clipboard and Keyboard Support
- Data Mapping
- Defining Columns
- Editing
- Export
- Filtering
- Formatting Columns
- Frozen Rows and Columns
- Grouping
- Material Theme
- Merging Cells
- Pull To Refresh
- Resizing Columns/Rows
- Row Details
- Sorting
- Selecting Cells
- Star and Auto Sizing
- Wordwrap
- FlexPie
- FlexViewer
- Gauge
- Input
- Sunburst Chart
- TreeMap
- Release History
Merging Cells
FlexGrid allows you to merge cells, making them span multiple rows or columns. This capability enhances the appearance and clarity of the data displayed on the grid. The effect of these settings is similar to the HTML <ROWSPAN> and <COLSPAN> tags.
To enable cell merging, you must do two things:
- Set the grid's AllowMerging property to some value other than None in XAML.
- If you wish to merge columns, set the AllowMerging property to true in C# for each column that you would like to merge. If you wish to merge rows, set the AllowMerging property to true in C# for each row that you would like to merge.
Merging occurs if the adjacent cells contain the same non-empty string. There is no method to force a pair of cells to merge. Merging occurs automatically based on the cell contents. This makes it easy to provide merged views of sorted data, where values in adjacent rows present repeated data.
Cell merging has several possible uses. For instance, you can use this feature to create merged table headers, merged data views, or grids where the text spills into adjacent columns.
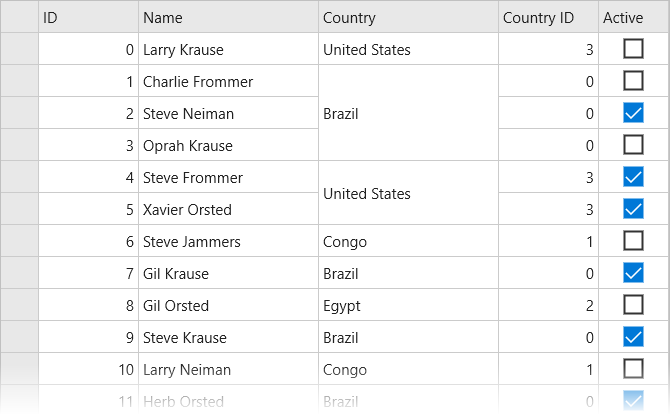
The image given below shows FlexGrid control with merged cells in Country column.

The following code example demonstrates how to apply merging in FlexGrid control in C# and XAML. The example uses the data source class, Customer.cs created in the Quick start.
Add a new Content Page, Merging.xaml, to your portable project.
To initialize a FlexGrid control and enabling merging in XAML, modify the markup between the <ContentPage></ContentPage> tags and inside the <StackLayout></StackLayout> tags as illustrated in the code below. In XAML
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:c1="clr-namespace:C1.Xamarin.Forms.Grid;assembly=C1.Xamarin.Forms.Grid" x:Class="CellMerging.Merging" x:Name="page"> <Grid RowSpacing="0"> <Grid.RowDefinitions> <RowDefinition Height="Auto" /> <RowDefinition /> </Grid.RowDefinitions> <c1:FlexGrid x:Name="grid" AllowMerging ="Cells"/> </Grid> </ContentPage>In the Solution Explorer, expand the Merging.xaml node and open the Merging.xaml.cs to view the C# code.
Add the following code in the Merging class constructor to apply merging to the column Country in the FlexGrid control. In Code
public partial class Merging : ContentPage { public Merging() { InitializeComponent(); var data = Customer.GetCustomerList(100); grid.ItemsSource = data; grid.Columns["Country"].AllowMerging = true; } }


