- Getting Started with Xamarin Edition
-
Controls
- Calendar
- DataCollection
- FlexChart
-
FlexGrid
- Quick Start: Add Data to FlexGrid
- Key Features
-
Features
- Reordering Rows and Columns
- Custom Cells
- Custom Icon
- Customize Appearance
- Clipboard and Keyboard Support
- Data Mapping
- Defining Columns
- Editing
- Export
- Filtering
- Formatting Columns
- Frozen Rows and Columns
- Grouping
- Material Theme
- Merging Cells
- Pull To Refresh
- Resizing Columns/Rows
- Row Details
- Sorting
- Selecting Cells
- Star and Auto Sizing
- Wordwrap
- FlexPie
- FlexViewer
- Gauge
- Input
- Sunburst Chart
- TreeMap
- Release History
Selecting Cells
The SelectionMode property of the FlexGrid allows you to define the selection mode of the cells by setting its value to Row, Cell, CellRange, RowRange, or None. This property accepts these values from the GridSelectionMode enum.
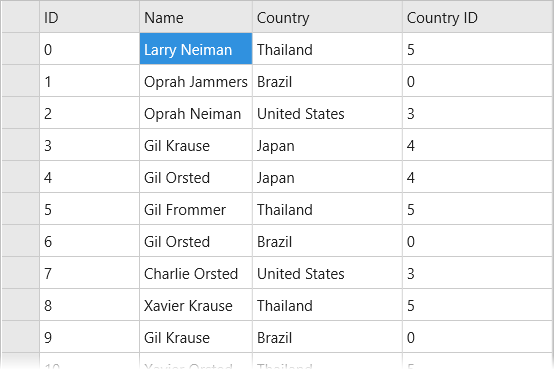
The image below shows how the FlexGrid appears after the SelectionMode property is set to Cell.

The following code example demonstrates how to choose selection modes in FlexGrid. The example uses the sample created in the Quick start section.
In Code
grid.SelectionMode = GridSelectionMode.Cell;
In XAML
<Grid VerticalOptions="FillAndExpand">
<c1:FlexGrid SelectionMode="Cell" x:Name="grid" />
</Grid>
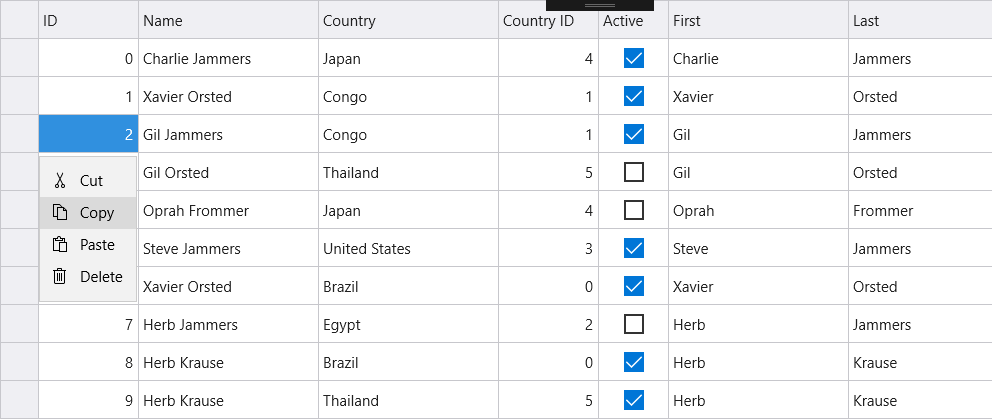
Selection Menu
The selection menu contains common actions such as, editing, selecting, and deleting text. In FlexGrid, selection menu is enabled by default. However, you can disable it by setting the ShowSelectionMenu property to false. In desktop applications, you can activate the selection menu with a right click on a cell. In mobile applications, you can activate selection menu with a long press on a cell or by tapping the row header. You can also add custom actions to the selection menu by setting a handler for CreateSelectionMenu event.